大家好,我是小周,最近在忙着期末考试,继续写Vue的学习笔记,如果觉得还不错,三连支持博主

文章目录
webpack
什么是webpack?
webpack是一个现代的JavaScript应用的静态模块打包工具

安装 webpack
安装webpack前首先要安装 Node.js,Node.js 自带了软件包管理工具 npm
Node官网
查看Node.js版本
node -v

全局安装webpack
npm install webpack -g

vuecli 脚手架的介绍和安装
Vue cli是什么意思
cli ,翻译过来就是命令行界面,俗称 脚手架
Vue Cli是一个官方发布 Vue.js 项目脚手架
使用 Vue-cli 可以快速搭建 Vue 开发环境以及相应的 webpack 配置
全局安装
npm install -g @vue/cli
查看脚手架版本
vue cli --version

拉取2版本
npm install -g @vue/cli-init
使用淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
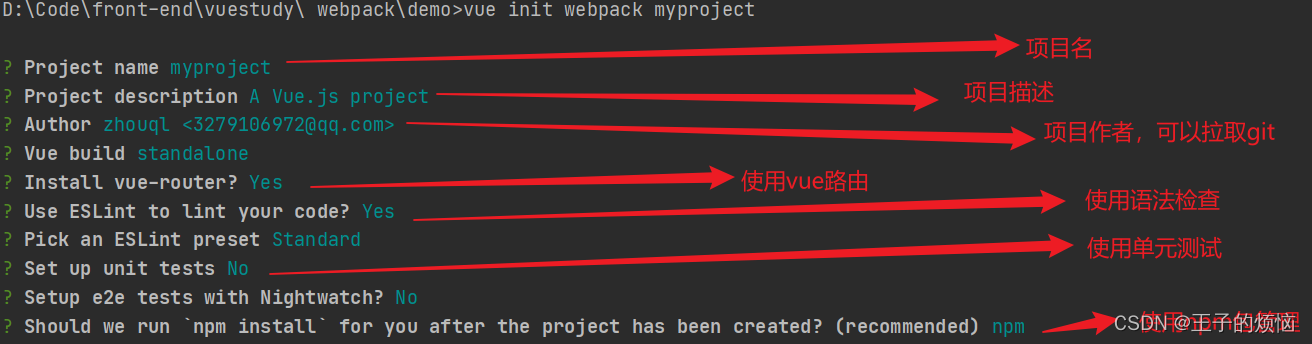
使用vue cli2初始化项目
vue init webpack my-project

