2022.7.28
1. 关于使用批处理工具的问题
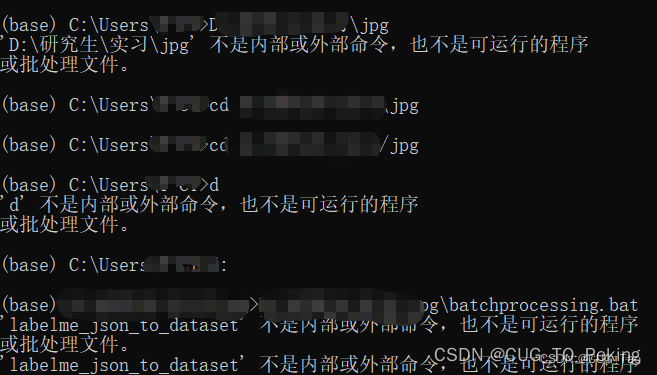
labelme_json_to_dataset不是内部或外部命令,也不是可运行的程序或批处理文件。


2. word文档处理
word首页删不掉???backspace按键点破了都没用?delete删完了,首页还在???
F8快捷键选中“看不见的内容”,delete就ok了!!!
2022.8.1
1.labelme报错
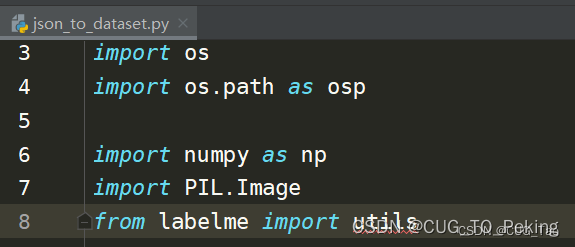
json_to_dataset中,from labelme import utils 报错

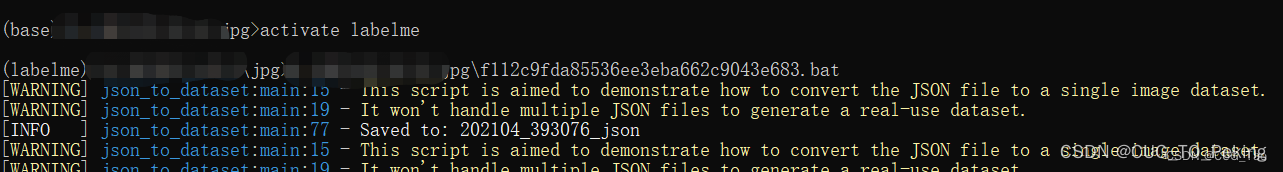
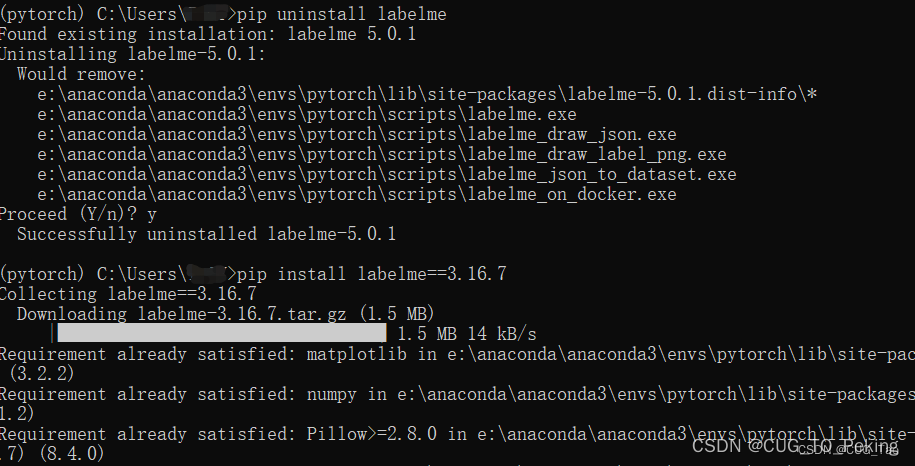
解决办法:卸载刚刚安装到最新版本labelme,重新安装指定版本——3.16.7的labelme。
2.数据
包括2331张图像和label,用于制作训练集、验证集和测试集。
3.json_to_dataset可以直接处理所有的json文件
即使在文件夹中包含其他未标注未json的文件,也不影响结果的生成。

