今天在vue中加载3D模型一直报错
代码没有错误,只是模型的路径错误,导致加载模型报错,(本来将模型放到assets路径下,通过相对路径引入) 一直报错 查资料发现 模型文件不能放在assets路径下,要放在public路径下,并且必须通过绝对路径引入public下的文件(这个取决于vue.config.js中publicPath的配置,默认的是/)
在vue中加载3D模型具体代码和步骤:
1.npm install three --save 安装three.js的包
2.引入three相关的包
import * as THREE from 'three'; import {OrbitControls} from 'three/examples/jsm/controls/OrbitControls'; import {MTLLoader} from 'three/examples/jsm/loaders/MTLLoader'; import {OBJLoader} from 'three/examples/jsm/loaders/OBJLoader';3.模型要放入public文件夹下,放在public目录下的资源会被直接复制,不会经过webpack的打包处理
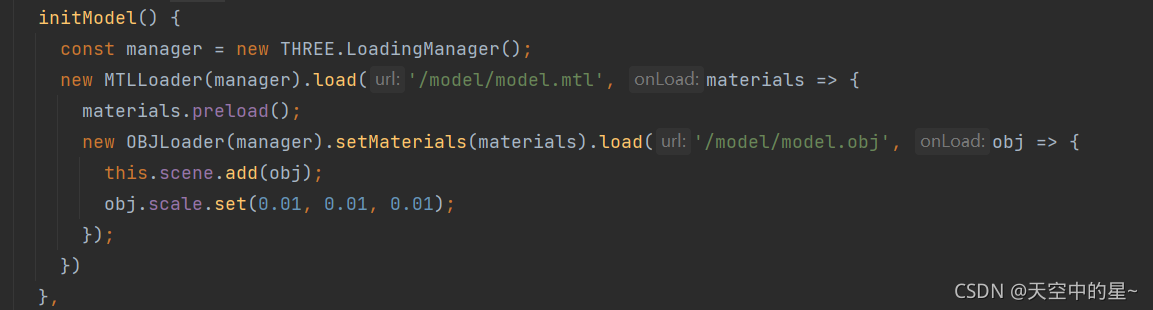
4.加载模型



























 578
578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








