文章目录
写在前面
本文将通过一个自己动手来构建一个自己想要制作的网页,从而总结近段时间对于HTML这一知识的学习。
一、关于HTML
HTML是超文本标记语言(HyperText Markup Language)的缩写。而 HTML 是来构建 Web 页面,即所谓的网页。HTML 并不是一门编程语言,而是一种用于定义内容结构的标记语言。
“工欲善其事必先利其器”,好的工具能够提升对于新知识学习的效率,这里推荐使用的工具是VS Code。
二、HTML的结构
1.学会如何新建一个HTML工程文件
由于想做一个关于古典画的网页,所以就以此为例,开始总结说明
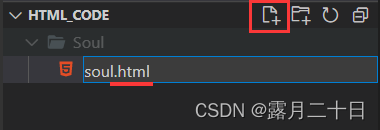
打开VS Code,点击创建文件的图标,并命名文件,文件后缀为.html。

2.HTML的基本元素以及其结构
HTML 使用"标记"(markup)来注明文本、图片和其他内容,以便于在浏览器中显示。
(1)元素——html、head、title、body
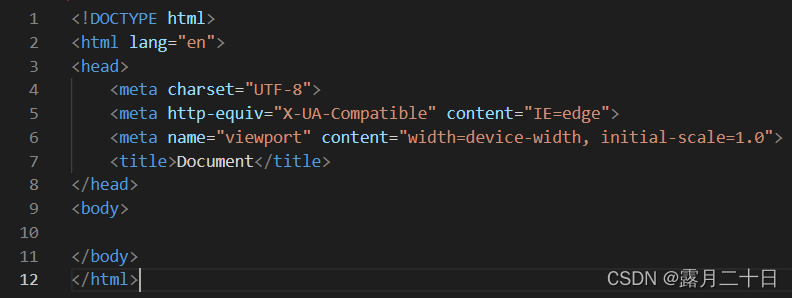
首先,我们先创建一个基本的html结构,使用快捷键“!+ Tab”,然后回车,可以看到界面上出现了以下代码:

上述图片就是一个HTML的基本结构,可以看到里面有“html”、“head”、“title”、“body”,同时它们还对应“/html”、“/head”、“/title”、“/body”,并且都用“<>”包裹,成对出现,这些就是HTML的基本元素的一部分。
| 元素名称 | 作用 |
|---|---|
| html | 包裹了整个完整的页面,是一个根元素,其它元素都嵌套到其中 |
| head | 是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。 |
| title | 设置页面标题,出现在浏览器标签上,当你标记/收藏页面时它可用来描述页面。 |
| body | 包含你能在页面看到的所有内容,包括文本,图片,音频,游戏等等。 |
实例:现在我想在我的古典画网页界面上做一个标题叫做“灵魂的栖息地”
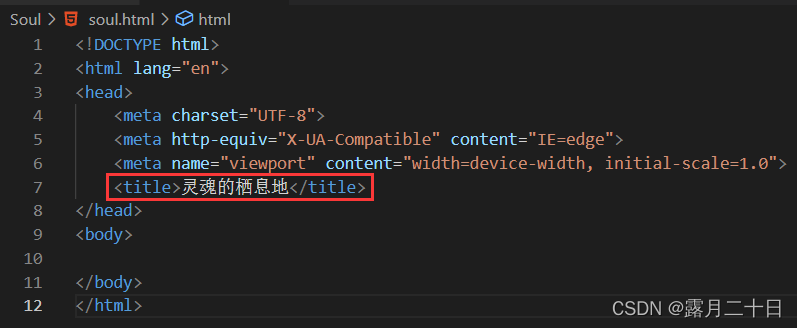
如果我要实现这个,我对应的应该在标题,即“title”这个元素内输入“灵魂的栖息地”,那么现在来试试看。
-
在title元素内部输入“灵魂的栖息地”

-
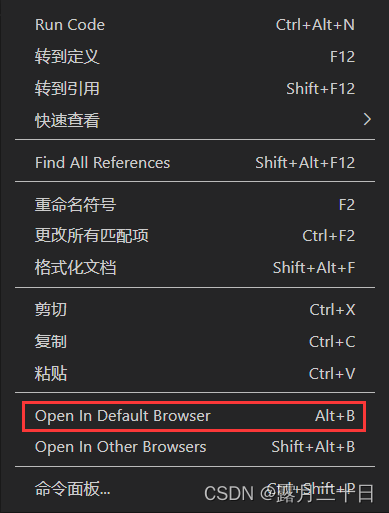
单击鼠标右键,点击“Open In Default Browser”