npm run dev

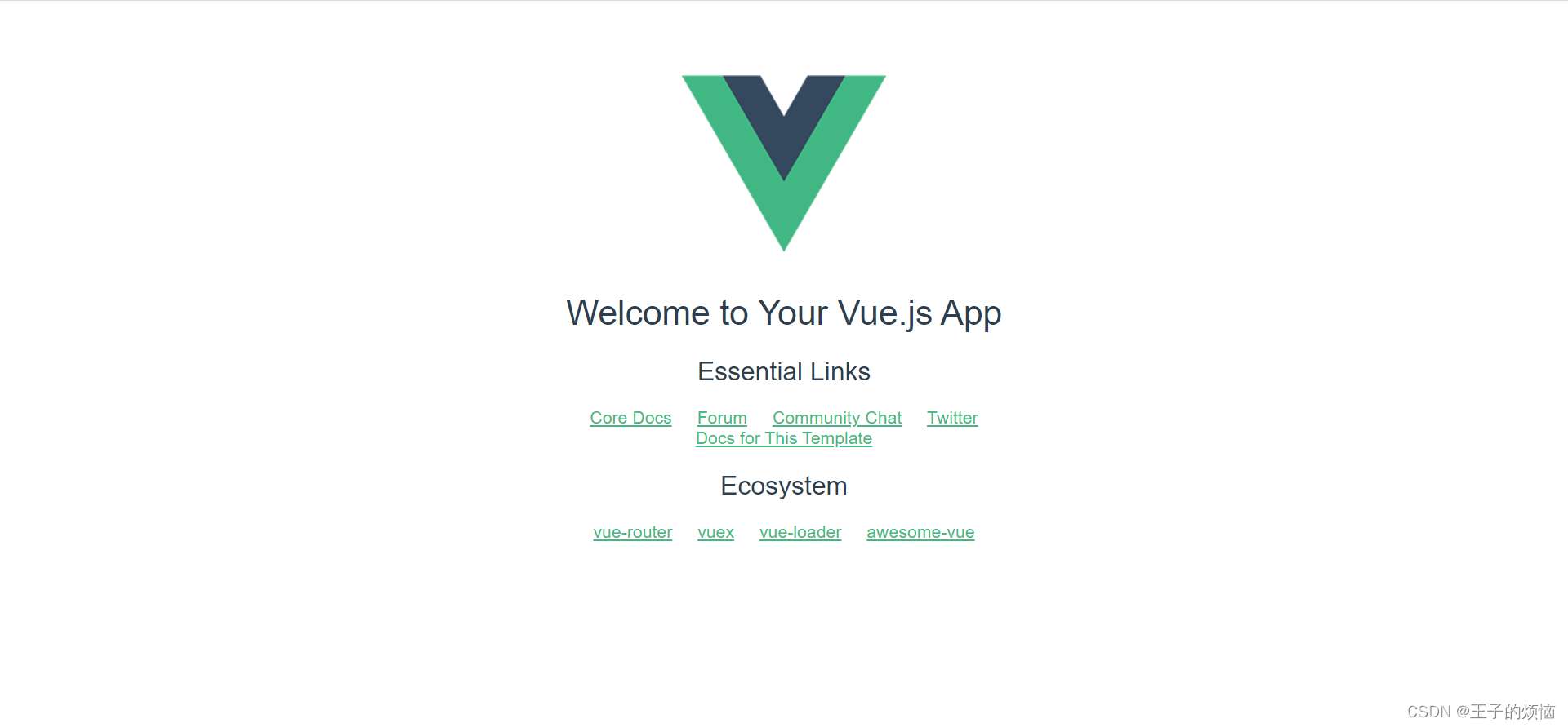
打开

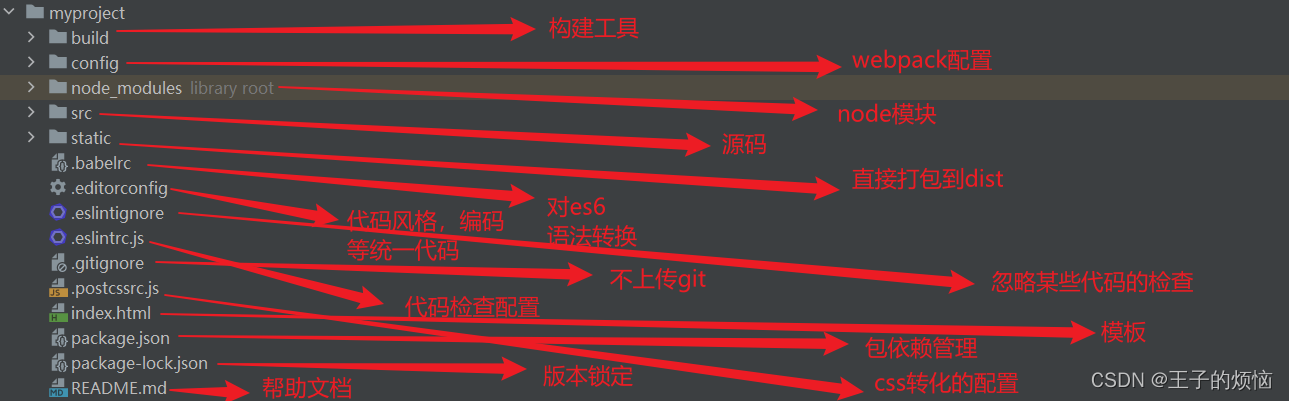
脚手架2目录详解

关闭 eslint 代码校验
打开 config 下的 index.js 把 useEslint的值改为 false 就可以了

Runtime + Compiler & Runtime-only
使用vue2脚手架创建项目时,选择Runtime + Compiler或者Runtime-only有什么区别?
使用Runtime + Compiler时,vue的渲染过程是 template -> ast -> render -> vDom -> UI
使用Runtime-only时,vue的渲染过程是 render -> vDom -> UI
可以看出使用后者,体积小,效率高,推荐使用 Runtime-only

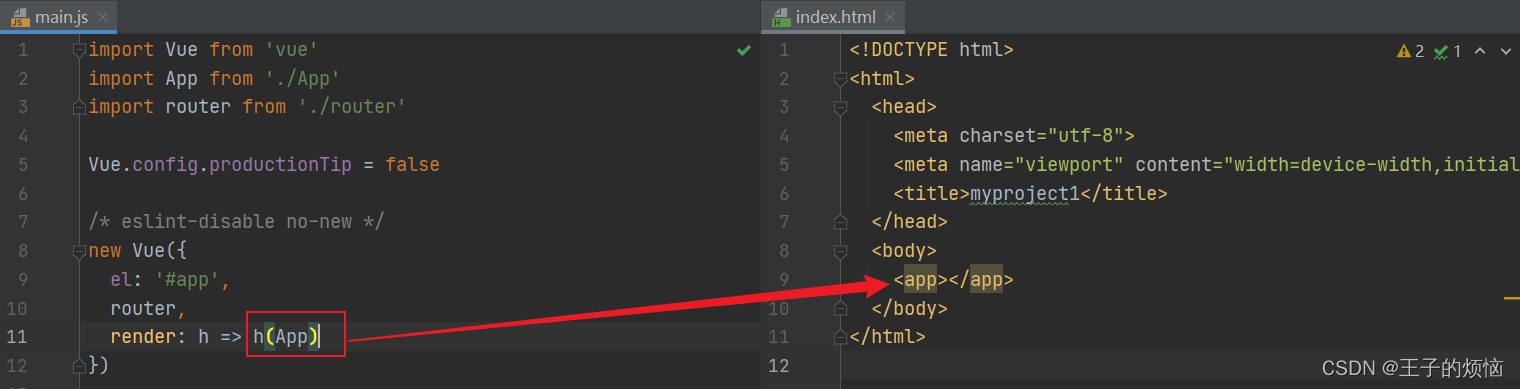
这里render函数,其实就是创建元素
他是下面代码的缩写
render: function (createElement) {
return createElement(App);
}
使用es6函数语法缩写
render (createElement) {
return createElement(App);
}
使用h替换createElement
render (h){
return h(App);
}
至于为什么叫 h,第一好写,简洁,另外,Vue的作者也提到过,有兴趣可以搜搜
按照 es6 箭头函数缩写
render: h => h(App);
ts源码如下


使用 Vue Cli3 构建项目
vue create myproject2
Vue ui
vue ui
箭头函数 =>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
const f1 = () => {
console.log(1)
}
f1()
const f2 = (num1, num2) => num1 + num2
console.log(f2(10, 20))
const f3 = num => console.log(num)
f3(100)
</script>
</body>
</html>

箭头函数的this指向问题
在箭头函数中this的作用域一层一层向上找
<script>
console.log('1' + this)
setTimeout(function () {
console.log('2' + this)
})
const obj = {
f1() {
setTimeout(() => {
console.log(this)
})
setTimeout(function () {
console.log(this)
})
}
}
obj.f1()
</script>

























 369
369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