2022.8.2
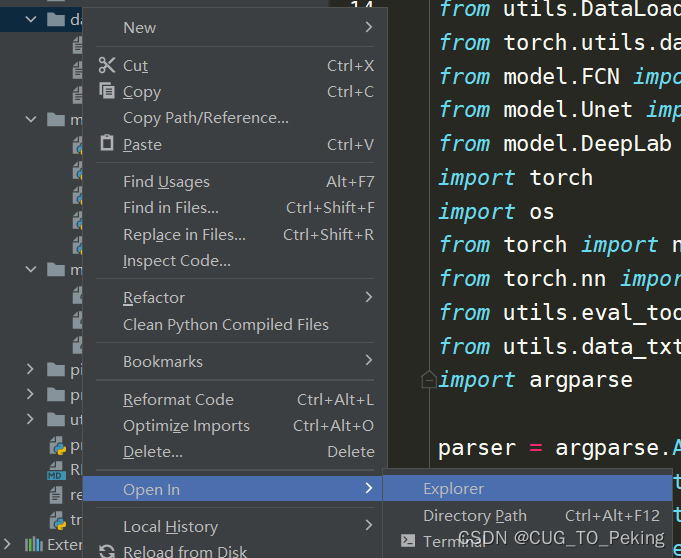
1.pycharm打开显示本地文件夹
open in explorer

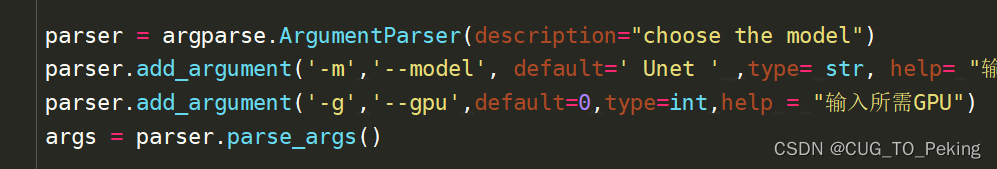
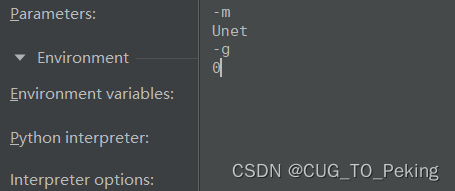
2.Edit Configurations设置参数