-
现在浏览器出现了新的界面,并且名为“灵魂的栖息地”

这意味着这一部分我们成功了!
但现在这个网页空空荡荡的,没有任何内容,我想让网页有内容,于是我得在body里面添加内容。
- 在body元素内部添加“画画的技术成分越少,艺术成分越高——毕加索”

- 回到网页,可以看到,网页出现了内容

(2)元素——h(heading)、p(paraghaph)
现在,我想让我的网页变的更加有条例性,那么我需要设置标题(heading)和段落(paragraph),因此出现了新的元素< h >、< p >
| 元素名称 | 作用 |
|---|---|
| h | 标签定义标题,HTML提供了从大到小6级标题,分别是:< h1 > ~ < h6 > |
| p | 标签定义段落。p 元素会自动在其前后创建一些空白。浏览器会自动添加这些空间 |
现在,我们来使我们的网页更有条理性!
- 我们在body中添加如下代码:

- 回到网页,可以看到,网页变的有条理性了

(3)表面的“消失”——注释
新问题出现了!毕加索的名言此时显得有些突兀,如何让它消失呢?这里采用一种方法——“注释”
我们为了将一段 HTML 中的内容置为注释,我们可以将其用特殊的记号< !–和-- >包括起来
-
我们将毕加索的名言用< !–和-- >包括起来

-
回到网页,可以看到,毕加索的名言“消失”了

注:在 code 软件中,还可以通过输入 Ctrl + / 快捷的进行注释!
(4)文本的格式
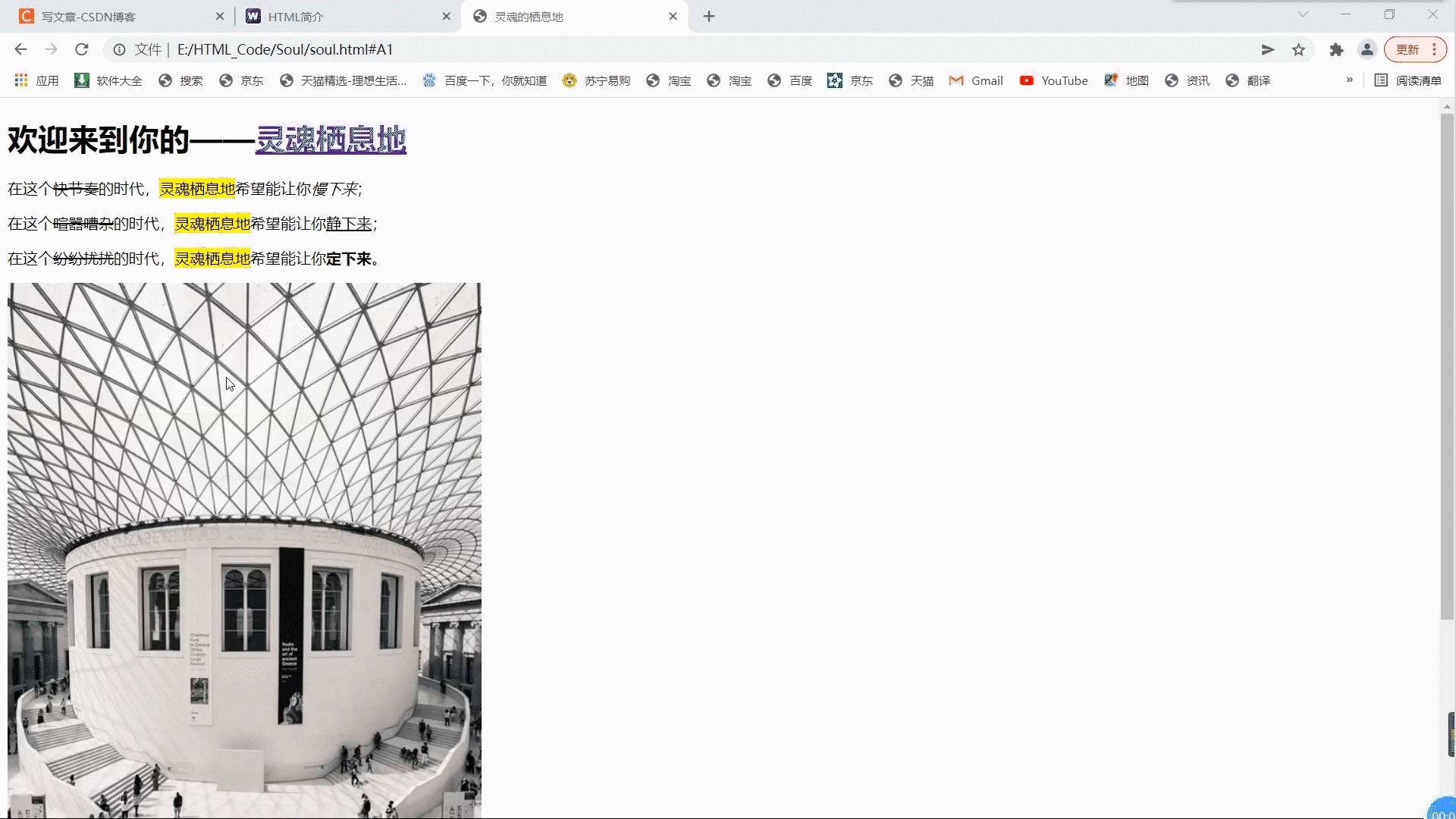
从网页中可以看到,”在这个快节奏…“这段话显示的有点普普通通,现在,我想让这个文本文字显的有特色,因此出现了新的标签< mark > < del > < ins > < small > < strong > < em >
| 标签名称 | 作用 |
|---|---|
| mark | 高亮 |
| del | 删除线 |
| ins | 下划线 |
| small | 字体变细 |
| strong | 字体变粗 |
| em | 斜体 |
-
我们将上述这段话用这些标签来修饰一下

