目录
安装
在谷歌应用商店下载该插件,添加到浏览器。

使用
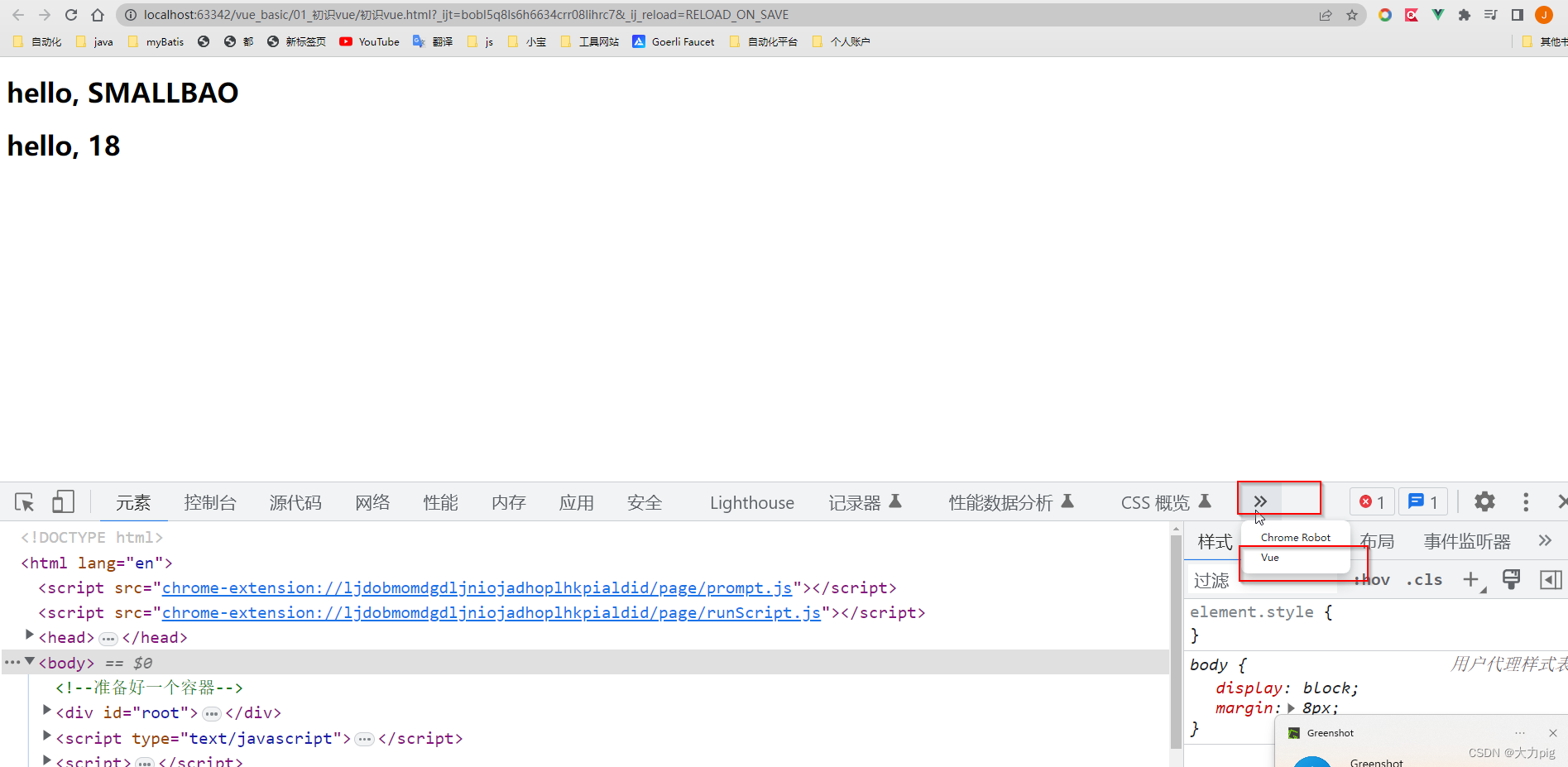
打开本地自己编写的Vue html文件,如果不会可以参考前一篇Vue 02的文章。在浏览器中打开HTML, 按F12打开开发者模式,会出现如下页面,点击>>按钮,选择Vue

Vue开发者模式介绍
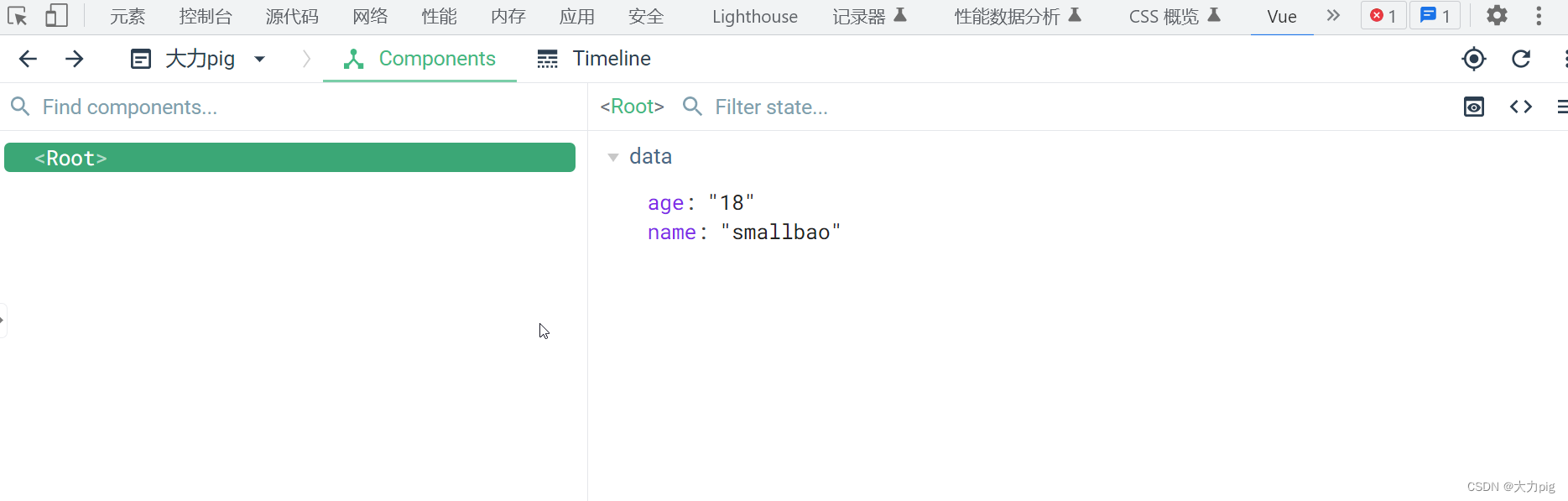
简介
Root是该HTML中的一个Vue实例,i.e.不是html里的div的#root,是一个Vue实例。data部分是在Html里定义的data数据源,在Vue开发者模式里可以自己编辑。

使用Vue开发者模式
步骤一
编辑Data数据,点击🖊笔按钮。进入编辑状态,编辑name/age的值

步骤二
保存数据,可以看到HTML里数据被刷新了,这样可以在Vue开发者模式里修改数据,直观的在浏览器中呈现。
























 7321
7321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








