目录
1、定位
①为什么需要定位?
- 浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子;
- 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子;
②定位的组成
- 定位:将盒子定在任意位置;
- 定位=定位模式+边偏移;
- 定位模式用于指定一个元素在文档中的定位方式;边偏移则决定了该元素的最终位置;
③定位模式
- 定位模式决定元素的定位方式,通过css的position属性来设置;
- position属性值:
- static-静态定位;
- relative-相对定位;
- absolute-绝对定位;
- fixed-固定定位;
④边偏移
- 边偏移就是定位的盒子移动到最终位置;
- 属性:
- top:顶端偏移量,定义元素相对于其父元素上边线的距离;
- bottom:底部偏移量,定义元素相对于其父元素下边线的距离;
- left:左侧偏移量,定义元素相对于其父元素左边线的距离;
- right:右侧偏移量,定义元素相对于其父元素右边线的距离;
2、static-静态定位(了解)
静态定位是元素的默认定位方式,即无定位;
①语法
选择器{
position: static;
}②特点
- 静态定位按照标准流特性摆放位置,它没有边偏移;
- 静态定位很少使用;
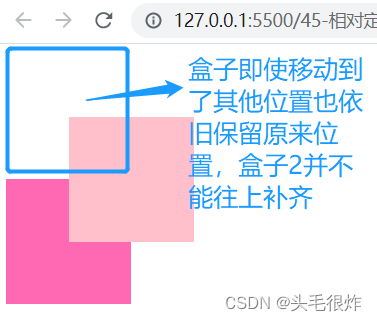
3、relative-相对定位
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的;
①语法
选择器{
position: relative;
}②特点
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置);
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。(不脱标,继续保留原来位置);
③应用
/* css */
.div1 {
position: relative;
top: 50px;
left: 50px;
width: 100px;
height: 100px;
background-color: pink;
}
.div2 {
width: 100px;
height: 100px;
background-color: hotpink;
}
<!-- html -->
<div class="div1"></div>
<div class="div2"></div>
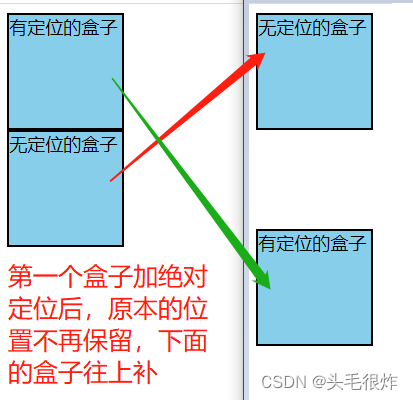
4、绝对定位(重要)
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的;
①语法
选择器{
position: absolute;
}②特点
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document文档);

- 如果祖先元素有定位(相对、绝对、固定定位,则以最近一级的有定位祖先元素为参考点移动位置;

- 绝对定位不再占有原先的位置(脱标);

5、子绝父相(重要)
意思是:子级是绝对定位的话,父级要用相对定位;
①特点:
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子;
- 父盒子需要加定位限制子盒子在父盒子内显示;
- 父盒子需要占有位置,加相对定位而非绝对定位,因为绝对定位不保留原来位置,从而导致布局混乱;
②总结
- 相对定位经常用来作为父级;
- 因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位;
- 子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到;
6、固定定位(重要)
固定定位是元素固定于浏览器可视区的位置;
①使用场景
- 可以在浏览器页面滚动时元素的位置不会改变;
②语法
选择器{
position: fixed;
}③特点
- 以浏览器的可视窗口为参照点移动,跟父元素无关;
- 不随滚动条的滚动而滚动,一直在可视窗口的固定位置上;
- 固定定位不占有原先位置(脱标);
④使用固定定位使其跟随版心固定
- 步骤:
- 让固定定位的盒子left:50%走到浏览器可视区(也可以看做版心)的一半位置
- 让固定定位的盒子margin-left:版心宽度的一半距离;多走版心宽度的一半;
7、粘性定位(了解)
可以认为是相对定位和固定定位的混合;
①语法
选择器{
position: sticky;
top: 10px;
...
}②特点
- 以浏览器的可视窗口为参照点移动元素(固定定位特点);
- 粘性定位占有原先的位置(相对定位特点);
- 必须添加top、left、right、bottom其中一个才有效,例如:
- top: 0; —— 意思为当该元素随滚动条滚动知道碰到可视窗口上边框时就固定,不再随滚动条滚动;
- 跟页面滚动搭配使用,兼容性较差,IE不支持;其相似效果大部分有js制作;
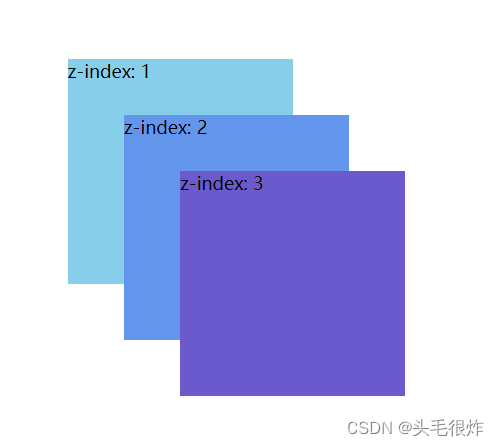
8、定位叠放顺序
在使用定位布局时,可能会出现盒子重叠的情况,此时,可以使用Z-index来控制盒子的前后次序(Z轴);
①语法
选择器{
z-index: 1;
}②特点
- 数值可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上;

