一、摘要
通过Angular官网英雄之旅教程的学习,我仿照英雄之旅开发一个“To Do List”的应用,即待办任务清单,最终能实现的功能有:
- 导航栏固定使用路由更换显示组件
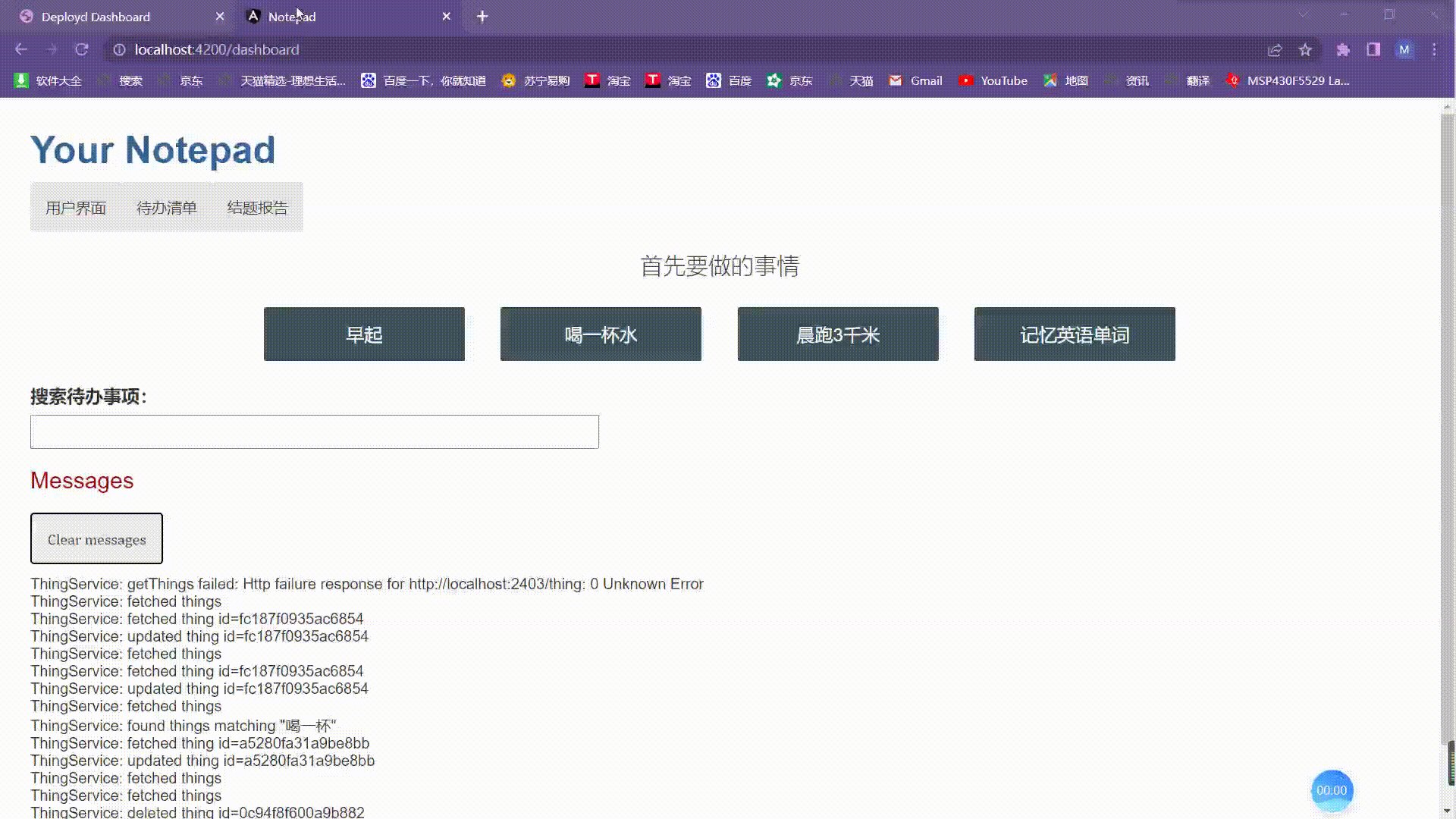
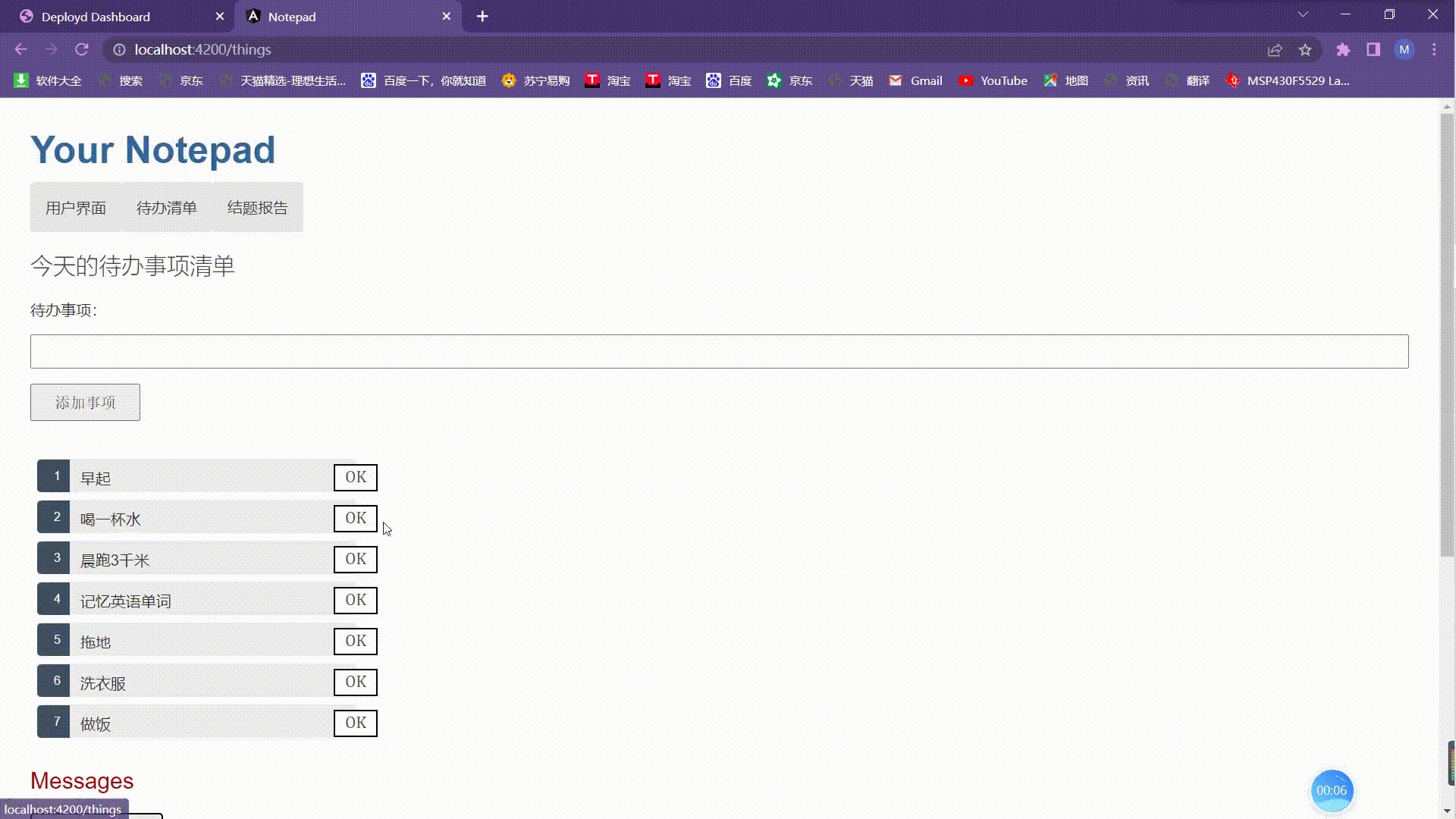
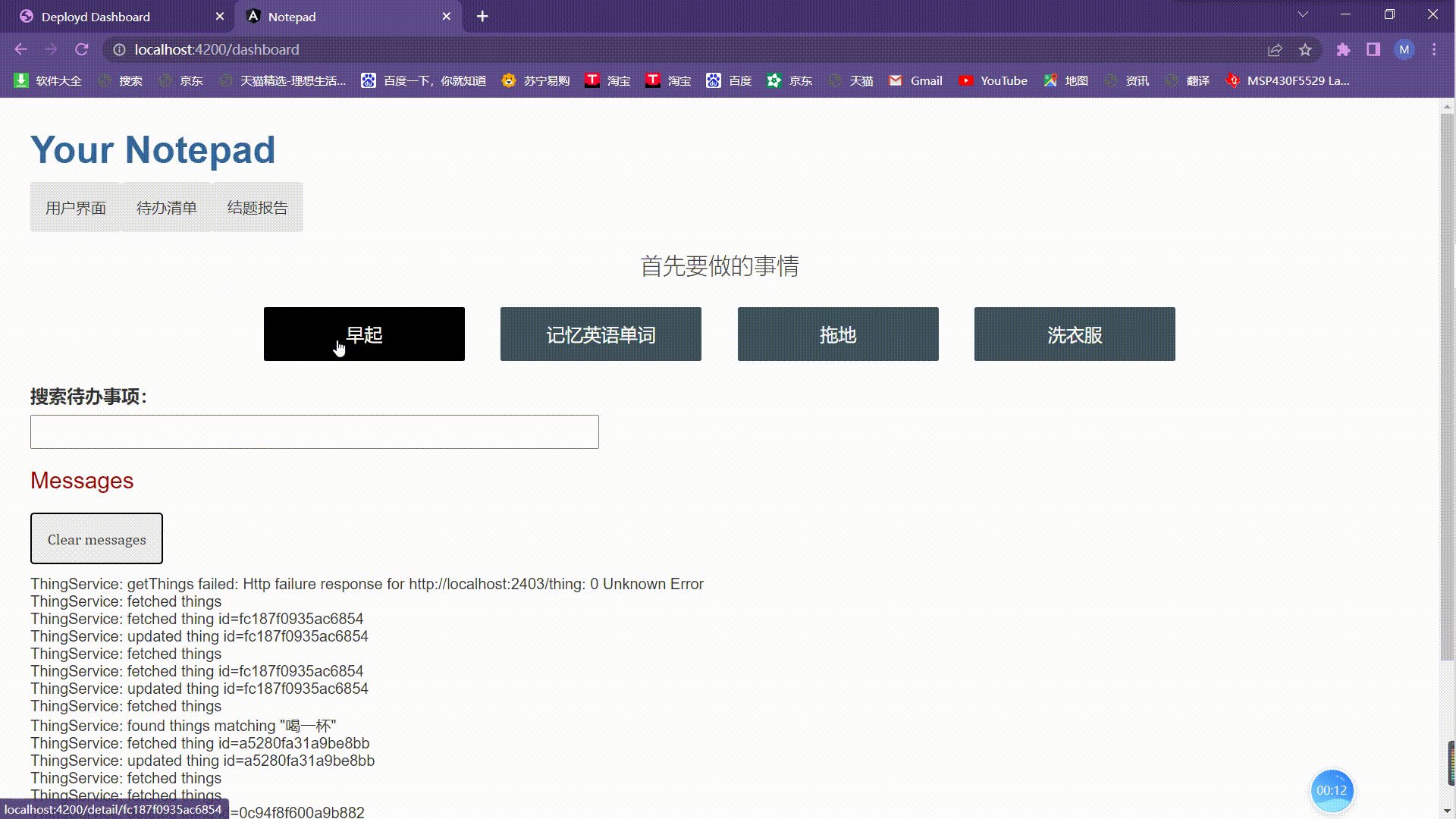
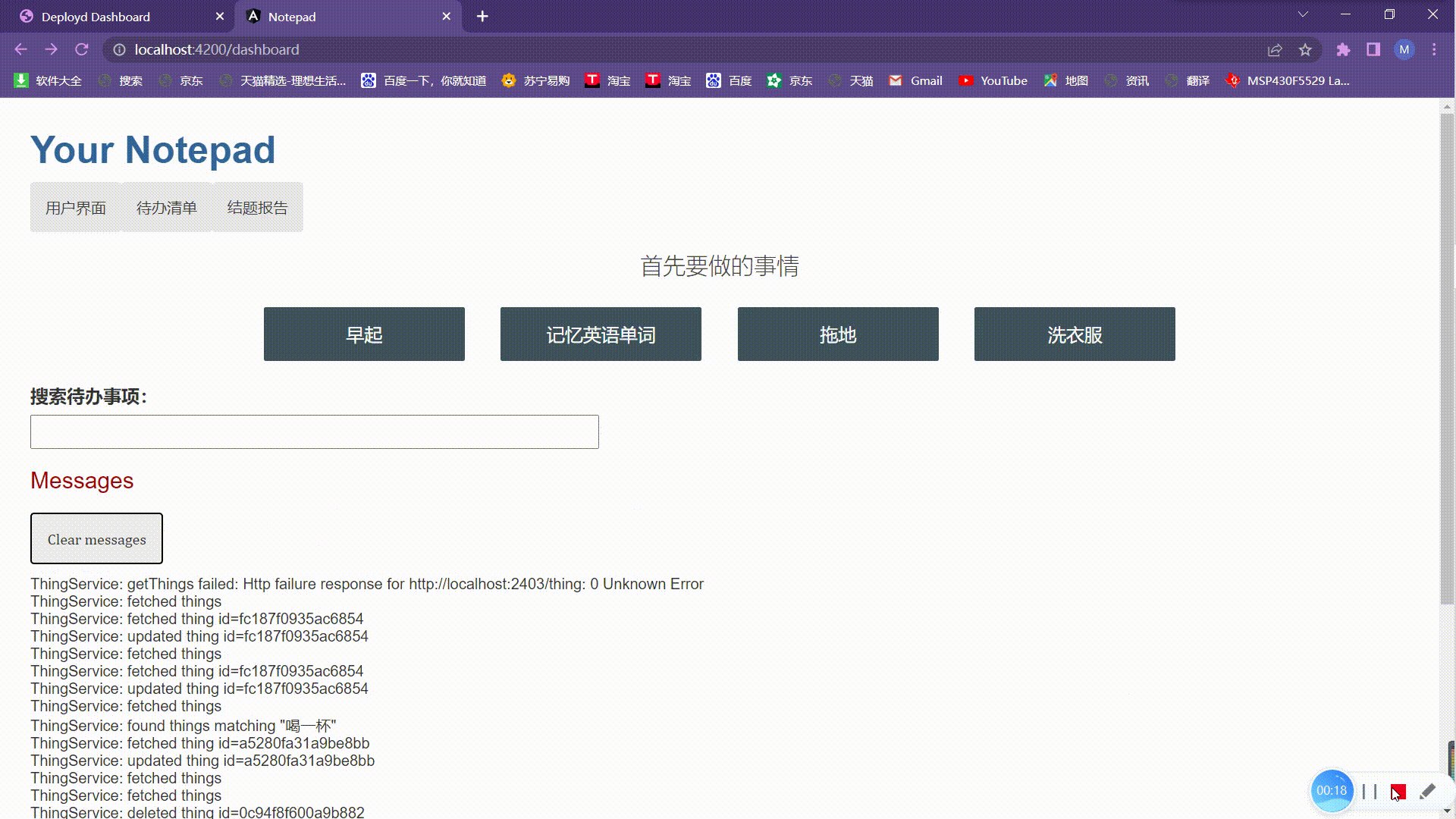
- 显示所有待做任务列表,单击某待做事项列表将展开操作页面
- 点击待做事项卡片,查看详情进入待做事项详情
