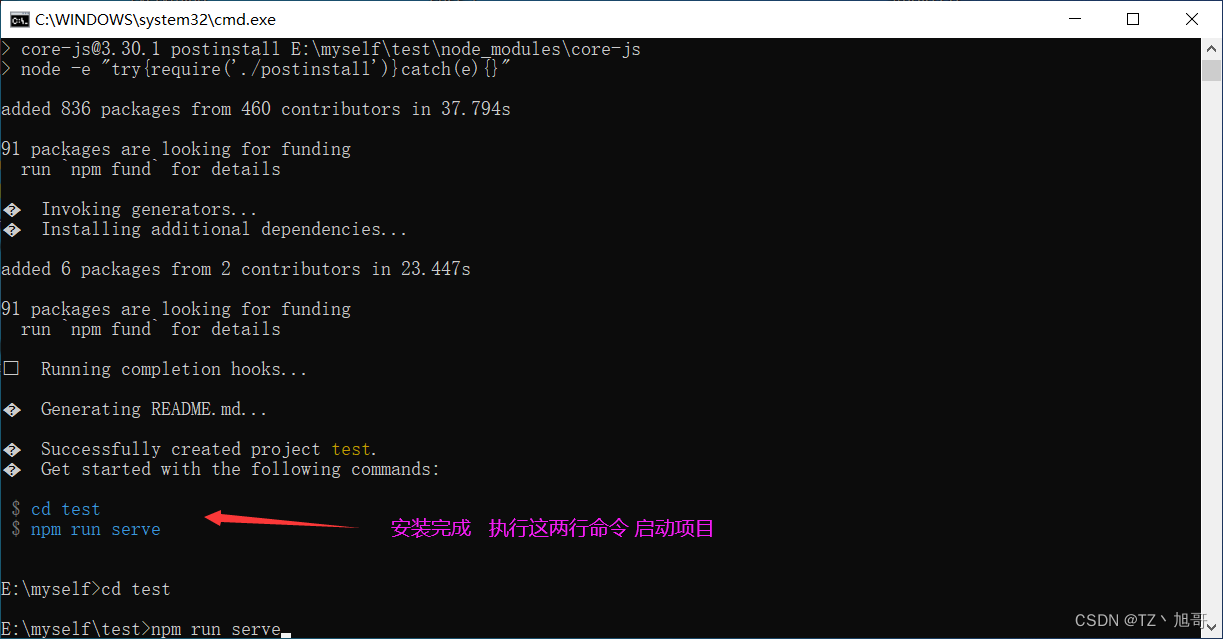
进入项目目录,创建项目
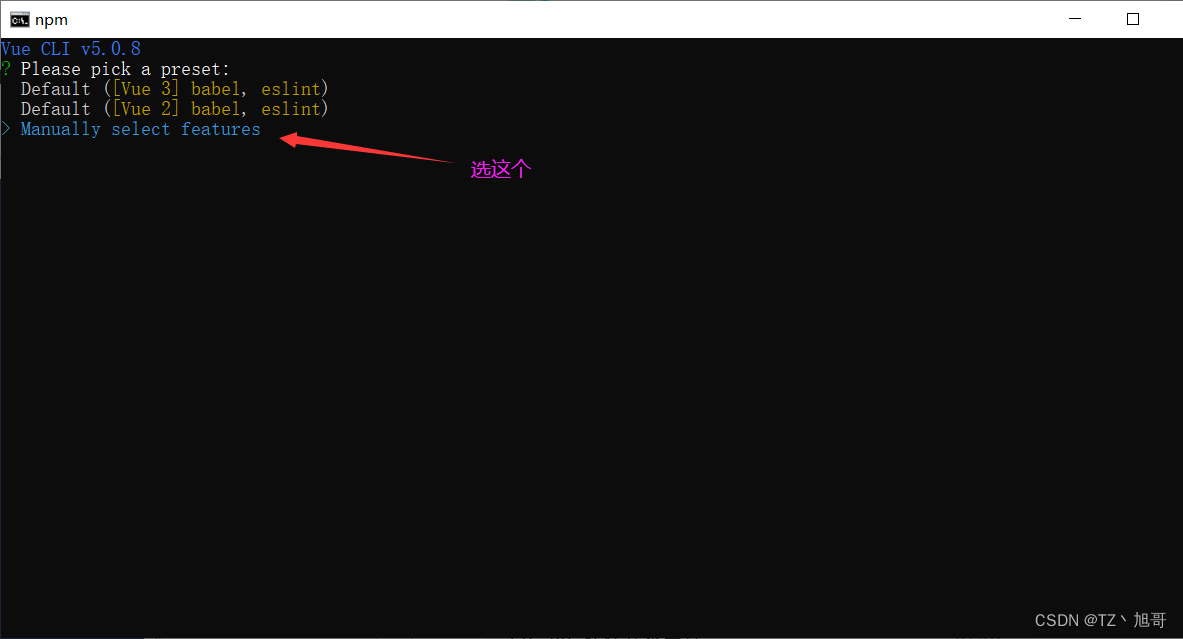
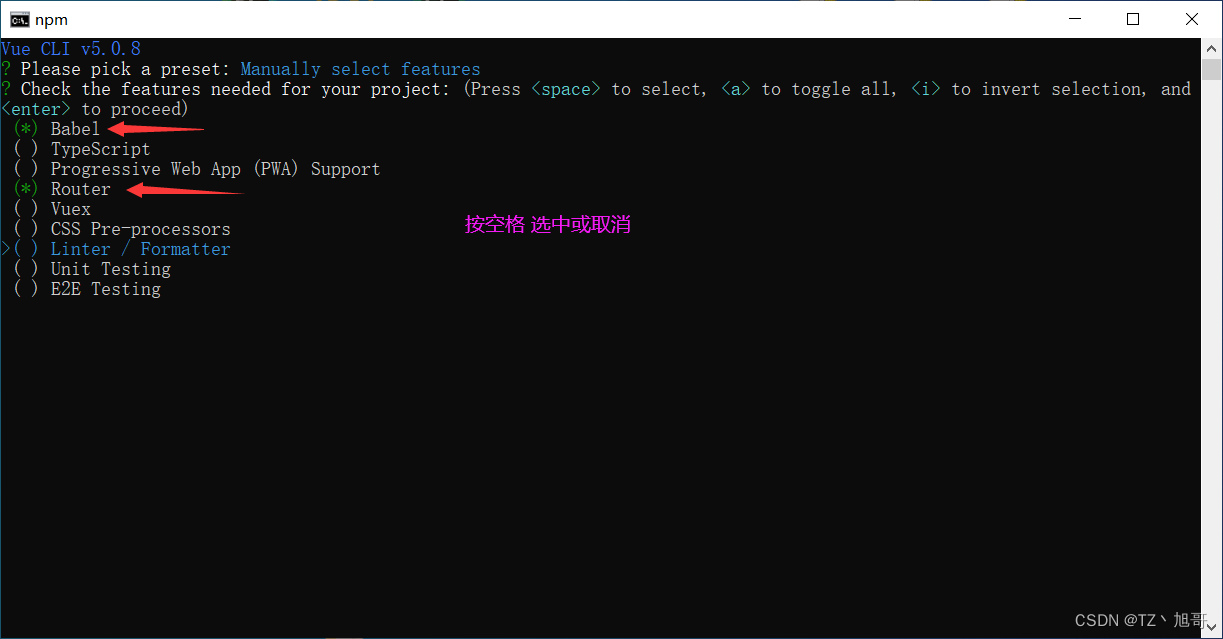
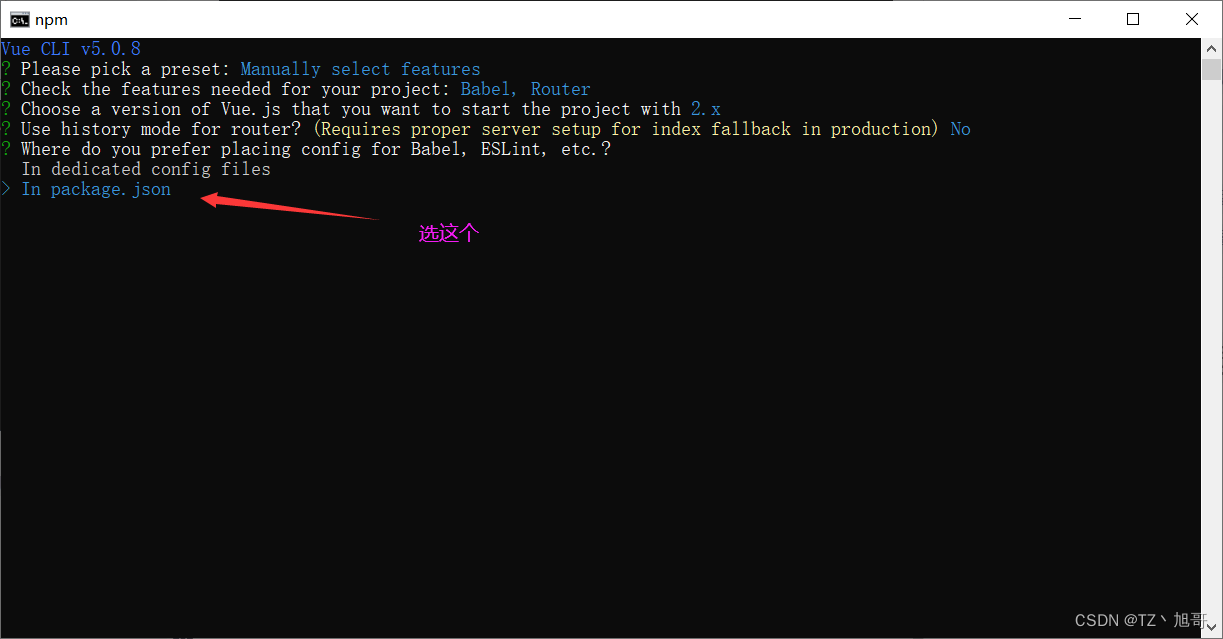
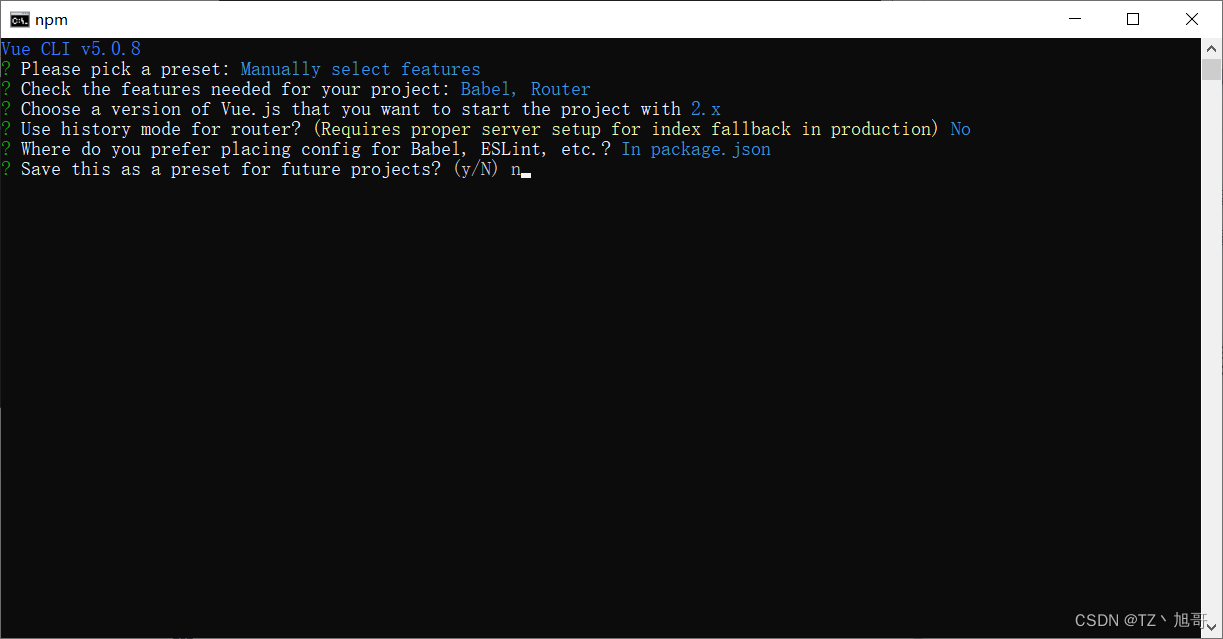
vue create 项目名字





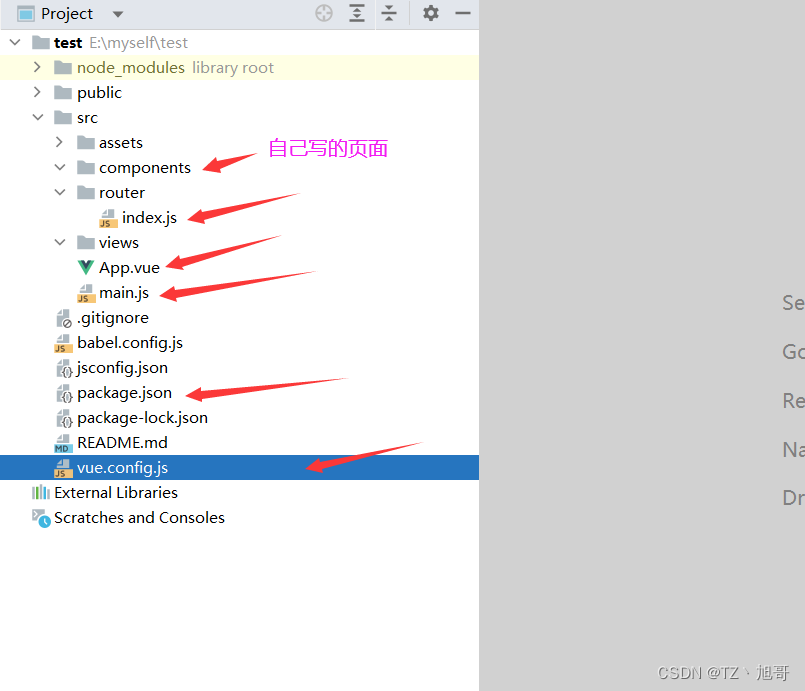
目录项简介