-
回到网页,可以看到,通过这些标签的修饰,整段话变的有了特色

(5)图片及文件路径 img
作为一个古典画的网站,怎么能够没有图片呢?那么如何将图片放入网站呢?
使用标签< img >,可以将指定url的图片放入网页,其中url可以是相对路径,也可以是绝对路径
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg" alt="something wrong" width="200" height="200">
| 参数 | 含义 |
|---|---|
| src | 图片的url |
| alt | 当获取图片出现问题时显示的文字 |
| width | 图片宽度 |
| height | 图片高度 |
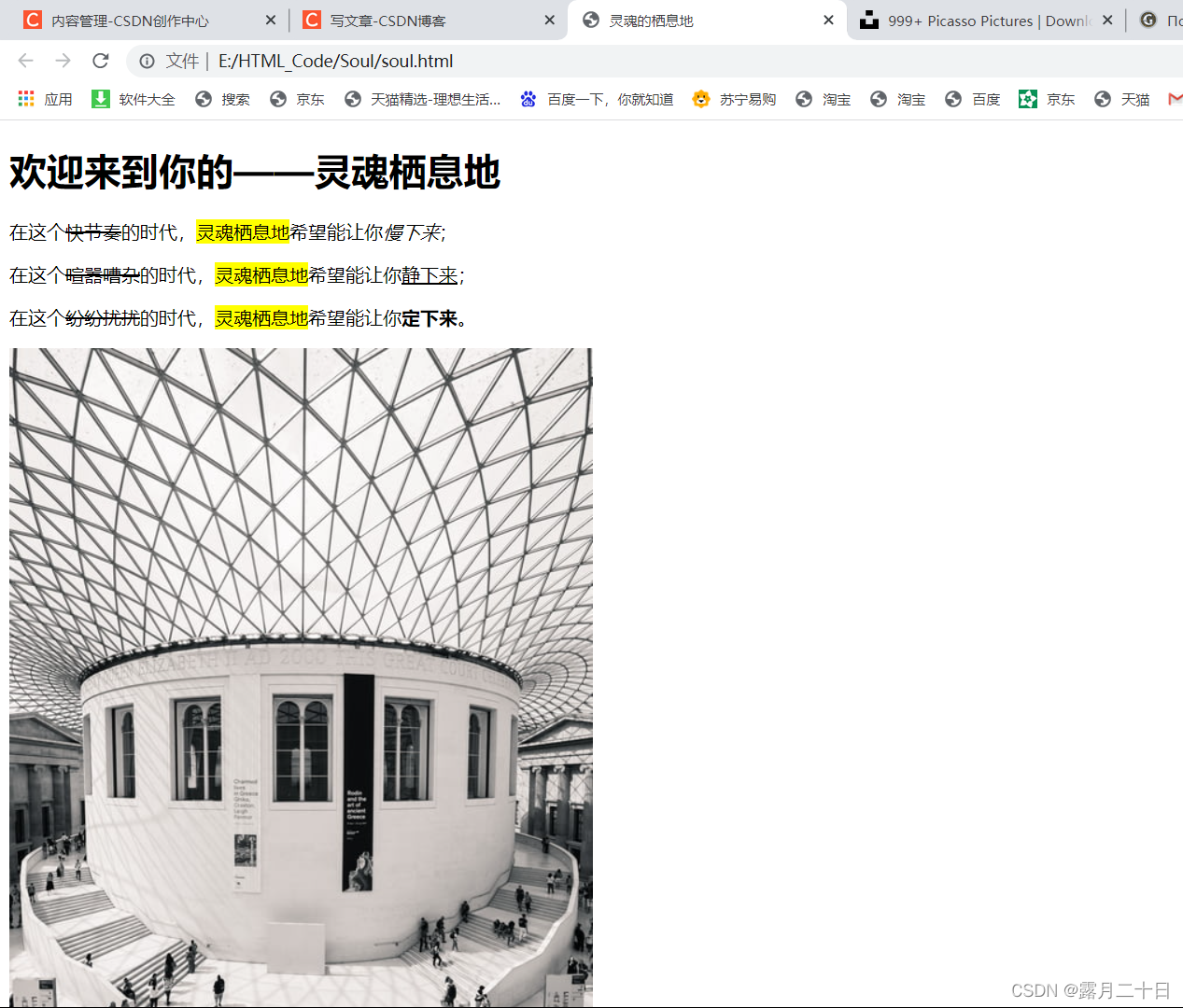
- 在网上选择一张适合网页主题的照片,并利用标签< img >将图片放入网页

