02 CSS选择器和优先级
文章目录
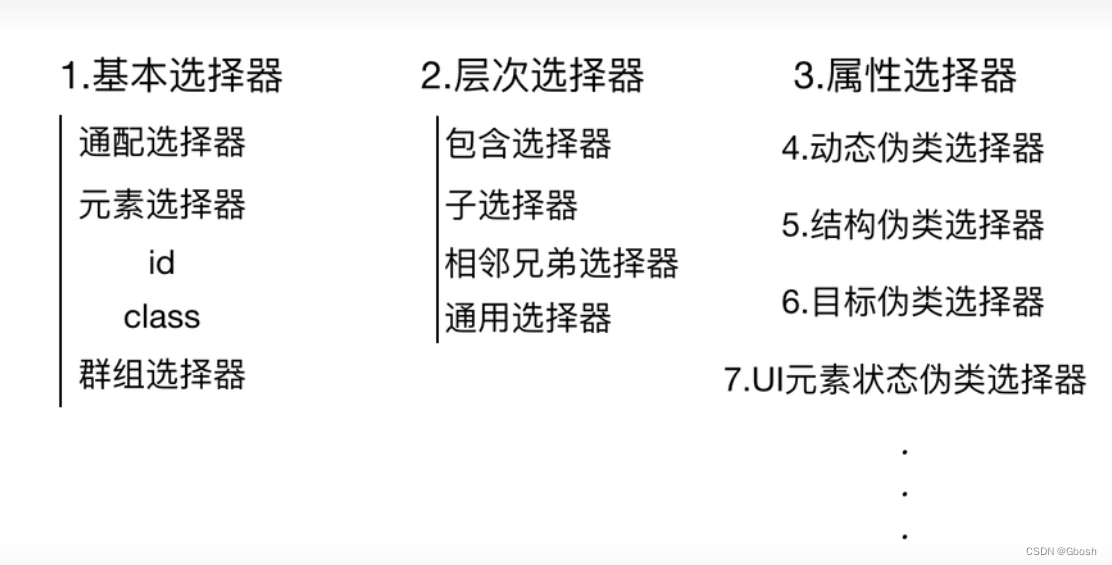
css选择器

基本选择器
通配选择器
*,选择页面中的全部元素,包括body等。
标签选择器
p,选择全部p标签。
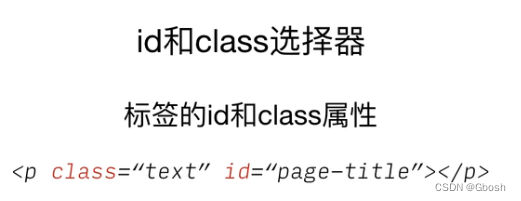
id和class选择器
-
id选择器格式为:#加id的值。
-
class选择器格式为:.加class的值。
-
id的值唯一。
-
class的值可以有多个(可以理解为属于不同的类)
-
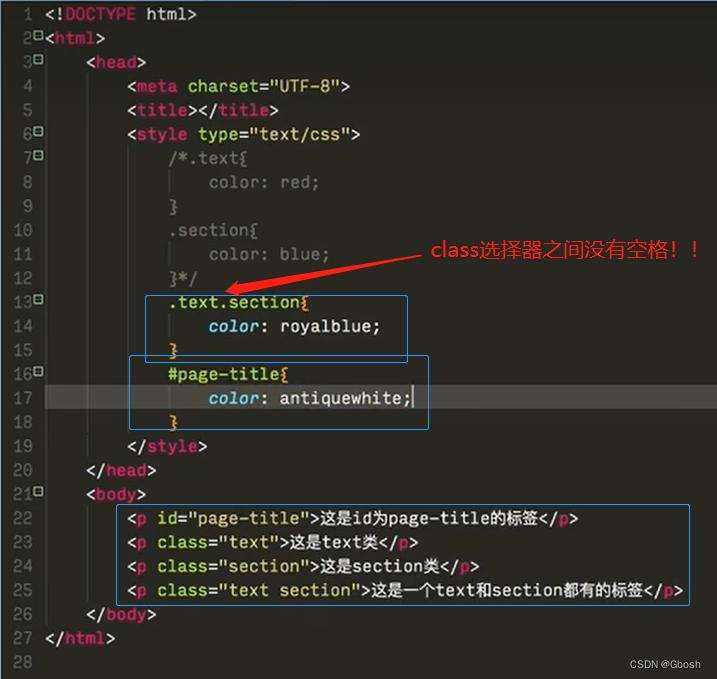
class选择器之间没有,隔开。
-
两个类选择器之间存在空格则构成后代选择器,之间没有空格的则构成多类选择器。
-
ID属性不允许有以空格分隔的词列表。
-
id属性和class属性是所有标签都有的属性。