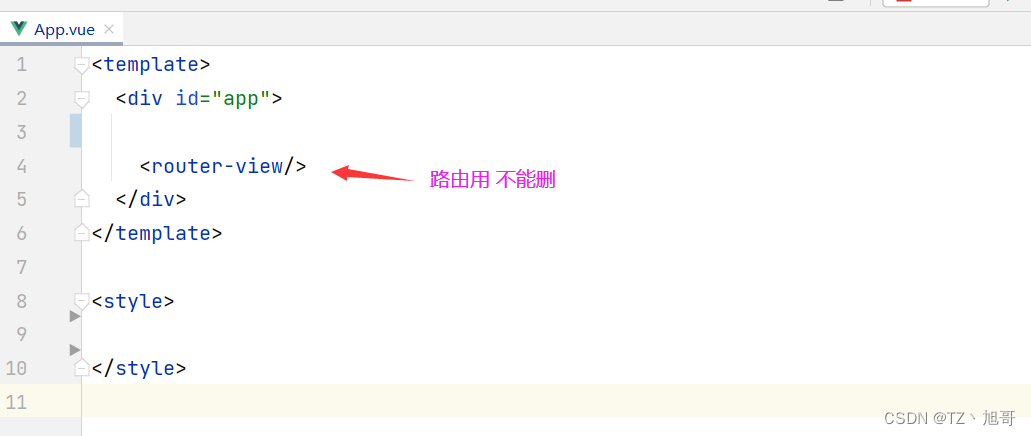
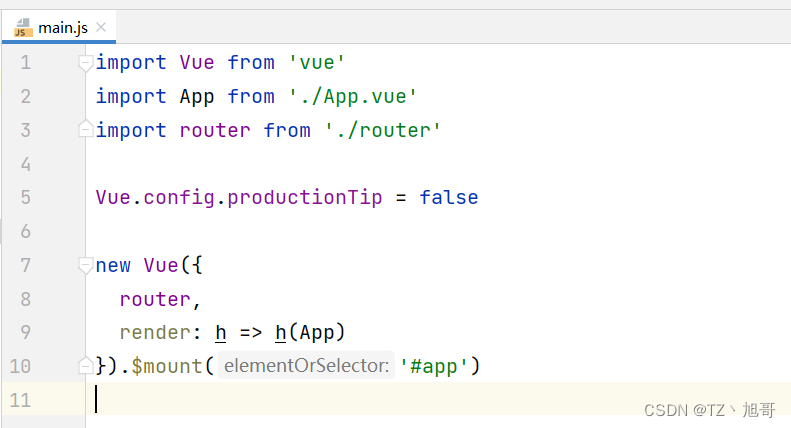
没用的可以删调,删完如下图所示



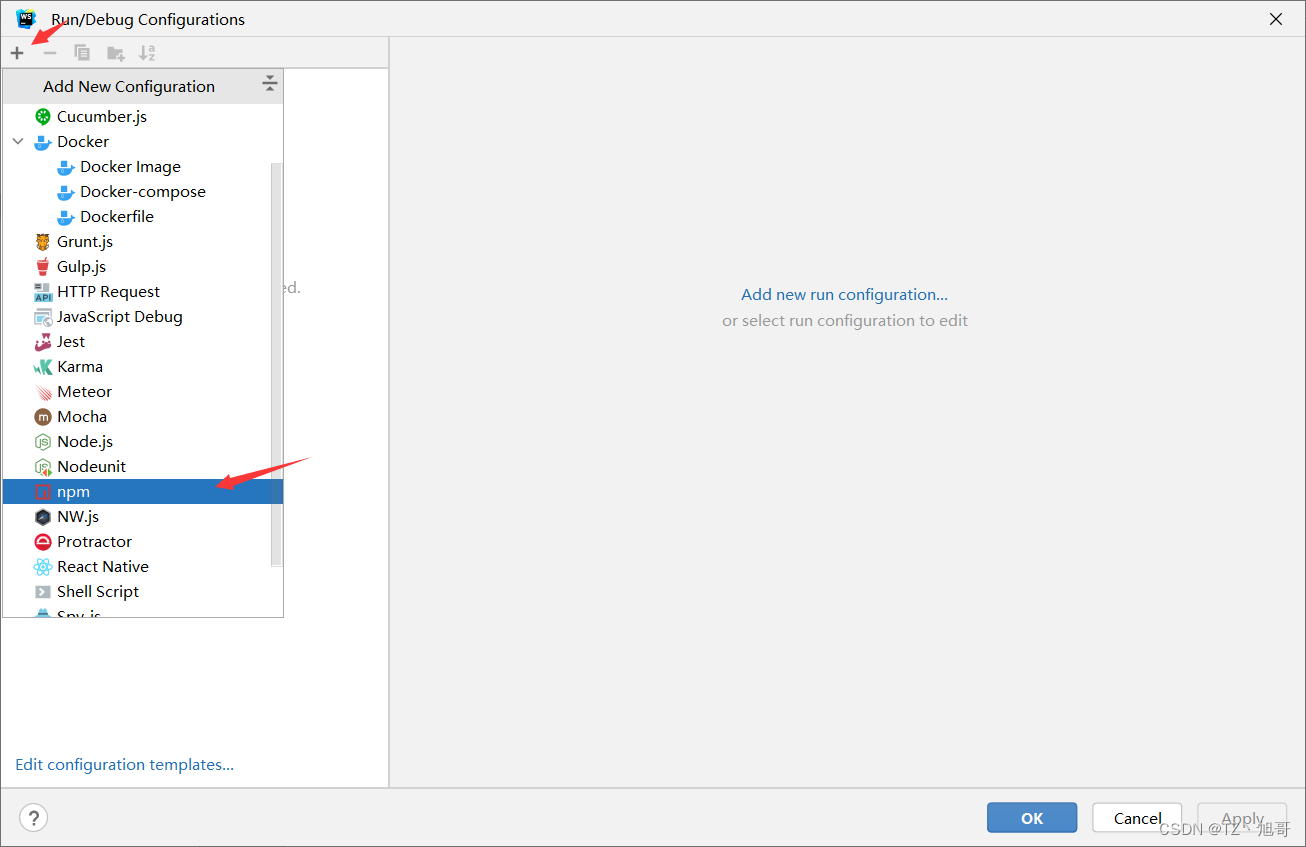
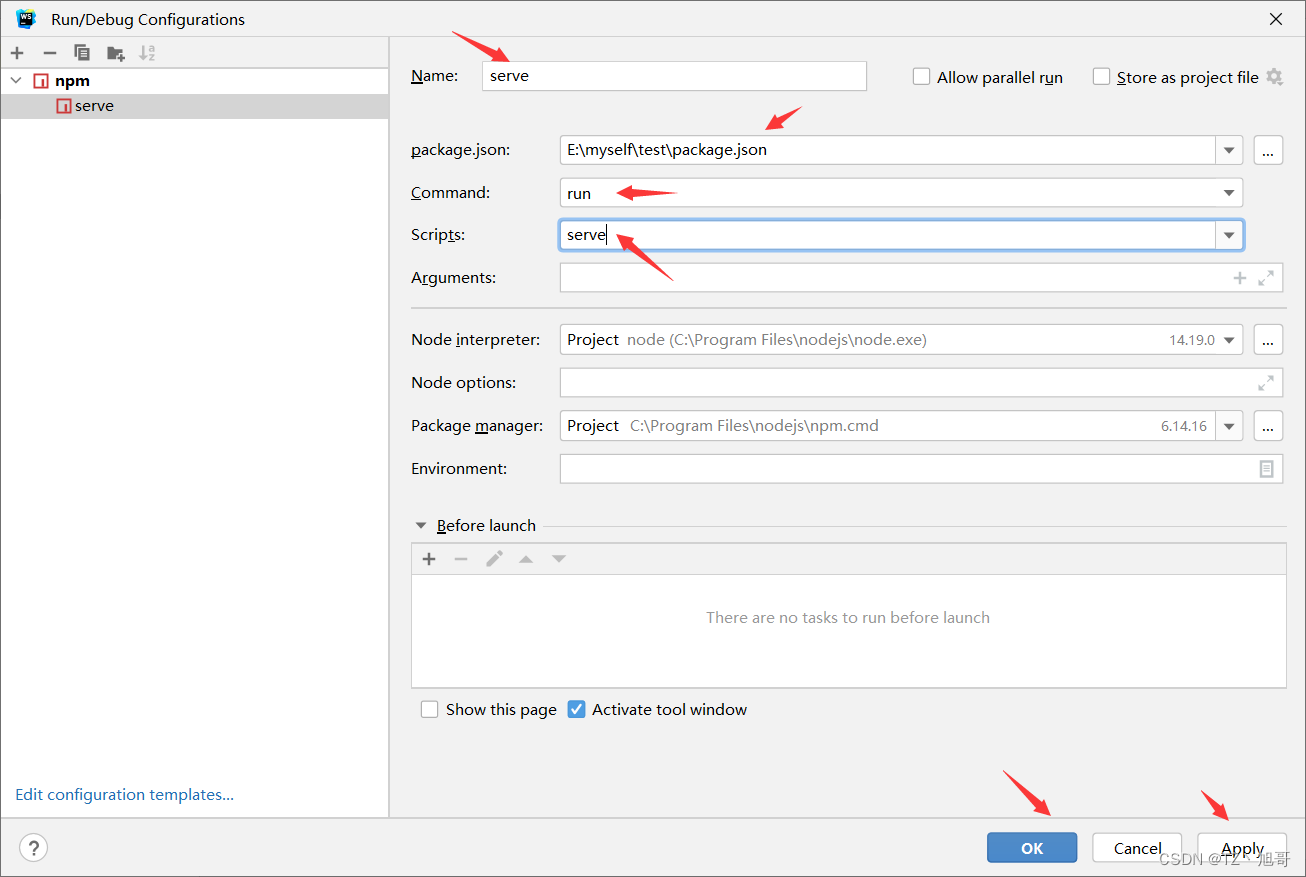
启动项目配置



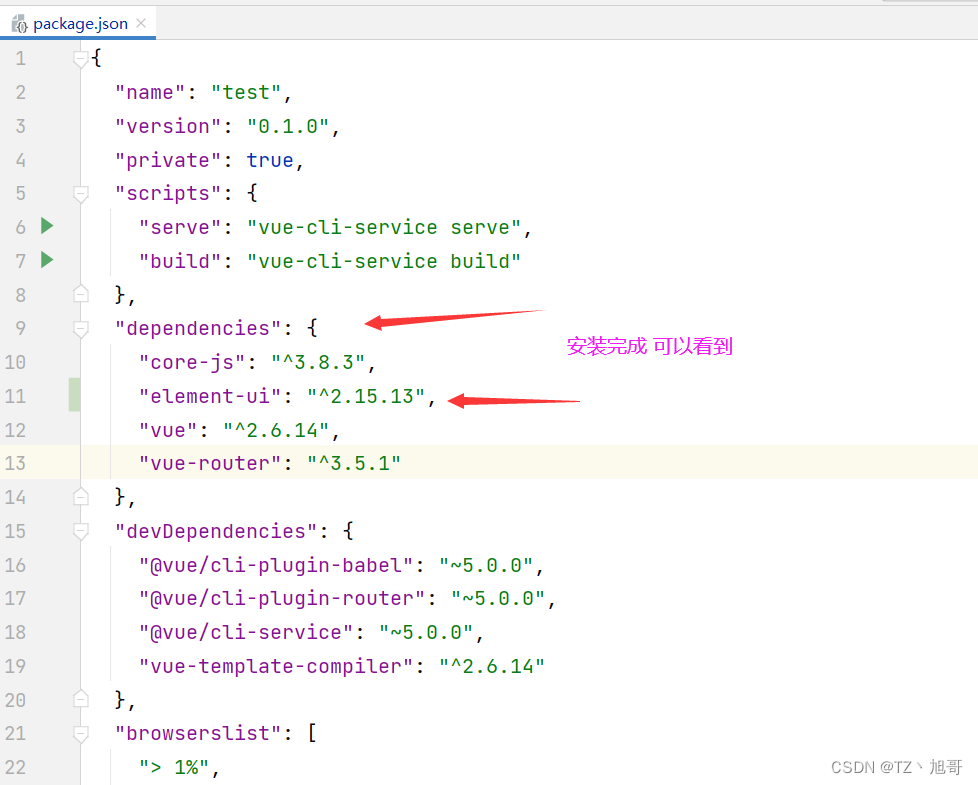
引入element-ui
官网 https://element.eleme.cn/#/zh-CN/component/installation