- 增删改查四个功能,并且与数据库相连接
- 事件详情页面可以编辑待办事件信息并保存同步至服务器

二、开发过程以及遇到的问题
在开始项目之前,需要先搭建Angular的环境。
我首先安装JS运行环境node,然后安装包管理器yarn :使用yarn包进行管理,更换其包仓库为淘宝;之后,安装并配置Angular/cli,然后通过棋歌的教学网站以及angular的网站一步步建设自己的网页,先构建纯静态网页,然后采用内存 Web API 模拟数据库数据,完成网页基本功能 ,然后安装后台服务程序Deployd:先在本地端口部署建立MongoDB数据库,然后将MongDB部署在阿里云上,再将此时的数据来源由mock修改为数据库。
👍🏼完成Notepad的静态网页功能设计,这一阶段由于angular的教程十分详尽,且逻辑架构清晰,本阶段没有遇到特别大的困难,任务项目进展的十分顺利。
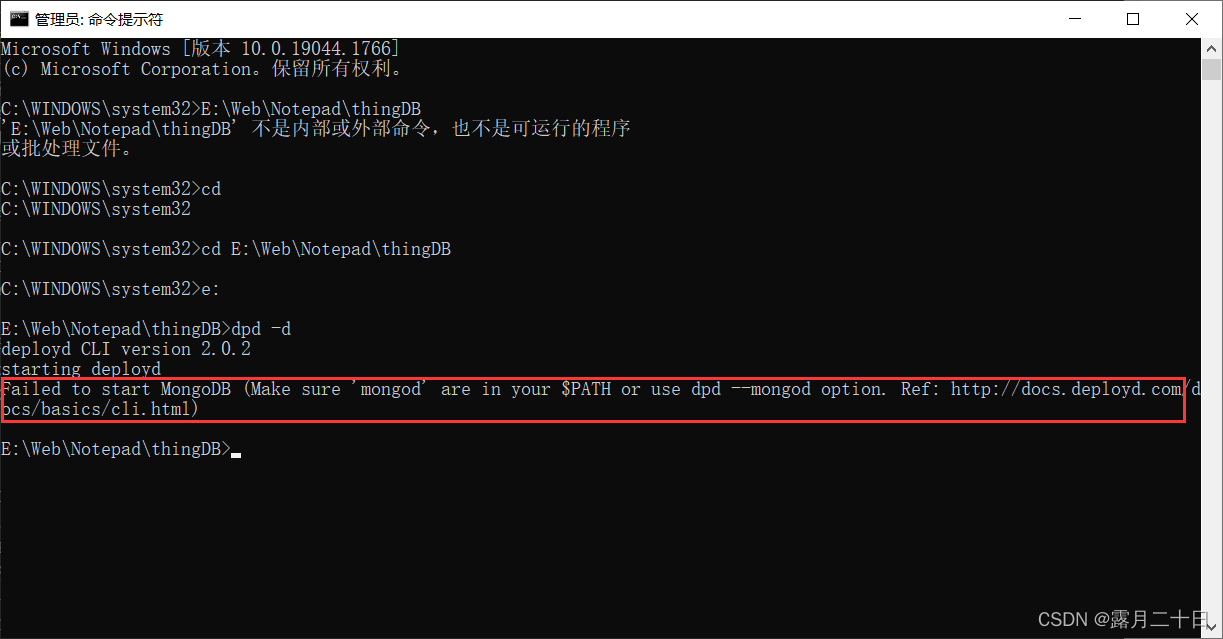
由于是构建一个动态网页,因此需要与数据库连接,所以,首要要完成的任务就是构建一个数据库,数据库我选用mongodb,首先以管理员的身份使用yarn安装Deployd,然后再去官网下载mongodb。再准备好这两个软件后,我就使用 dpd create thingDB 来新建后台服务程序,使用 cd thingDB 进入新建的文件,当使用dpd -d 来启动mongodb服务器时,出现了第一个问题。