示例:

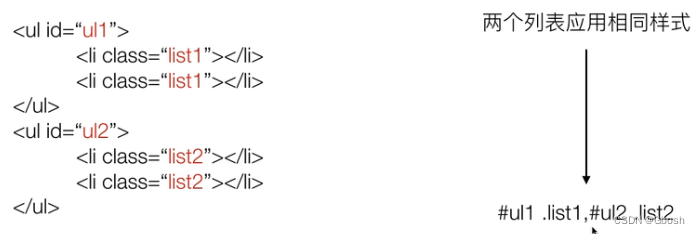
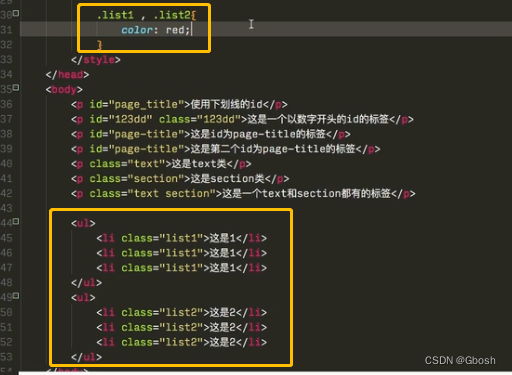
群组选择器
,隔开不同的选择器构成群组选择器。

示例:

层次选择器
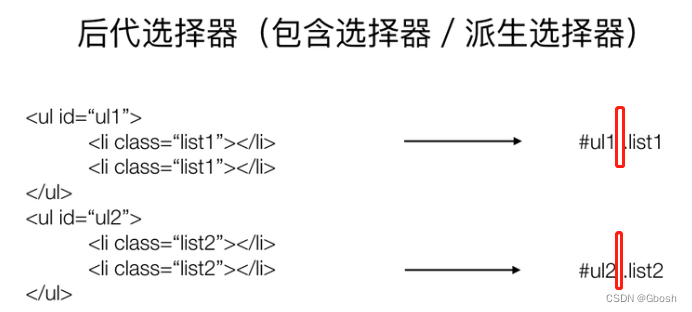
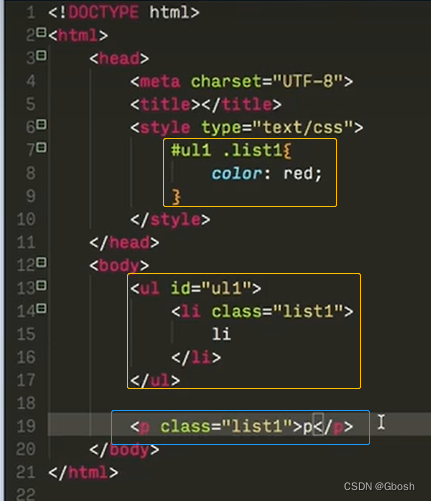
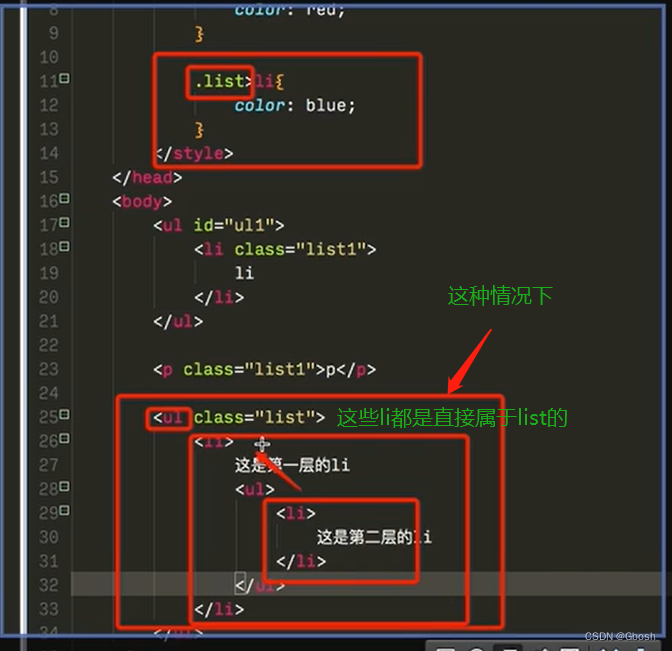
后代选择器