- 回到网页,可以看到,网页出现了内容

注:. 表示当前目录,. . 表示上一级目录
(6)超链接
我们大致完成了我们网页的首页(index),但是要跳转到另一个界面,就需要超链接的帮助。而且超链接远远不止如此,基本上,我们可以把任何东西加上超链接,不过常用的是文本、图片等。
超链接的语法:
< a href="https://www.baidu.com/" target="_blank">百度一下< /a >
| 参数 | 含义 |
|---|---|
| href | 要跳转去的地址 URL |
| target | target属性为_blank表示在新的页面打开超链接(默认是在当前页面打开,即_self) |
另一种“超链接”——锚点
锚点,也称为书签,用于标记页面的某个元素或位置。通过锚点,我们可以轻易的在长页面内实现跳转。
具体方法:
先使用id属性生成某元素的锚点,然后再使用超链接指向该锚点即可。
<!-- 文档其余部分 -->
<h2 id="C4">xxx内容xxxx</h2>
<!-- 文档其余部分 -->
<a href="#C4">xxx内容xxxx</a>
<!-- 文档其余部分 -->
...
注意:
元素的id值必须是唯一的,也即页面不能再有其它元素的id值为C4
超链接中的地址需要有#符号
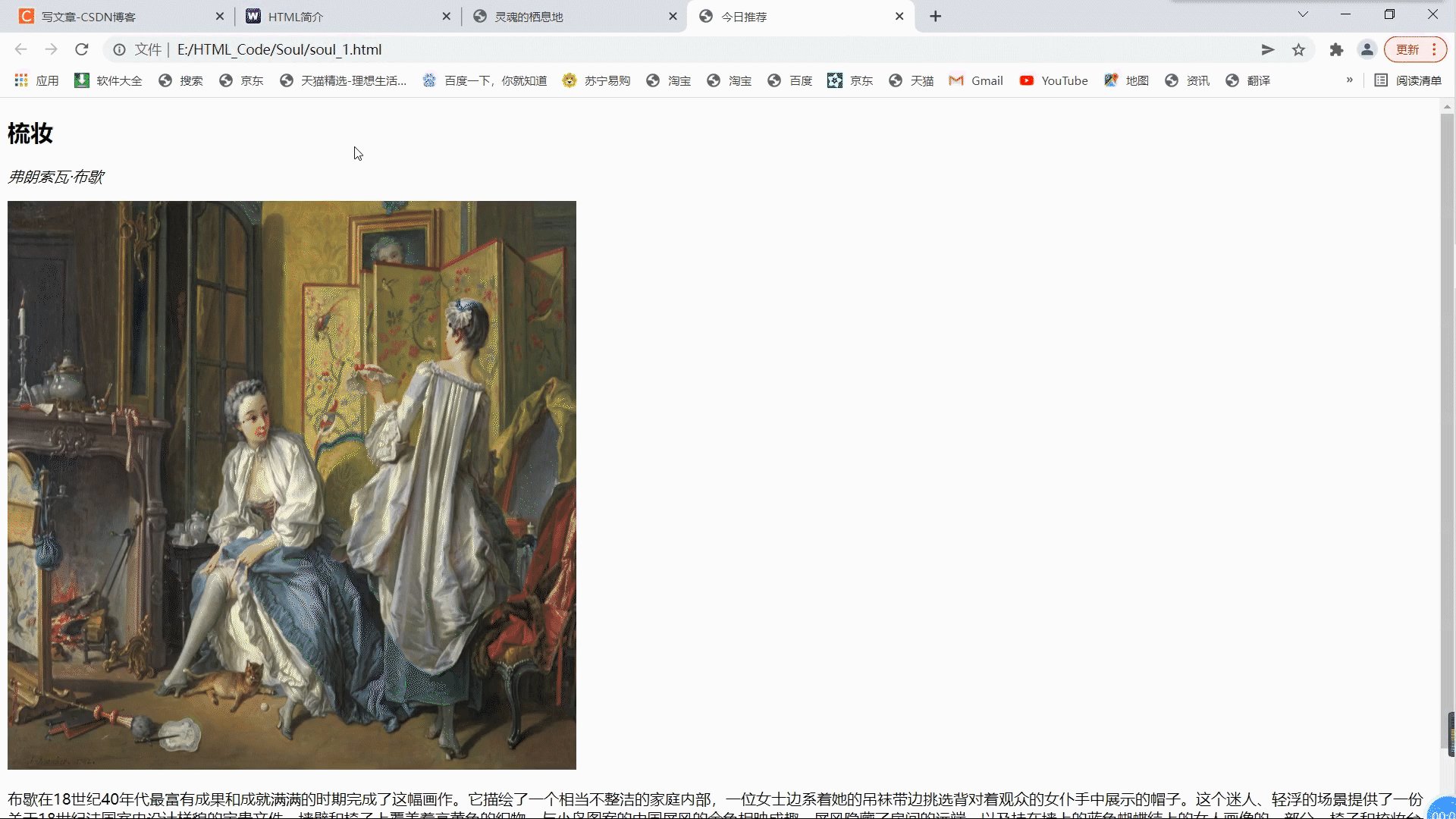
现在我们创建一个超链接,以便于浏览者进入另一个界面,访问古典画
-
在标题的“灵魂栖息地”处设置超链接,并连接到“今日推荐”网页,并在网页末端添加锚点“回到顶部”,以便于一键回到顶部