问题一:

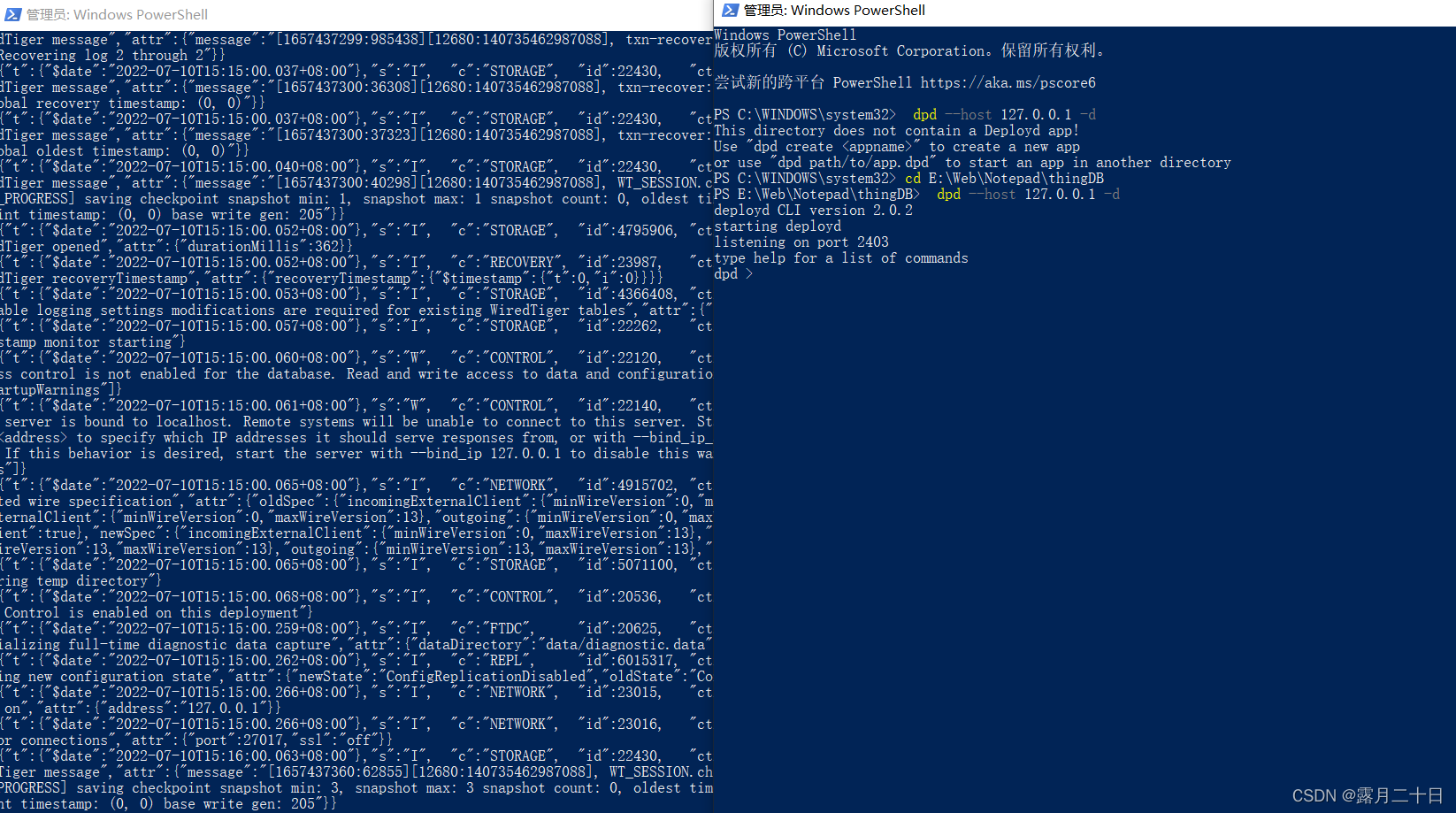
好在棋歌教学网都有解决方案,即,先输入mongod --dbpath=data,指定当前目录下的data目录为数据库文件目录,然后新建要给命令窗再执行 dpd --host 127.0.0.1 -d, 明确指定MongoDB服务器的地址,现在数据库就打开了。

问题二:
当解决完上述问题时,Mongodb确实打开了,但是却出现了异常情况

解决方案:修改刚生成的 Notepad 目录下 node_modules/filed/main.js 文件33和155行 lookup 函数为 getType 即可