- 如果属性值相同,则按照书写顺序,后来居上;
- 数字后面不能加单位;
- 只有定位的盒子才有z-index属性;
9、拓展
①绝对定位的盒子居中
- 加了绝对定位的盒子不能通过margin: 0 auto;水平居中,但是可以通过以下计算方法实现水平和垂直居中:
- left: 50%让盒子的左侧移动到父级元素的水平中心位置;
- margin-left让盒子向左移动自身宽度的一半;
②定位的特殊特性
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度;
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小;
- 浮动元素、绝对定位(固定定位)元素的都不会触发外边距合井的问题;
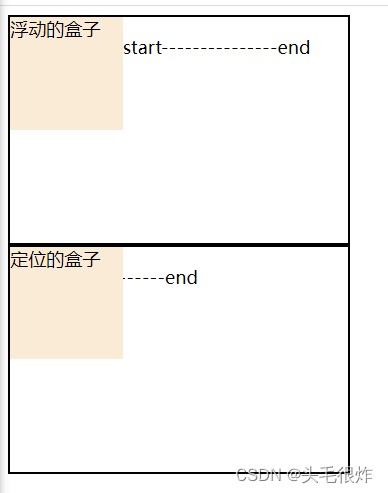
③绝对定位(固定定位)会完全压住盒子
- 浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片);
- 但是绝对定位(固定定位)会压住下面标准流所有的内容;