示例:

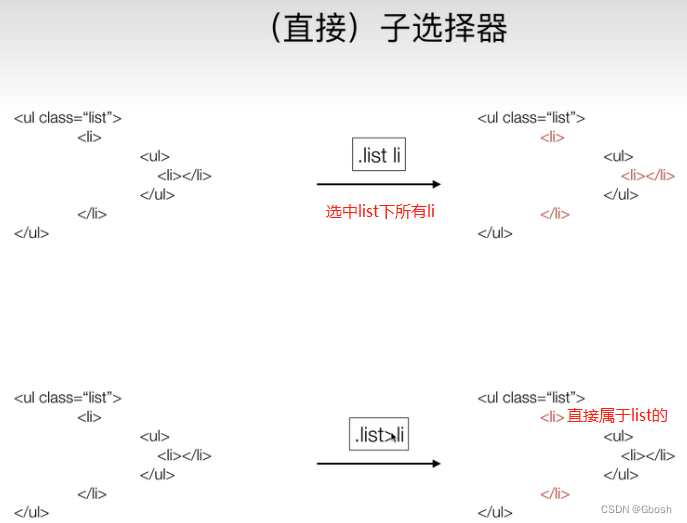
(直接)子选择器

示例:


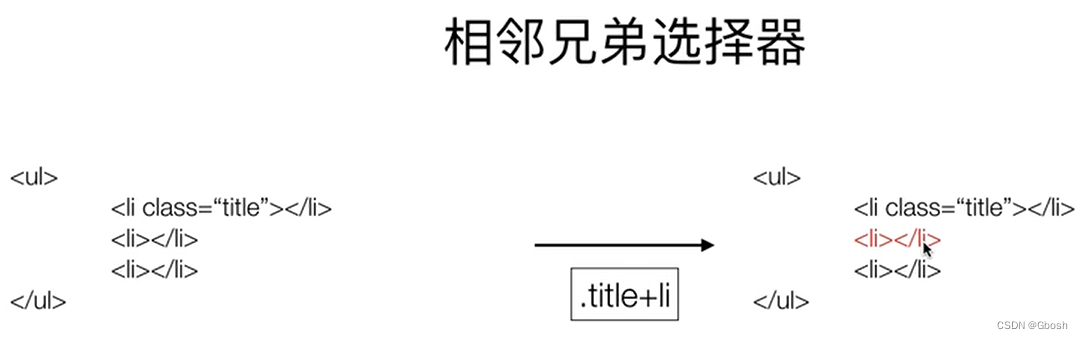
相邻兄弟选择器

示例:


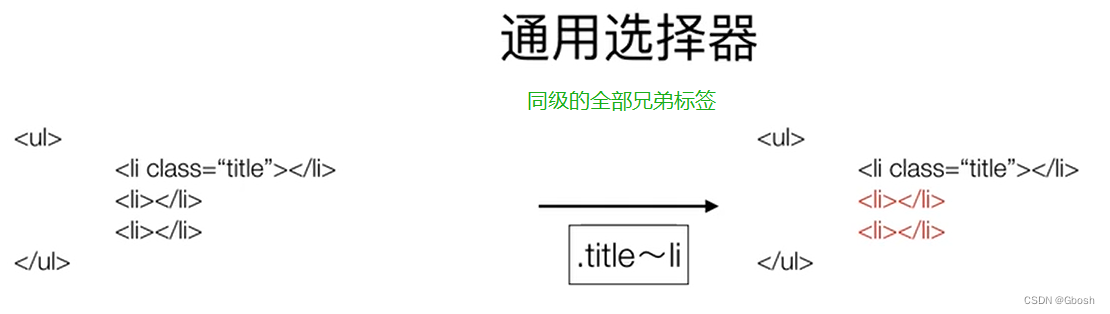
通用选择器

示例:


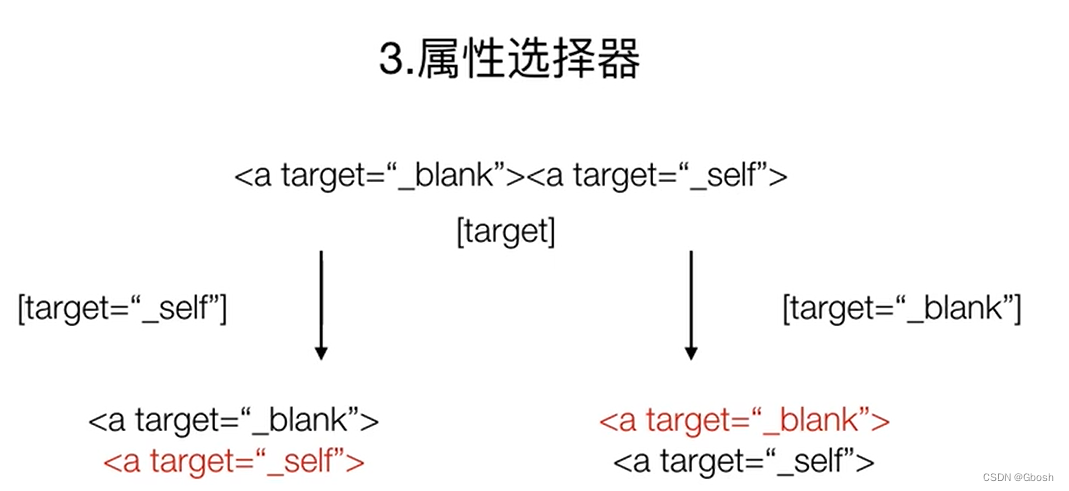
属性选择器
需要使用方括号[]

示例:

