出现波浪线
解决1
https://blog.csdn.net/weixin_41551445/article/details/107126477
如果还是报红波线 把vs安装插件的 ESLINt 卸载了
解决2
点击设置
点击搜索
输入:vetur.validation.template
去掉对钩 然后重启vscode
中文插件失效
安装了中文扩展 但是没有生效显示
解决办法是:
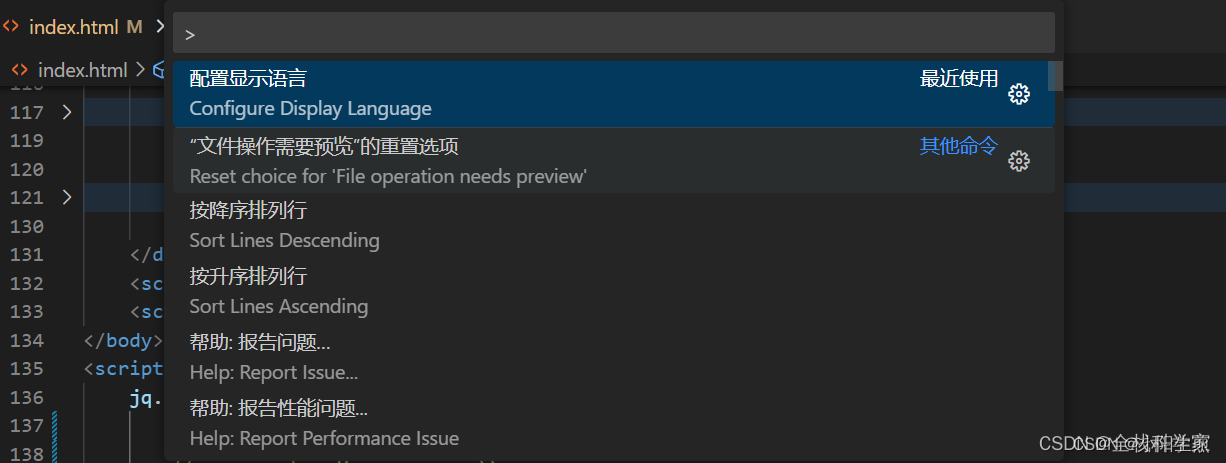
1.快捷键Ctrl+Shift+P或者F1 打开全局命令面板

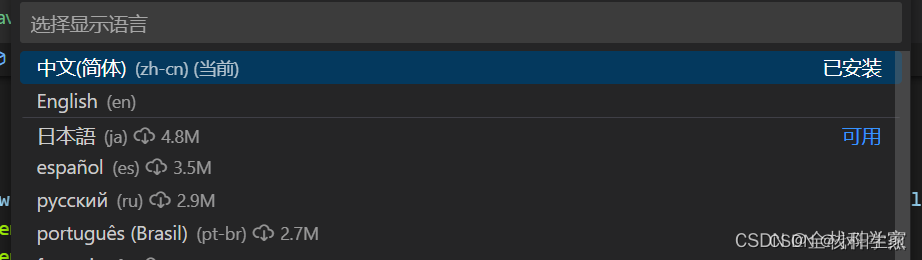
2.找到Configure Display Language,点击进入到选择语言,这里选择中文

🤦♂️🤦♂️
此刻,应该会提示重启,自己重启编辑器,大功告成。























 963
963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