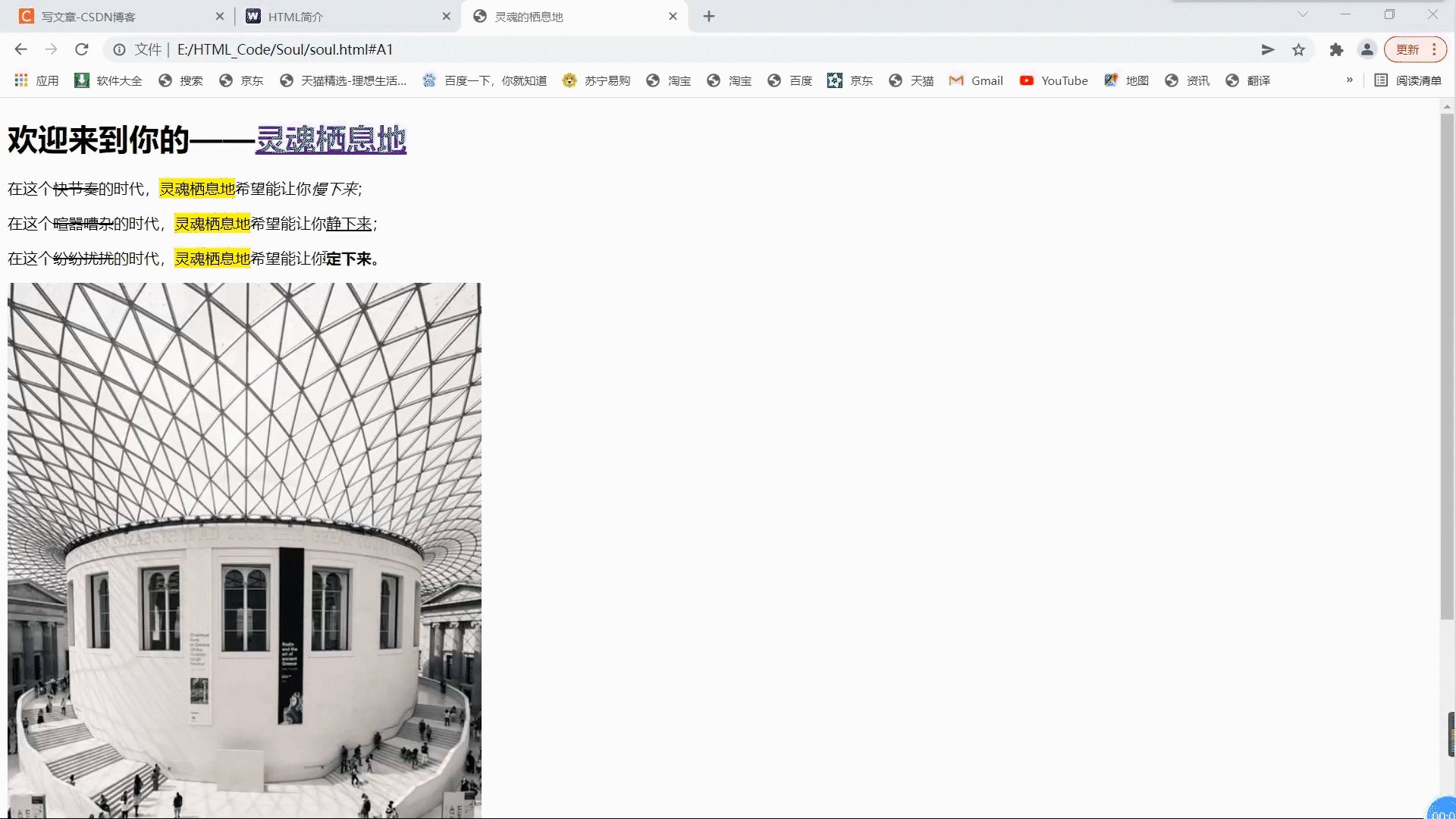
-
回到网页,可以看到,网页中“灵魂栖息地”发生了变化,点击“灵魂栖息地”,跳转到了“今日推荐”的网页

-
返回“灵魂的栖息地”,浏览到底部,发现有“回到顶部”标志,点击“回到顶部”,页面回到了顶部

(7)表格(Table)
现在,我想做一个关于画家名人收录作品的统计,展示给用户,那么我就需要用到表格,而制作表格,我们需要使用< table >标签,其中也包含< tr >、< td >标签
具体使用方法:
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
| 标签名 | 含义 |
|---|---|
| tr | 行 |
| th | 表头单元 |
| td | 行中单元 |
- 现在,我们来为网页添加名人名画收录表格
我们添加两个行表格,表头设置为名人的名、姓、作品数量,分别展示毕加索和达芬奇的作品数量

