vue2创建代码片段
创建用户代码片段
点击设置 配置用户代码片段 点击创建全局变量 输入以下代码
//创建成功后直接在.vue后缀名的文件输入创建名称即可生成
1 创建vue2的代码片段
{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"vh": {
"prefix": "vh", // 触发的关键字 输入vh按下tab键 或者enter
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
"</head>",
"",
"<body>",
" <div id=\"app\"></div>",
" <script src=\"../../js/vue.js\"></script>",
" <script src=\"../../js/vue-router.js\"></script>",
" <script src=\"../../js/axios.js\"></script>",
" <script>",
" var vm = new Vue({",
" el:'#app',",
" data:{},",
" methods:{}",
" });",
" </script>",
"</body>",
"",
"</html>",
],
"description": "vh components"
}
}
创建vue3代码片段
{
"Print to console": {
"prefix": "vue3",
"body": [
"<template>",
" <div></div>",
"</template>",
"",
"<script lang='ts'>",
"import { reactive,toRefs,onBeforeMount,onMounted} from 'vue'",
"import { useRouter,useRoute} from 'vue-router'//引入路由",
"export default {",
" name: '',",
" setup() {",
"let router = useRouter(),route = useRoute();",
" const data= reactive({",
"",
" })",
" onBeforeMount(() => {",
" })",
" onMounted(() => {",
" })",
" const refData = toRefs(data);",
" return {",
" ...refData,",
" }",
"",
" }",
" };",
"</script>",
"<style scoped>",
"</style>",
],
"description": "Log output to console"
}
}
必备安装包
vscode
HBuilderX
Typora
gifcam
uTool
微信开发者工具
postman
- vscode
安装包
vs扩展插件
//在扩展商城里面进行添加需要安装的插件
LiveReload//自动保存自动刷新
Chinese //中文语言包
open in browser //在VS里面快速打开文件
JavaScript(ES6) code snippets //es6语言提示包
Markdown Preview Enhanced// markdown查看器
markdownlint m//arkdown语法提示错误
Material Icon Theme //文件图标显示
Path Intellisense //自动提示路径
React/Redux/react-router Snippets //react语法提示
Vetur //vue的功能插件语法高亮,错误提示,格式化
vue vscode snippets //—— vue 快捷键
HTML Snippets //初级h5代码提示
beautiful //格式化代码的工具
vscode-icon //为vs加上图标
小程序开发助手 //微信小程序开发助手 for VSCode,代码提示 + 语法高亮
minapp //微信小程序标签、属性的智能补全(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets)
vscode wxml //为 VSCode 提供 wxml 语法支持及代码片段
Git History //git查看提交历史
GitLens —— Git supercharged
background//一款显示背景图片的插件
easy Less//小程序使用less来编写 这是规范
//一般在VScode里面安装然后会自动生成less.wxss文件,可以在里面进行书写
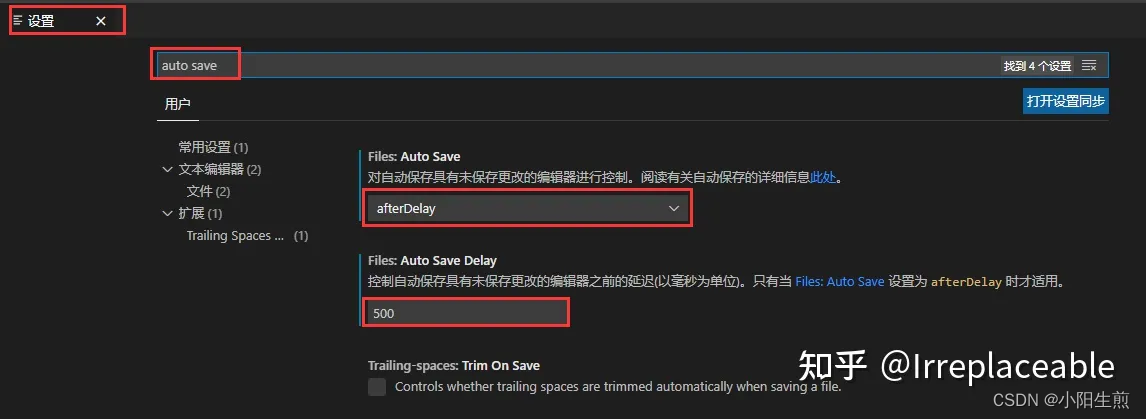
Live Server(自动保存文件并刷新浏览器)
Live Server 安装后还需设置
使用方法:设置–搜索框输入:auto save --设置多长时间后自动保存

ps:
Vetur 这个插件不支持vue3的setup语法糖的写法格式了,你只需要停掉现有的vetur,
再去下载vue Language Features和TypeScript Vue Plugin,
第一个是支持vue3的标准语法的,
第二个是针对ts的,都安装后,重启vscode即可
安装完background插件需配置一下
1 点击设置 在设置上点击搜索 输入
2 settings 找到setting.json文件点进去
3 在里面输入代码进行配置
{
"window.zoomLevel": 3,
"workbench.iconTheme": "vscode-icons",
"liveServer.settings.donotShowInfoMsg": true,
"workbench.activityBar.visible": true,
"http.proxy": "http://127.0.0.1:8080",
"git.autofetch": true,
"typescript.disableAutomaticTypeAcquisition": true,
"files.autoSave": "afterDelay",
"background.enabled": true,
"background.useDefault": false, //让默认图片改为false
"background.customImages": [
"file:///c:/01.jpg","file:///c:/1.jpg" //引入代码的路径
],
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "center",
"background-repeat": "no-repeat",
"background-size": "100%,100%",
"opacity": 0.3 //透明度
},
"css.fileExtensions": [
"css",
"scss"
],
"explorer.confirmDelete": false,
"liveServer.settings.ignoreFiles": [
".vscode/**",
"**/*.scss",
"**/*.sass",
"**/*.ts"
]
}
Typora
安装包






















 364
364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








