设置输入框el-input图标
如果你在使用element-ui自定义插件的时候,
想保持和element风格一致,需要用到输入框
,并且里面有icon小图标,不需要自己手写样式,
可以通过下面2种方法实现

方法1:
<el-form-item label="图标在前">
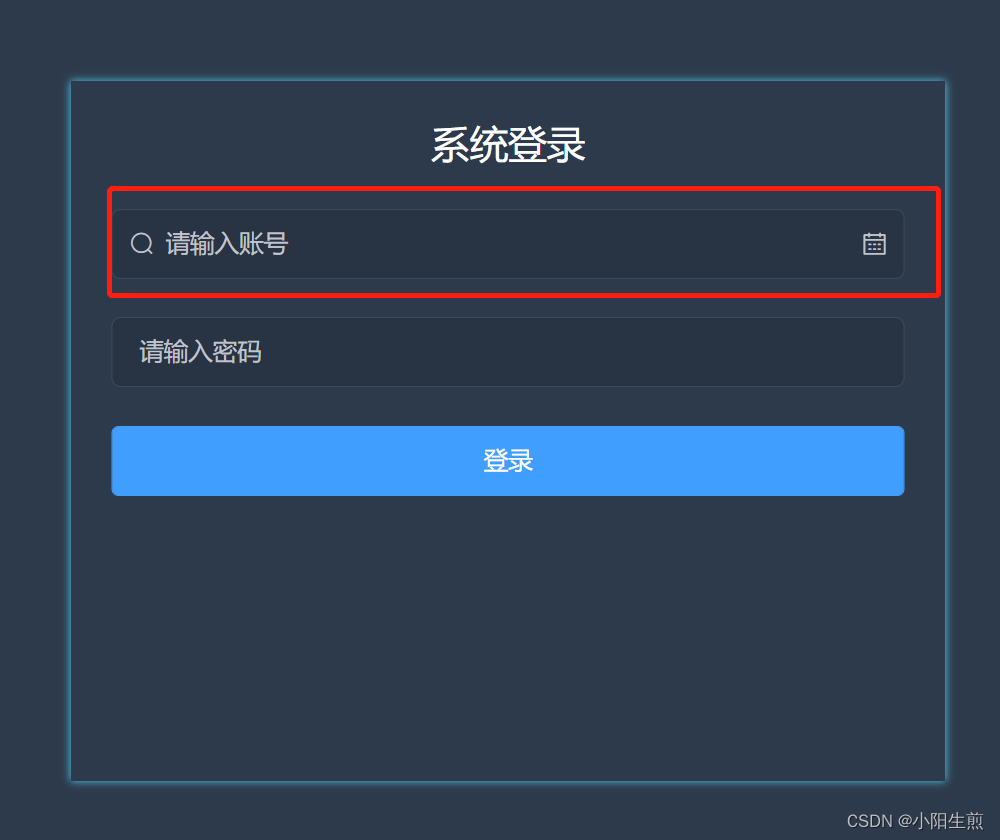
<el-input v-model="form.name1" prefix-icon="el-icon-search" />
</el-form-item>
<el-form-item label="图标在后">
<el-input v-model="form.name2" suffix-icon="el-icon-date" />
</el-form-item>
方法2:
<el-form-item label="图标在前">
<el-input v-model="form.name1">
<i slot="prefix" class="el-input__icon el-icon-search"></i>
</el-input>
</el-form-item>
<el-form-item label="图标在后">
<el-input v-model="form.name2">
<i slot="suffix" class="el-input__icon el-icon-date"></i>
</el-input>
</el-form-item>
-
第一种方法说明:
-
prefix-icon图标位置在前面
-
suffix-icon图标位置在后面
-
el-icon-search 搜索小图标
-
el-icon-date 日期小图标
-
第二种方式是通过slot来插入
el-input表单只显示number
<el-input v-model.number="val" type="tel" min="0"
max="102400" @input="val = String(val).replace(/[^\d]/g,'')"
/>
PS:
input的v-model修改为v-model.number,
type修改为tel,input事件用字符串的replace()方法将非数字的内容替换为空即可,
然后input就只可以输入正整数了。






















 1191
1191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








