hotcat.json
[
{
"img": "https://i.postimg.cc/pLZ0kNL8/pic-01.jpg",
"title": "家常菜"
},
{
"img": "https://i.postimg.cc/pLZ0kNL8/pic-01.jpg",
"title": "汤"
},
{
"img": "https://i.postimg.cc/pLZ0kNL8/pic-01.jpg",
"title": "川菜"
},
{
"img": "https://i.postimg.cc/pLZ0kNL8/pic-01.jpg",
"title": "粤菜"
},
{
"img": "https://i.postimg.cc/pLZ0kNL8/pic-01.jpg",
"title": "早餐"
},
{
"img": "https://i.postimg.cc/pLZ0kNL8/pic-01.jpg",
"title": "火锅"
},
{
"img": "https://i.postimg.cc/pLZ0kNL8/pic-01.jpg",
"title": "素菜"
},
{
"img": "https://i.postimg.cc/pLZ0kNL8/pic-01.jpg",
"title": "粥"
},
{
"img": "https://i.postimg.cc/pLZ0kNL8/pic-01.jpg",
"title": "凉菜"
},
{
"img": "https://i.postimg.cc/pLZ0kNL8/pic-01.jpg",
"title": "烘烤"
},
{
"img": "https://i.postimg.cc/pLZ0kNL8/pic-01.jpg",
"title": "饮品"
}
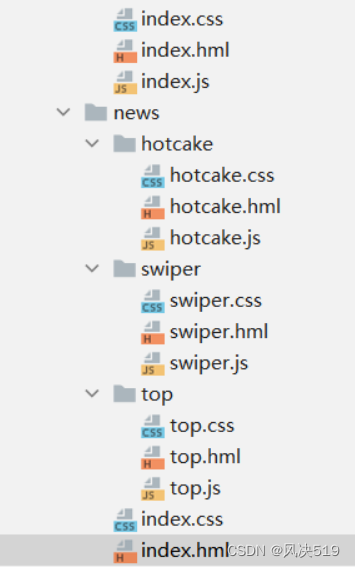
]hotcake
<div class="cb-hc-container">
<div class="cb=hc-title">
<text>
热门分类
</text>
</div>
<div class="cb-hc-list">
<div class="cb-hc-item" for="{{list}}">
<image src="{{$item.img}}"></image>
<text>{{$item.title}}</text>
</div>
</div>
</div>hotcake
.cb-hc-container {
flex-direction: column;
}
.cb-hc-title {
border-bottom-width: 0.5px;
border-bottom-color: #eee;
height: 44px;
}
text {
font-size: 12px;
padding-left: 10px;
}
.cb-hc-list {
flex-wrap: wrap;
margin-top: 20px;
}
.cb-hc-item {
width: 33.33333%;
flex-direction: column;
justify-content: center;
align-items: center;
margin-bottom: 20px;
}
image {
object-fit: cover;
width: 70px;
height: 70px;
border-radius: 8px;
}
text {
font-size: 14px;
line-height: 30px;
}
swiper中代码hml
<div class="cb-swiper-container">
<swiper>
<image for="{{list.slice(0,5)}}" src="{{$item.img}}">
</image>
</swiper>
</div>
swiper中代码js
export default{
props:{
list:{
type:Array
}
},
onReady(){
console.log(this.list)
}
}
swiper中代码css
.cb-swiper-container {
height: 240px;
}
swiper {
width: 100%;
}
image {
width: 100%;
height: 100%;
object-fit: fill;
}news中index.hml代码
<element name='cb-hotcake' src='./hotcake/hotcake'></element>
<element name='cb-swiper' src='./swiper/swiper.hml'></element>
<element name='cb-top' src='./top/top.hml'></element>
<element name='comp' src='../../components/tabbar/tabbar.hml'></element>
<div class="cb-container">
<div class="cb-title">
<text>
新闻中心
</text>
</div>
<div class="cb-body">
<list>
<list-item class="cb-body-item">
<!-- <cb-hotcake></cb-hotcake>-->
<cb-swiper list="{{list}}"></cb-swiper>
<!-- <cb-hotcake></cb-hotcake>-->
</list-item>
</list>
</div>
<div class="cb-body">
<list>
<list-item class="cb-body-item">
<cb-hotcake></cb-hotcake>
<!-- <cb-hotcake></cb-hotcake>-->
</list-item>
</list>
</div>
<div class="cb-body">
<list>
<list-item class="cb-body-item">
<cb-top list="{{list}}"></cb-top>
</list-item>
</list>
<comp index="1"></comp>
</div>
</div>
news中index.js代码
<element name='cb-hotcake' src='./hotcake/hotcake'></element>
<element name='cb-swiper' src='./swiper/swiper.hml'></element>
<element name='cb-top' src='./top/top.hml'></element>
<element name='comp' src='../../components/tabbar/tabbar.hml'></element>
<div class="cb-container">
<div class="cb-title">
<text>
新闻中心
</text>
</div>
<div class="cb-body">
<list>
<list-item class="cb-body-item">
<!-- <cb-hotcake></cb-hotcake>-->
<cb-swiper list="{{list}}"></cb-swiper>
<!-- <cb-hotcake></cb-hotcake>-->
</list-item>
</list>
</div>
<div class="cb-body">
<list>
<list-item class="cb-body-item">
<cb-hotcake></cb-hotcake>
<!-- <cb-hotcake></cb-hotcake>-->
</list-item>
</list>
</div>
<div class="cb-body">
<list>
<list-item class="cb-body-item">
<cb-top list="{{list}}"></cb-top>
</list-item>
</list>
<comp index="1"></comp>
</div>
</div>





















 575
575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