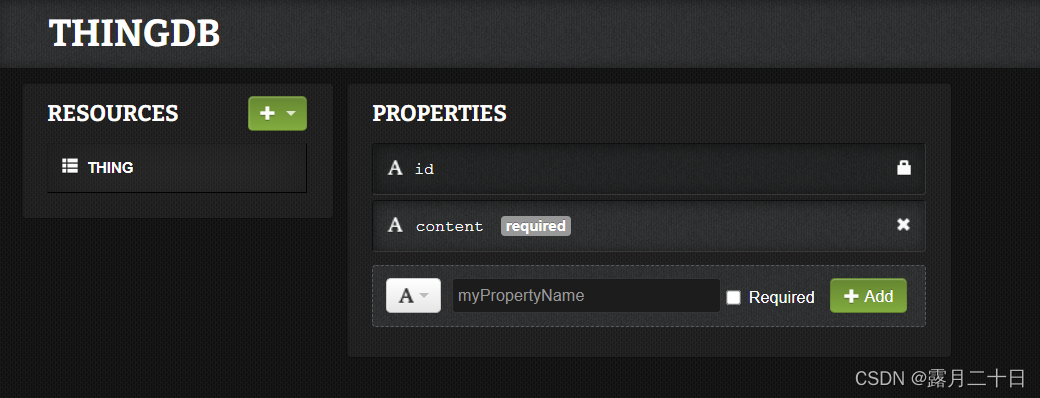
正常界面

在创建好数据库后,下一步就是连接数据库,使得网页的数据能从数据库中抓取出,在这一部分我遇到了两个问题,且花费了很多的时间。
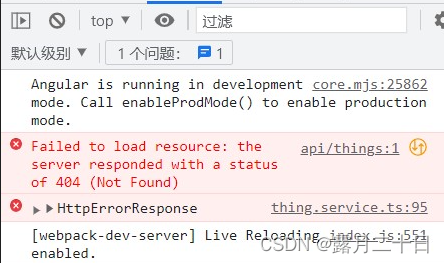
问题三:
当我在thing.service.ts中写入数据库本地地址,并且修改好增删改查等功能性代码后,我输入指令ng s --o 在浏览器上查看网页,发现网页上没有任何抓取到任何数据,我快捷键F12打开网页网页控制器,显示错误如图

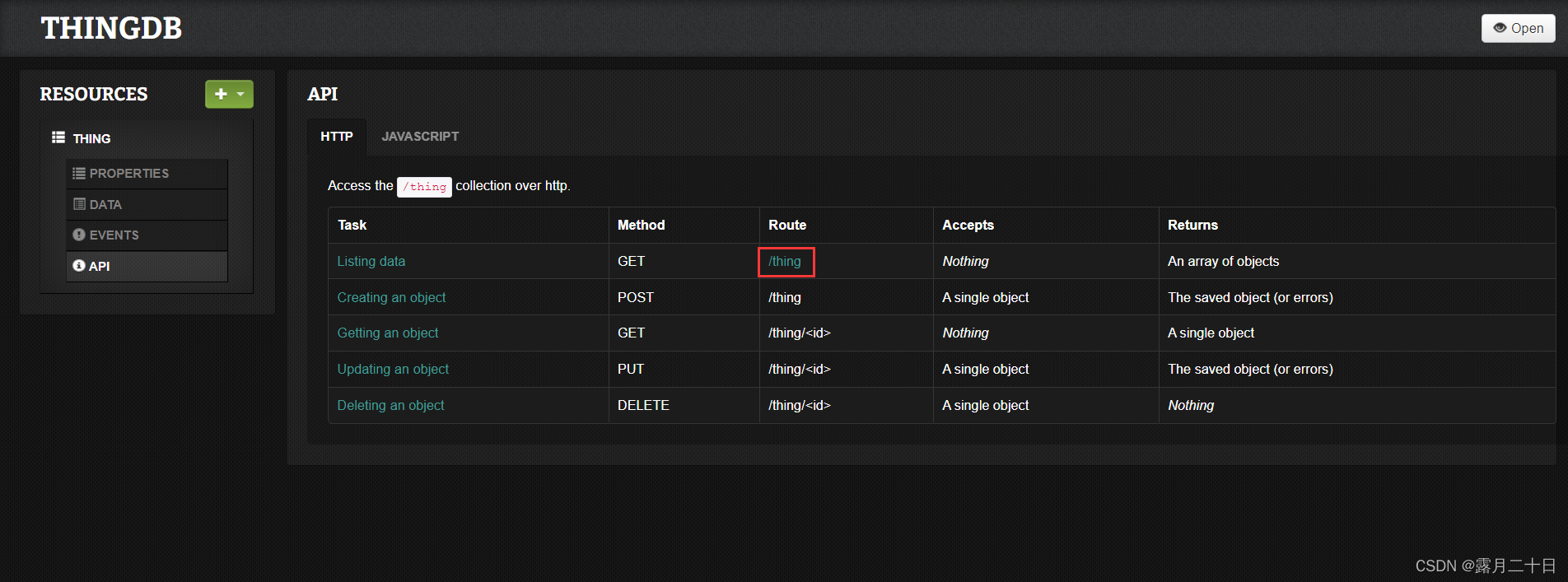