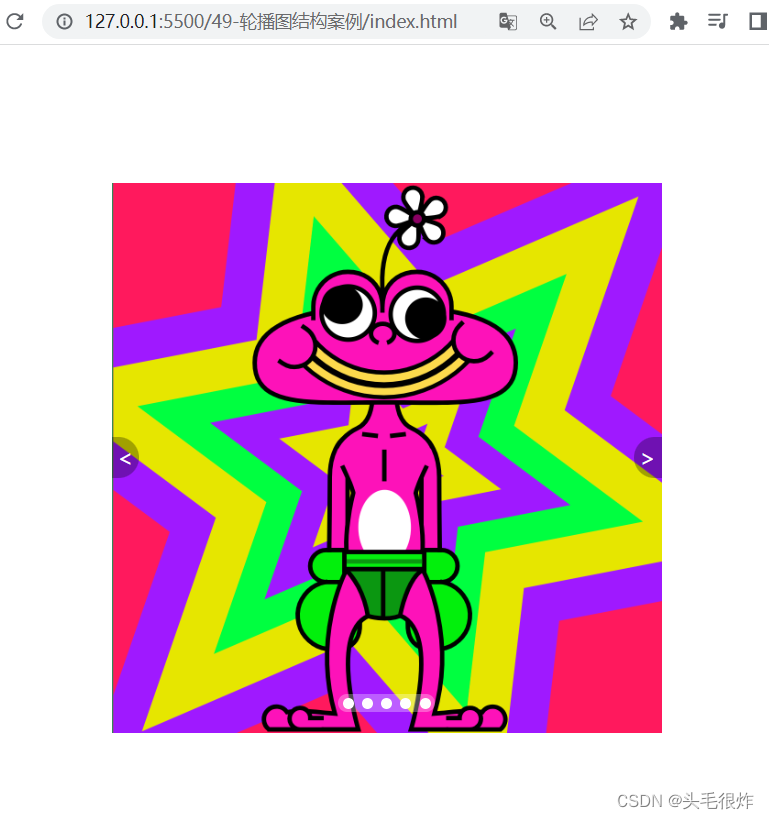
10、案例——轮播图结构

/* css */
* {
padding: 0px;
margin: 0px;
list-style: none;
}
.tb-promo {
position: relative;
top: 100px;
left: 50%;
margin-left: -200px;
width: 400px;
height: 400px;
background-color: seagreen;
}
.tb-promo img {
width: 400px;
height: 400px;
}
.prev,
.next {
margin-top: -15px;
width: 20px;
height: 30px;
text-align: center;
line-height: 30px;
color: #fff;
text-decoration: none;
background: rgba(0, 0, 0, 0.3);
}
.prev {
position: absolute;
left: 0;
top: 50%;
border-radius: 0 15px 15px 0;
}
.next {
position: absolute;
right: 0;
top: 50%;
border-radius: 15px 0 0 15px;
}
.promo-nav {
position: absolute;
bottom: 15px;
left: 50%;
width: 70px;
height: 13px;
margin-left: -35px;
border-radius: 7px;
background-color: rgba(255,255,255,0.3);
}
.promo-nav li {
float: left;
width: 8px;
height: 8px;
margin: 3px;
border-radius: 50%;
background-color: #fff;
}
<!-- html -->
<div class="tb-promo">
<img src="快乐蛙1.png" alt="">
<a href="#" class="prev"> < </a>
<a href="#" class="next"> > </a>
<ul class="promo-nav">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
11、网页布局总结
- 通过盒子模型,清楚知道大部分html标签是一个盒子;
- 通过CSS浮动、定位可以让每个盒子排列成为网页
- 一个完整的网页,是标准流、浮动、定位一起完成布局的;
①标准流:可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局;
②浮动:可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
③定位:最大的特点是有层叠,可以让多个盒子前后叠压来显示,如果元素自由在某个盒子内移动就用定位布局。
12、元素的显示与隐藏
①使用场景
- 类似网站广告,点击关闭就不见了,重新刷新页面后又重新出现
②本质
- 让一个元素在页面中隐藏或者显示出来;
③display 显示隐藏
- 语法:
display: block /* 块对象的默认值,除了转换成块级元素之外,还有显示的意思,为对象之后添加新行 */
display: none /* 隐藏对象,与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间 */- display 隐藏元素后,不再占有原来的位置;
- 应用广泛可以搭配js做网页特效;
④visibility显示隐藏
- visibility 属性用于指定一个元素应可见还是隐藏
- 语法:
visibility: visible; /* 元素可视 */
visibility: hidden; /* 元素隐藏 */- visibility隐藏元素后,继续占有原来的位置;
- 如果隐藏元素想要原来位置,就用visibility:hidden;
- 如果隐藏元素不想要原来位置,就用display:none (用处更多,重点);
⑤overflow 溢出显示隐藏
- overflow属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么;
- 语法:
overflow: visible; /* 不剪切内容也不添加滚动条*/
overflow: hidden; /* 不显示超过对象尺寸的内容,超出的部分隐藏掉 */
overflow: scroll; /* 不管超出内容否,总是显示滚动条 */
overflow: auto; /* 超出自动显示滚动条,不超出不显示滚动条 */- 一般情况下,我们都不想让港出的内容显示出来,因为溢出的部分会影响布局;
- 但是如果有定位的盒子,则慎用overflow:hidden,因为它会隐藏多余的部分;
6、案例——鼠标经过显示遮盖

.tudou {
position: relative;
width: 300px;
height: 300px;
margin: 50px auto;
background-color: darkgray;
}
.tudou img {
width: 100%;
height: 100%;
}
.mask {
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
}
/* 当我们鼠标经过了tudou这个盒子,就让里面遮罩层显示出来 */
.tudou:hover .mask {
display: block;
}
<!-- html -->
<div class="tudou">
<div class="mask"></div>
<img src="快乐蛙1.png" alt="">
</div>




















 92
92











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