- 返回网页,查看效果

(8)列表(list)
当我们需要罗列一些内容,但是内容形式与表格构架无关时,我们可能会用到列表。而制作列表,我们需要使用< li >标签。而列表分为无序列表和有序列表,我们对应使用< ul >、< ol >标签即可。
| 标签 | 含义 |
|---|---|
| li | 列表必备元素 |
| ul | 无序列表 |
| ol | 有序列表 |
在针对列表时,我们通常会需要一些符号、数字或者英文等标志来引导排序,那我们如何决定引导的标志呢?
- 答案是“ type=’ ’ ”
语法:
< ol(or ul) type="..." >
参考属性:
| 属性 | 含义 |
|---|---|
| circle | 空心圆 |
| square | 实心方块 |
| A | 大写字母 |
| a | 小写字母 |
| i | 罗马字母 |
- 如我们要以列表的形式来粗略介绍一下我们网站的亮点,我们可以采取list的方式

- 回到页面,看看效果

(9)表单(form)
表单,故名思意,就是用来收集用户信息的一种方法,其涉及到的元素如下:
| 元素&属性 | 含义 |
|---|---|
| br | 换行符 |
| input | 输入类型 |
| name | 具有name值的表单元素才能提交给服务器,最终提交到服务器的值是该元素的值 |
| ps | 密码,隐藏输入值 |
| number | 数字,有添加器,可以通过min属性设置最小值,通过max设置最大值 |
| checkbox | 多项选择 |
| date | 日期 |
| file | 上传文件 |
| select | 选择类型 |
| option | 选项设置 |
| check | 默认选项 |
| textarea | 文本输入类型 |
| submit | 提交表单 |
| reset | 重置表单 |
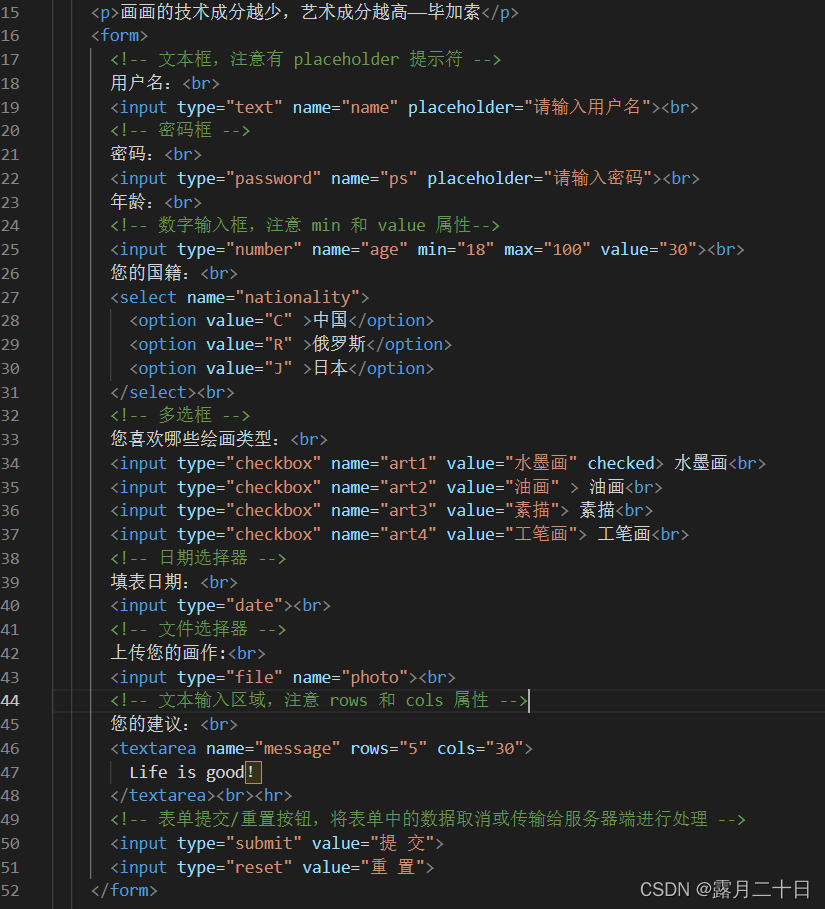