执行命令安装插件 npm i element-ui -S






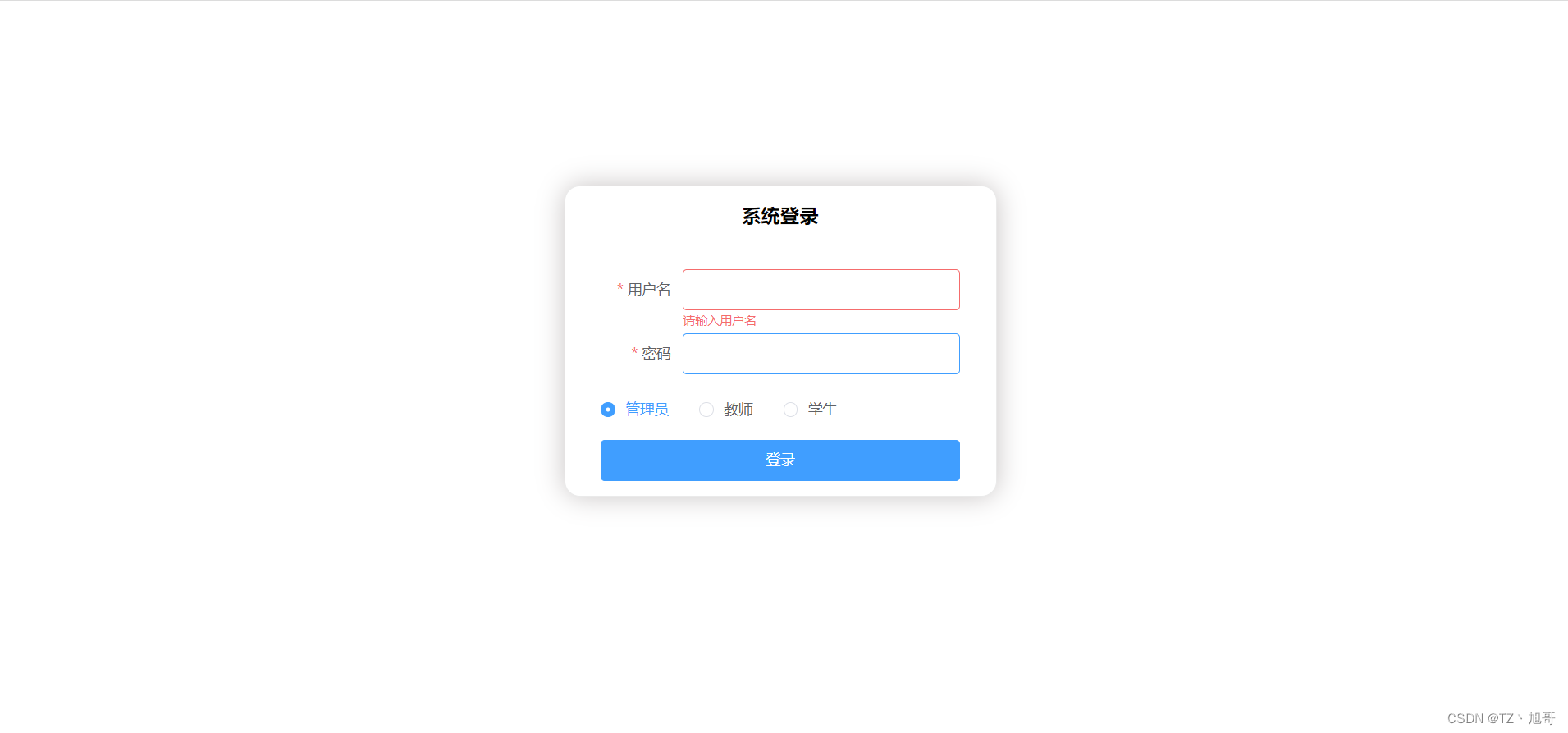
登录页面代码(Login.vue)
rules 是规则 必须配套 prop使用
ref 是名字 点击事件的参数要使用
label-position 标签位置
<template>
<el-form :rules="rules" :label-position="labelPosition" label-width="80px" :model="formLabelAlign"
