需要node的环境支持,因为服务器更新需要频繁关闭和开启
建议npm i -g nodemon
开启也是 nodemon 文件名
一、搭建一个简单的http服务器
const http=require("http")
//创建服务器
http.createServer((req,res)=>{
//接收浏览器传的参数 放回渲染的内容
//req浏览器的传数据
//res返回的数据
//res.write("hello world")
res.writeHead(200,{"Content-Type":"text/html;charset=utf-8"})//设置文本类型和编码方式
res.write(`
<h1>test</h1>
<div>
很好
</div>
`)
res.end()//表示结束
}).listen(3101,()=>{//端口号的设置
console.log("成功")
})
运行截图:

其实这个用来作为一个简单的文本响应服务器也挺好,只需用数组存几个字符串句子,然调random函数去随机传。
二、子路径的识别和这个commandjs导入函数模块
http_function.js
function rederHtml(url){
switch(url){
case "/home":
return `
<html>
<div style="font-size:30px;text-align:center">home</div>
</html>
`
case "/item1" :
return `
<html>
<div style="font-size:30px;text-align:center">item1</div>
</html>
`
case "/api/a" :
return `
[1,2]
`
default :
return `
<html>
<div style="font-size:30px;text-align:center">404</div>
</html>
`
}
}
function renderStatu(url){
let arr=["/home","/item1"]
return arr.includes(url)?200:404
}
module.exports={
renderStatu,
rederHtml
}
js
const http=require("http")
let {renderStatu,rederHtml} =require("./http_function")
http.createServer((req,res)=>{
if(req.url==="/favicon.ico"){
return
}//去掉前面的/favicon.ico
res.writeHead(renderStatu(),{"Content-Type":"text/html;charset=utf-8"})
res.write(rederHtml(req.url))
res.end()
}).listen(3101,()=>
{
console.log("本地服务器3101开启成功")
})
运行截图:


这里解析json,用到一个拓展

三、url模块的引入
const http=require("http")
const url=require("url")//引入
let {renderStatu,rederHtml} =require("./http_function")
http.createServer((req,res)=>{
let urlobj=url.parse(req.url,true)//将query转化成对象格式
console.log(urlobj.query)
let pathname=url.parse(req.url).pathname
res.writeHead(renderStatu(pathname),{"Content-Type":"text/html;charset=utf-8"})
res.write(rederHtml(pathname))
res.end()
}).listen(3101,()=>
{
console.log("本地服务器3101开启成功")
})
运行截图:

四、跨域请求数据demo
http
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let onscript=document.createElement("script")//创建一个<script>
onscript.src="http://localhost:3101/api/a?callback=test1"//指定地址和回调(以query的形式)
document.body.appendChild(onscript)
function test1(obj){
console.log(obj)
}
</script>
</body>
</html>
js
let server=require("http")
let url=require("url")
server.createServer((req,res)=>{
let uobj=url.parse(req.url,true)
console.log(req.url)
switch(uobj.pathname){
case '/api/a' :
res.end(`${uobj.query.callback}(${//传递数据以模板字符串的形式,并用了JSON
JSON.stringify(
{
name:"hwk",
age:19
}
)
})`)
break;
default:
res.end("404")
break;
}
}).listen(3101,()=>{
console.log("服务器启动成功")
})
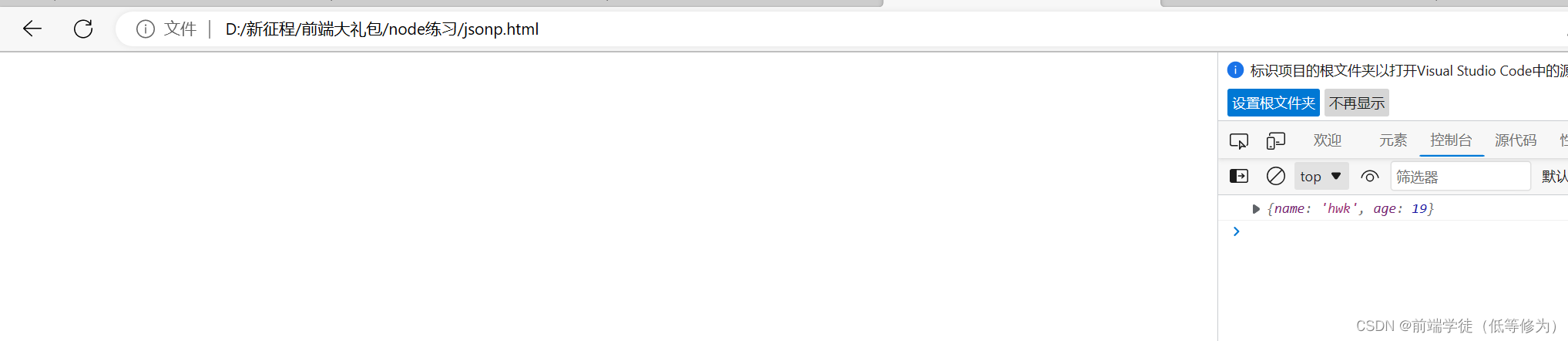
运行截图:
服务器

客户端:
























 607
607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










