
show()

hide()

toggle()

slideUp()
同上
slideDown()
同上
slideToggle()
同上
与toggle()不同的是slideToggle具有滑动效果
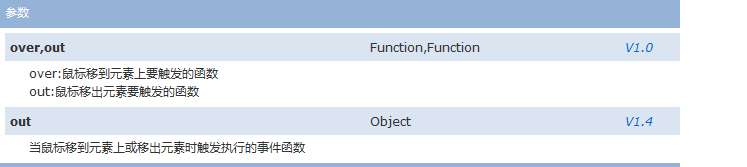
hover()

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jquery-3.6.0.js"></script>
<style>
button{
width: 100px;
height: 50px;
}
div{
display: none;
width: 300px;
height: 500px;
background-color: aqua;
}
</style>
</head>
<body>
<script>
$(function(){
$("button").hover(function(){
$("div").slideToggle("1000")
})
})
</script>
<button></button>
<div></div>
</body>
</html>
效果:

但是容易引起动画排队的问题,要解决这个问题可看这里:jQuery动画排队
fadeIn()
同上
fadeOut()
同上
fadeToggle()
同上
fadeTo()

animate()

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jquery-3.6.0.js"></script>
<style>
button{
width: 100px;
height: 50px;
}
div{
width: 300px;
height: 500px;
background-color: aqua;
position: absolute;
}
</style>
</head>
<body>
<script>
$(function(){
$("button").click(function(){
$("div").animate({
width:200,
height:100,
left:500,
top:500,
opacity:0
},3000)
})
})
</script>
<button></button>
<div></div>
</body>
</html>
效果:

注意:
swing为先快后慢
linear为匀速





















 122
122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