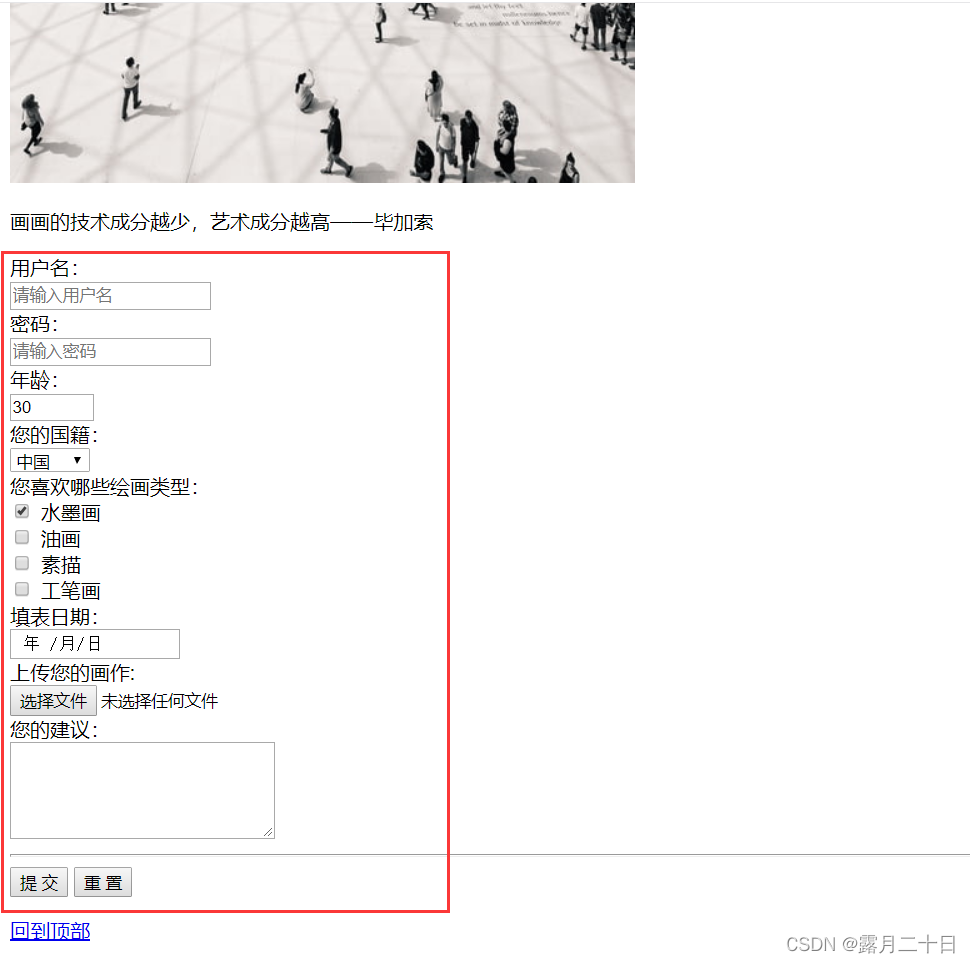
- 例如,我们现在要让用户填写他的用户名、密码、年龄、喜爱的画家、擅长的绘画类型等

- 回到网页,看看效果

三、补充部分
1.区块元素&内联元素
(1)区块元素
区块元素在浏览器显示时,通常会以新行来开始(和结束)
- < div >
- < p >
- < pre >
- < table >
例如:
<h1>区块元素展示</h1>
<div>Life</div>
<div>Is</div>
<p>Good</p>
<table>!<table>

(2)内联元素
内联元素是一个接一个进行显示,不会新起一行
- < span >
- < input >
- < td >
- < a >
- < img >
例如:
<h3>下面的元素将在一行中显示</h3>
<span>Life</span>
<input name="username">
<span>is</span>
<a href="https://google.com/">good</a>
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg">

2.预设格式
如果你想在网页中展示保留你输入的文本格式,比如信的格式,诗歌的格式等等,那么使用< pre >绝对是一种很好的选择
例如:

- 回到网页,查看效果

3.特殊字符
特殊字符用于当我们需要在网页上展示例如源代码等类似事件时,就需要将特殊字符用特殊的格式表示,这样在网页才能得到我们想要的结果。
例如:
| 特殊字符 | 表示方式 |
|---|---|
| 空格 |   |
| < | < |
| > | > |
若要了解更多的字符可以参考——HTML ISO-8859-1 参考手册




















 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