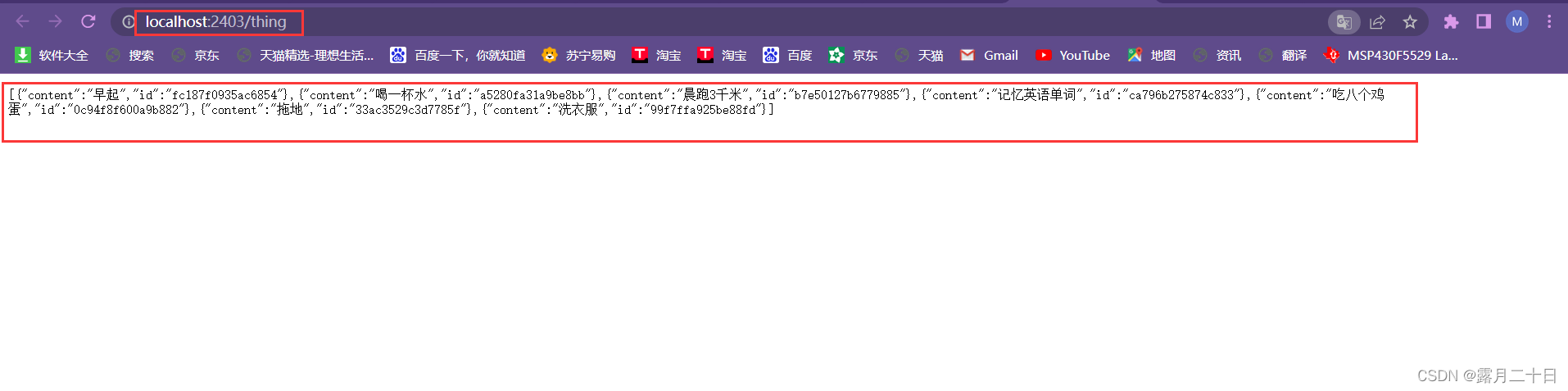
解决方案:搜索资料发现是我网址没有找对,应该是要进入数据库的API组件,点击/thing,进入数据库表,而在thing.service.ts中应该写入的就是本网页的地址。


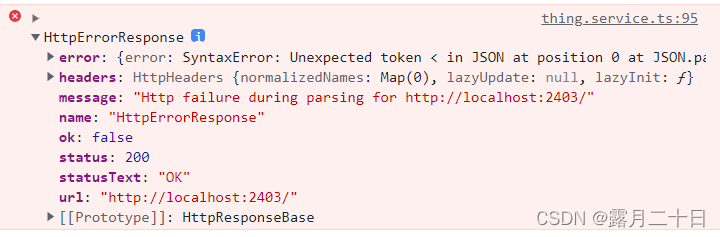
问题四:
在我修改正确地址信息后,页面还是没有任何信息,我再一次查看控制器,问题如下:

解决方案:搜索众多资料无果后,没有别的办法,只能自己思考,猜测有可能是在完成前端设计时,用mock作数据传入,但是现在改为数据库操作后,没有清除mock,导致mock数据与数据库数据冲突(原因不知道是否准确),在删除mock文件,spce.ts文件后,问题解决。