class="loginContainer" ref="loginForm">
<h3 class="loginTitle">系统登录</h3>
<el-form-item label="用户名" prop="name">
<el-input v-model="formLabelAlign.name"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="formLabelAlign.password"></el-input>
</el-form-item>
<el-radio v-model="radio" label="1">管理员</el-radio>
<el-radio v-model="radio" label="2">教师</el-radio>
<el-radio v-model="radio" label="3">学生</el-radio>
<br>
<br>
<el-button type="primary" style="width: 100%" @click="loginSubmit('loginForm')">登录</el-button>
</el-form>
</template>
<script>
export default {
name: "Login",
data() {
return {
labelPosition: 'right',
formLabelAlign: {
name: '',
password: ''
},
radio: '1', //默认选 管理员
rules: {
name: [
{required: true, message: '请输入用户名', trigger: 'blur'},
{min: 3, message: '长度大于3个字符', trigger: 'blur'}
],
password: [
{required: true, message: '请输入密码', trigger: 'blur'}
]
}
}
},
methods: {
// ref 的 loginForm
loginSubmit(loginForm) {
this.$refs[loginForm].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
}
}
</script>
<style>
.loginContainer {
border-radius: 15px;
background-clip: padding-box;
margin: 180px auto;
width: 350px;
padding: 15px 35px 15px 35px;
background: #fff;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #cac6c6;
}
.loginTitle {
margin: 0px auto 40px auto;
text-align: center;
}
</style>























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








