01 html常识
1、html、html5、xhtml与xml
-
html是Hyper Type Markup Language(超文本标记语言)的简称,html是用来描述网页的一种语言。
- html不是一种编程语言,而是一种标记语言(Markup language)。
- 标记语言是一套标记标签 (markup tag)。
- html使用标记标签来描述网页。
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面。
-
xhtml是可扩展超文本标签语言(Extensible Hyper Text Markup Language)的简称
- XHTML 的目标是取代 HTML。
- XHTML 与 HTML 4.01 几乎是相同的。
- XHTML 是更严格更纯净的 HTML 版本。
- XHTML 是作为一种 XML 应用被重新定义的 HTML。
- XHTML 是一个 W3C 标准。
- 所有新的浏览器都支持 XHTML。
- XHTML产生的意义在于规范化HTML语法结构,在以后的将来完全取代HTML。
-
XML 指可扩展标记语言(EXtensible Markup Language)
- XML 是一种标记语言,很类似 HTML。
- XML 的设计宗旨是传输数据,而非显示数据。
- XML 是W3C 的推荐标准
-
HTML5 将成为 HTML、XHTML 以及 HTML DOM 的新标准。
- HTML5 标准规范制定完成并发布,大部分现代浏览器已经具备了某些 HTML5 支持。
- HTML 5 主要是来在移动设备上支持多媒体,XHTML 是为了用来严格规范语法结构。
- HTML、 XHTML、HTML 5 仅仅是版本不同而已。目前,HTML 5 是主流。
2、html后缀名
- .html
- .htm
以上两种后缀没有区别。
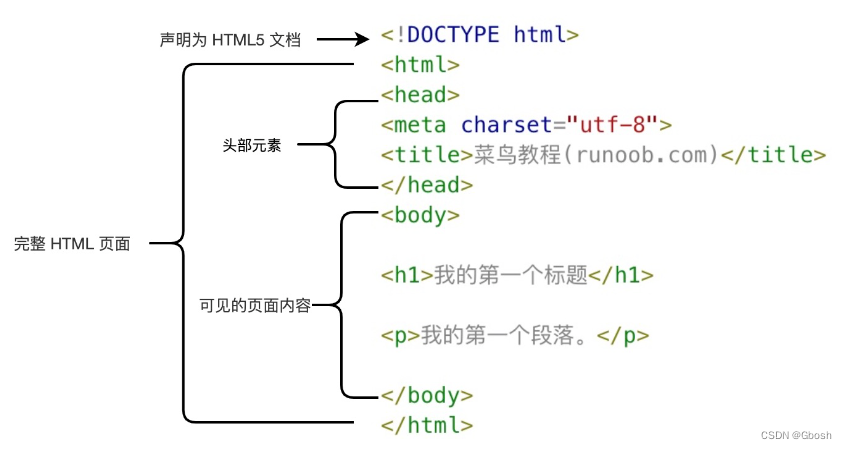
3、完整html结构

<!DOCTYPE html>声明为 HTML5 文档<html>元素是 HTML 页面的根元素<head>元素包含了文档的元(meta)数据,如<meta charset="utf-8">定义网页编码格式为 utf-8。<title>元素描述了文档的标题<body>元素包含了可见的页面内容<h1>元素定义一个大标题<p>元素定义一个段落
**注:**在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。
4、html标签
-
HTML 标签是由尖括号包围的关键词,比如
<html> -
HTML 标签通常是成对出现的,比如
<b>和</b> -
标签对中的第一个标签是开始标签,第二个标签是结束标签。
-
开始和结束标签也被称为开放标签和闭合标签。
-
标签里面放置文本内容。如:
<标签>内容</标签>
5、html元素
“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思。
严格意义上,html元素指:一对标签和里面内容的整体,如
html元素:
<p>本行内容作为一个html元素。</p>
6、web浏览器
Web浏览器用于读取HTML文件,并将其作为网页的形式显示出来。
浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户。
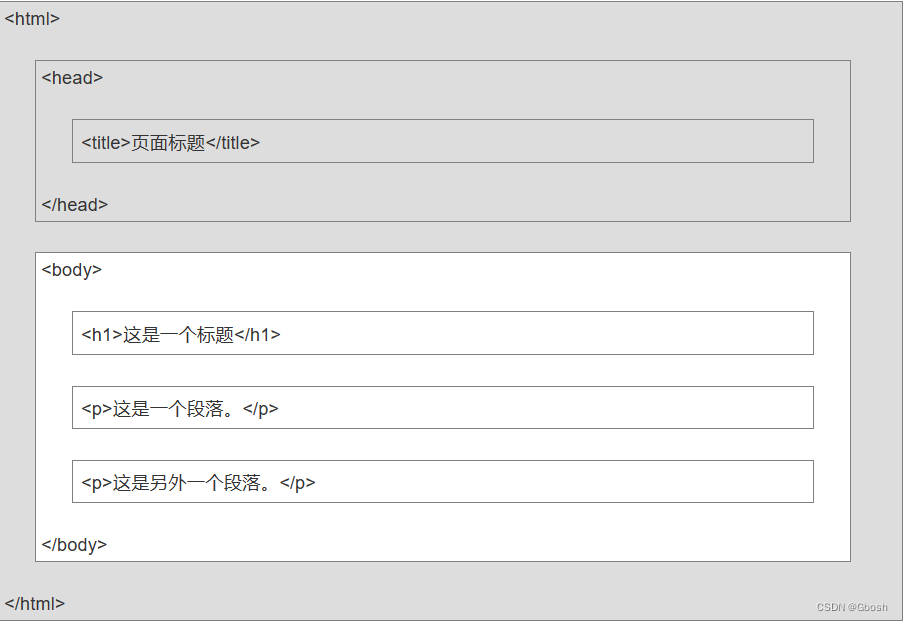
下图是一个网页的内部结构:

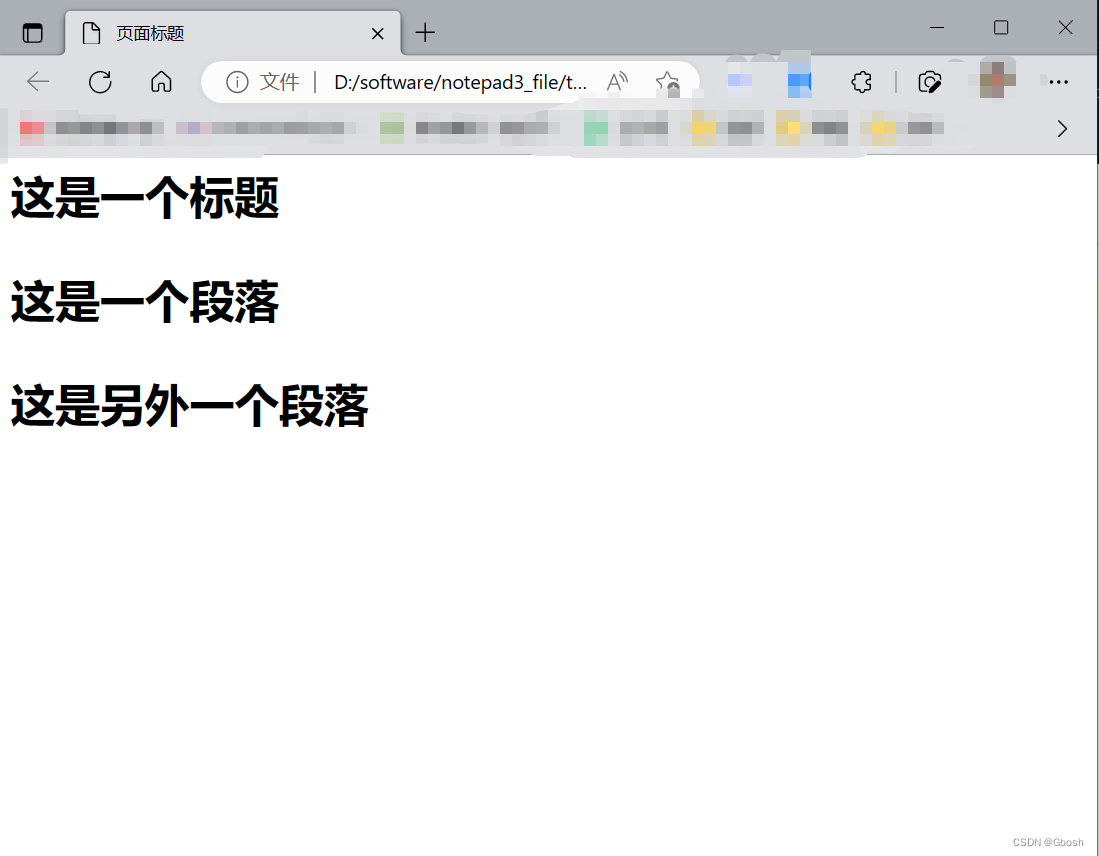
它的显示效果如下:

7、<!DOCTYPE>声明
<!DOCTYPE>声明有助于浏览器中正确显示网页。保存 html 文件时,文档编码和 meta 设置的编码,一定要相同,只要不相同,就一定会出现乱码!
之所以一定要写上 <!doctype html>,就是为了防止浏览器的怪异模式,强制浏览器按照标准模式渲染网页!
-
html文件中,如果不能够正确声明HTML的版本,浏览器就不能正确显示网页内容。
-
<!DOCTYPE>不区分大小写,比如:<!DOCTYPE html> <!DOCTYPE HTML> <!doctype html> <!Doctype Html>一些html通用声明:
HTML5 <!DOCTYPE html> HTML4.01 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 ransitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> XHTML 1.0 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 ransitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
8、中文编码
对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。同时,保存 html 文件时,文档编码和 meta 设置的编码,一定要相同,只要不相同,就一定会出现乱码!
























 4100
4100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