在这四大问题解决之后,就实现了在开头描述的所有功能,过程中出现了不少的小问题,例如:新建结题报告的组件,忘记添加路由;忘记判断传输参数是否为NULL,而出现的报错等就不再赘述。
三、未实现
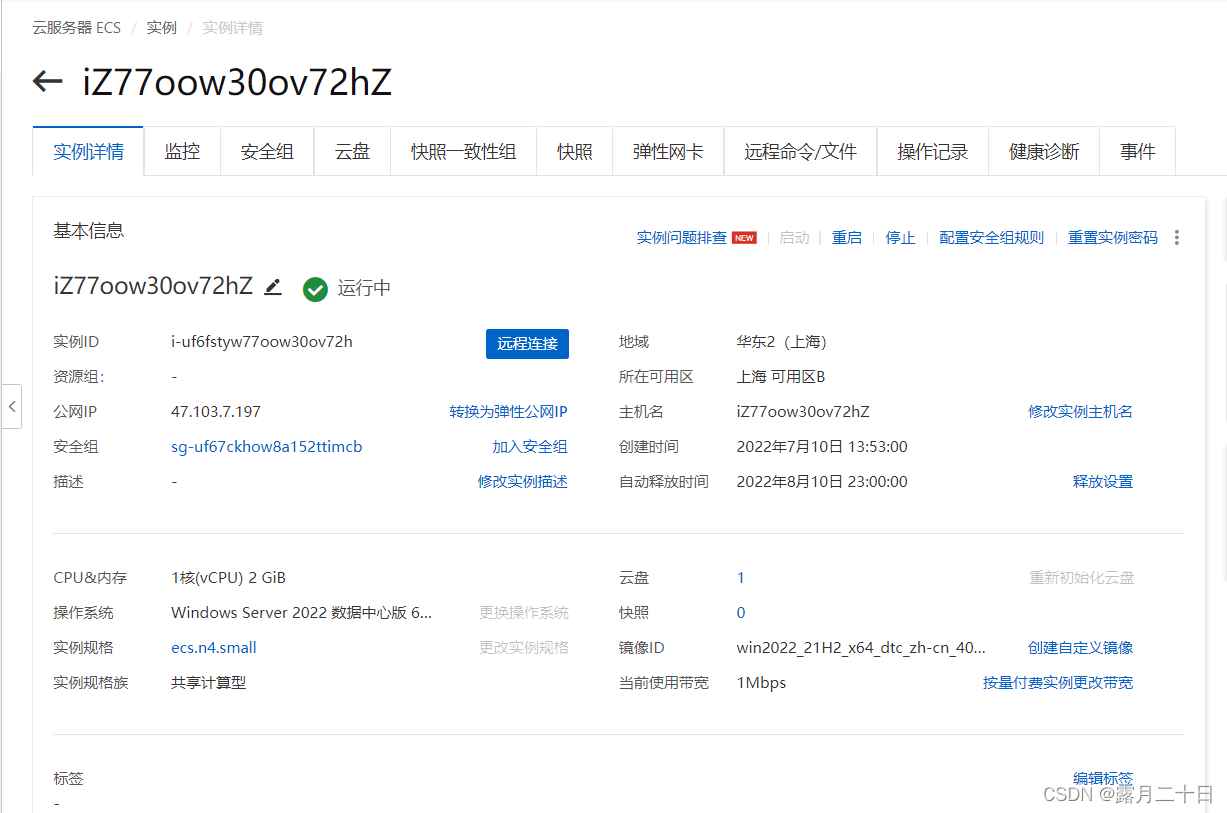
在整个项目功能完成后,需要进行部署,首先我在阿里云借用了一台服务器,能免费使用一个月。我已经在服务器提供的虚拟机上安装好node.js和mongodb,且运行好了网页,但是尝试外网访问确访问不了,然而ping却可以ping通。不知道问题出在哪里,所以没有实现网页部署。

四、总结
就个人喜好而言,还是觉得做动态网页有意思,首先就浏览器所能看到的应用网页基本都是动态的,所以就实用性和发展性而言,制作动态网页带给我的成就感和完整度是非常高的。从angular框架的建立,到网页的设计建立,从数据库的设计,再到数据库信息的抓取,在整个网页构建完成后,将整个项目部署到云端(虽然最终没有完成这一点),这一系列的操作就是象征着一个虽然渺小,但是完整的网页的诞生,从无到有,从未知到成型,这门Web课和本次结题设计带给我的不仅仅是知识上的收获,更是精神上的一次满足。





















 496
496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