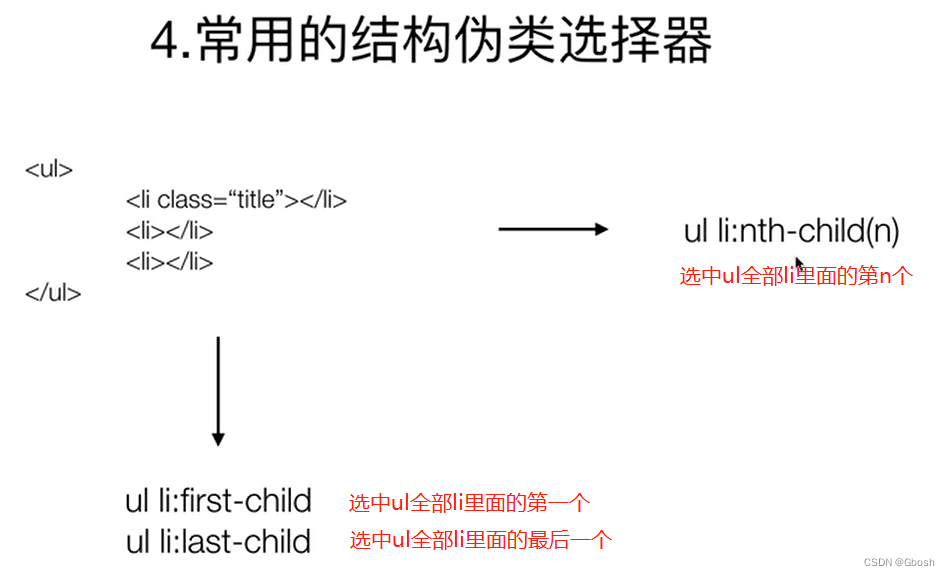
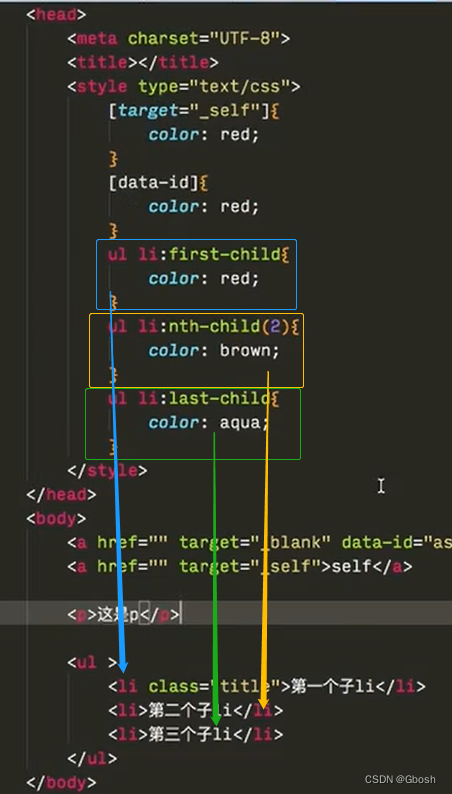
常用的伪类选择器

示例:

CSS命名规范(id、class的值)
- 不能以数字开头
- 允许的特殊符号为下划线和横杠
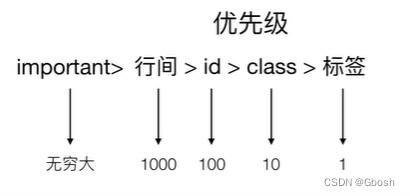
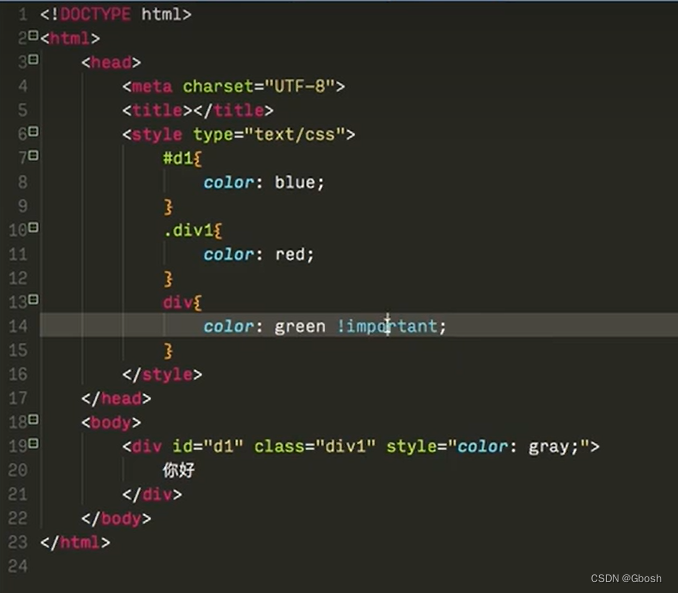
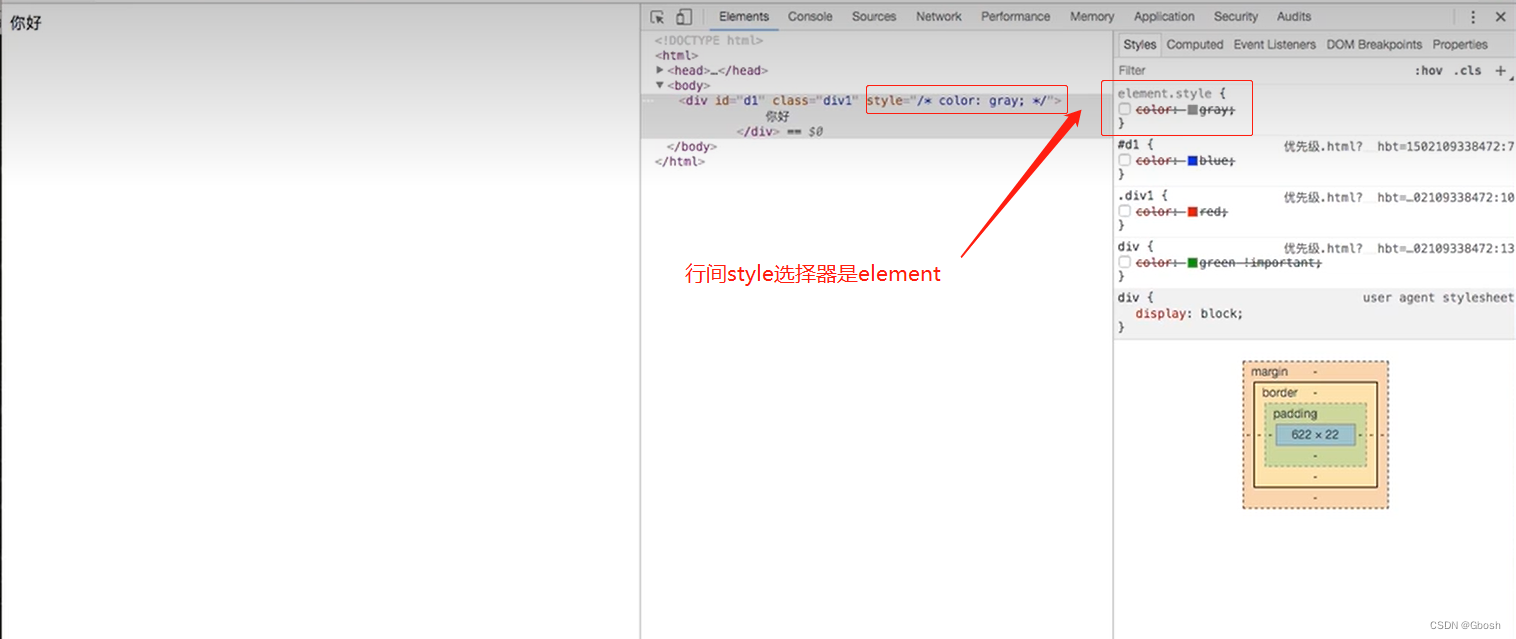
优先级

示例:


class属性和id属性的选择
只有在目标元素非常独特,绝不会对网站上其他地方使用这个名词时,才会使用ID.换句话说,只有绝对确定这个元素只会出现一次的情况下,才应该使用ID.如果你认为以后可能需要相似的元素,就使用类.
总结
- id和class属性的意义(每个标签都有,主要用来写css,在js中也有大用。)
- 各种选择器的写法
- 选择器的优先级
- id和class属性的选择
























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










