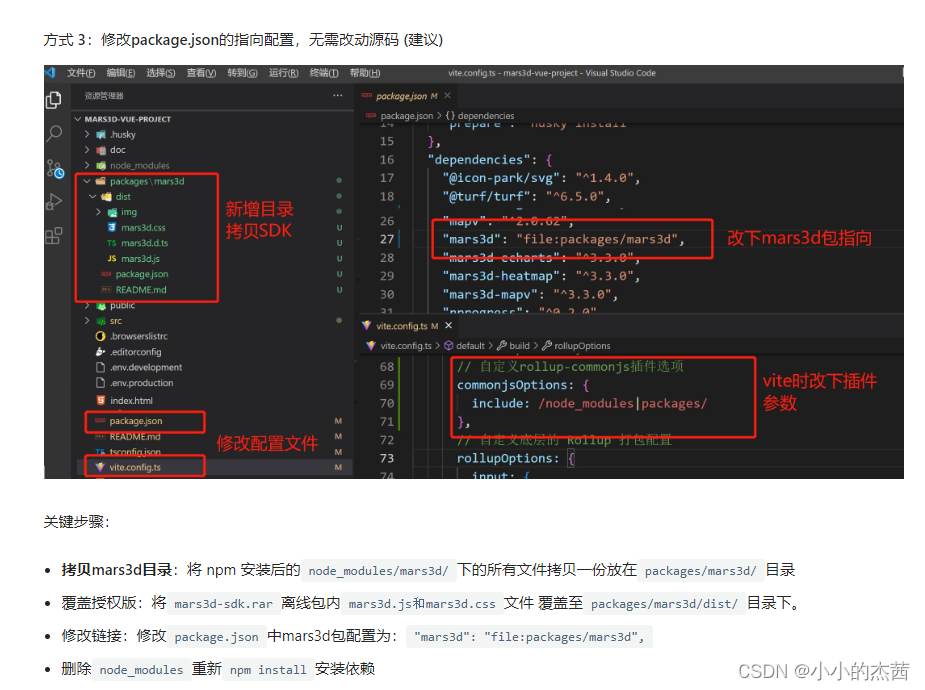
前提 : vue3+vite开发框架;使用 官网 方式3获取sdk,引入mars3d;

问题:开发时一切正常,打包之后,页面白屏,没有渲染;
相关的mars3d的相关方法会报错;但是mars3d的打印日志是有的;
解决方案:引入应该是引入成功了,但是打包的时候没有将packages里面的包打进去,
是因为官网方式三的右下角vite.config.ts没有修改,打包的时候没有打进去;
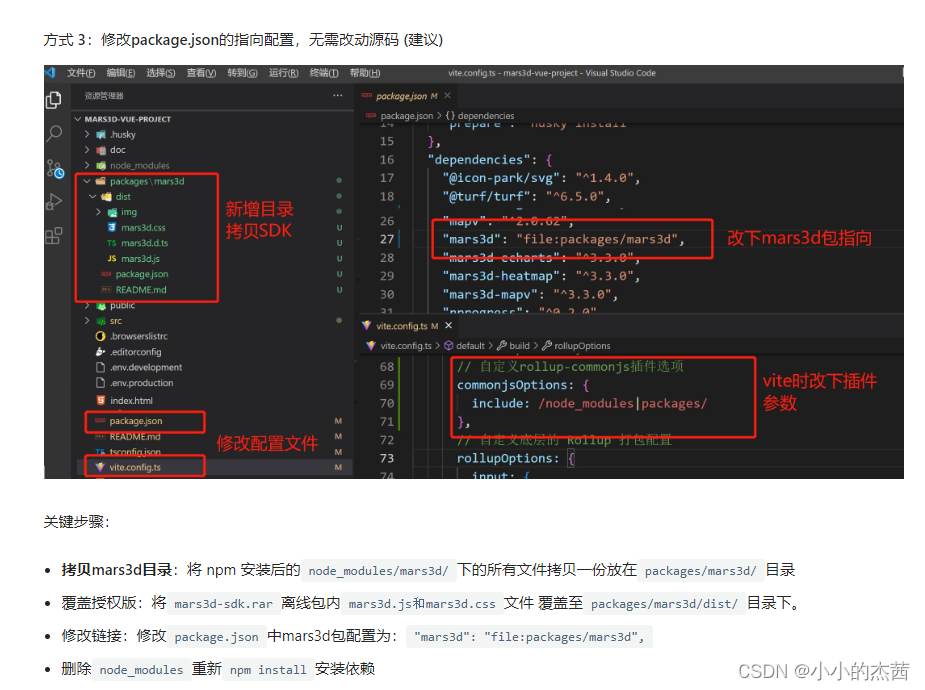
前提 : vue3+vite开发框架;使用 官网 方式3获取sdk,引入mars3d;

问题:开发时一切正常,打包之后,页面白屏,没有渲染;
相关的mars3d的相关方法会报错;但是mars3d的打印日志是有的;
解决方案:引入应该是引入成功了,但是打包的时候没有将packages里面的包打进去,
是因为官网方式三的右下角vite.config.ts没有修改,打包的时候没有打进去;
 2956
2956
 3323
3323
 569
569
 9087
9087
 1278
1278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