3.debug出现Process finished with exit code 139

4.程序运行一半,突然停止
报错如下:
IndexError: Caught IndexError in DataLoader worker process 0.
2022.8.5
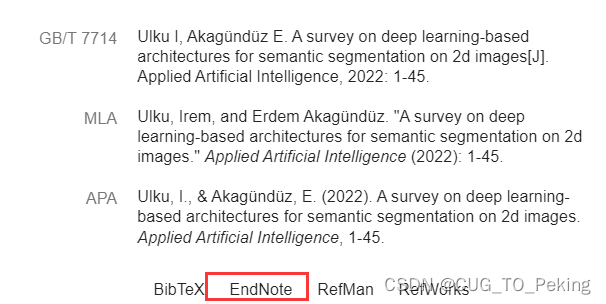
1.endnote使用
(1)endnote打开参考文献列表快捷键:ALT+6,要删除参考文献,可以在这里删除。
2022.8.6
1.endnote使用智能
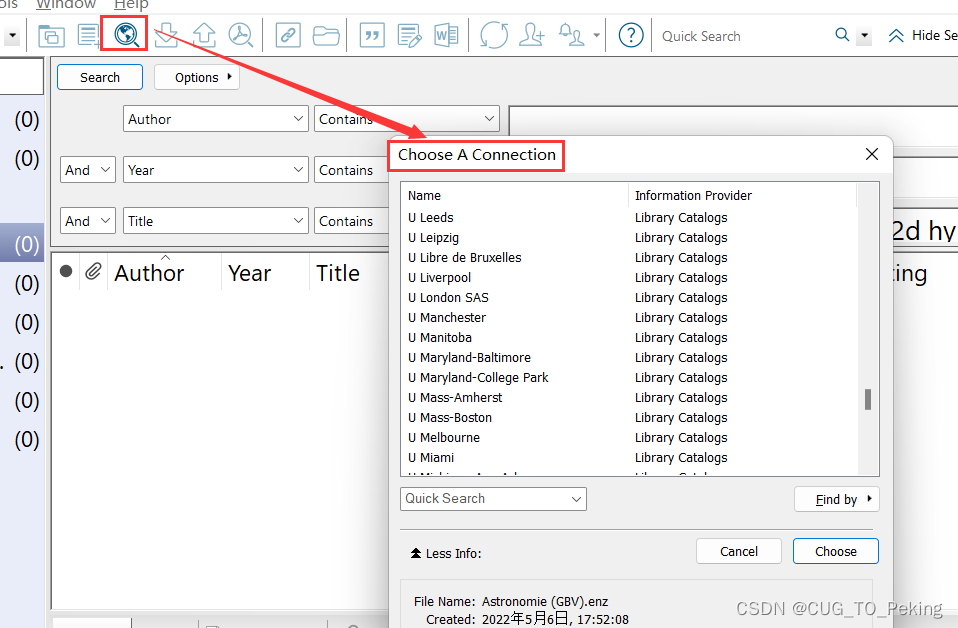
(1)choose a connection

(2)Endnote搜不到文件No matching references found.

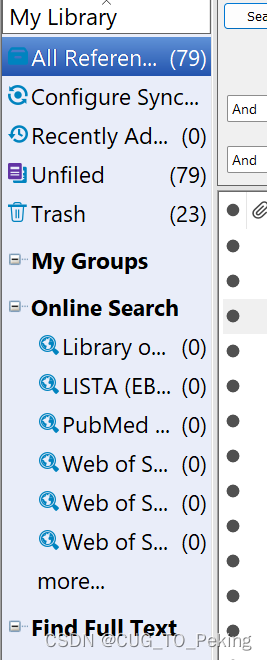
(2)左侧的My library不见了,使用鼠标将其往右拖既可以


2.DNS污染
在CMD中输入ipconfig /flushdns

3.AssertionError:
在有GPU的情形下,报错AssertionError:Found no Nvidia driver on your system.please check that you have a Nvidia GPU and installed a driver from
注意:在建容器时,必须导入GPU设置,不然就会报错提示没有GPU驱动!!!
创建容器:docker run -itd --gpus all --name 容器名 -e NVIDIA_DRIVER_CAPABILITIES=compute,utility -e NVIDIA_VISIBLE_DEVICES=all 镜像名
2022.8.11
1. excel 换行:Alt+enter;
2022.8.14
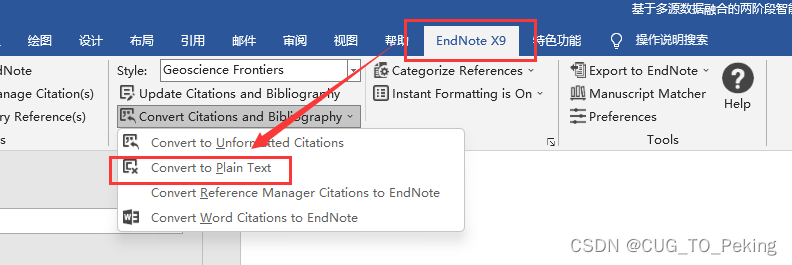
1. endnote 取消格式
整篇文章,如图

文章局部取消:
选中要取消的内容,快捷键Ctrl+Shift+F9;
2022.8.16
1. 报错Process finished with exit code -1073741819 (0xC0000005)
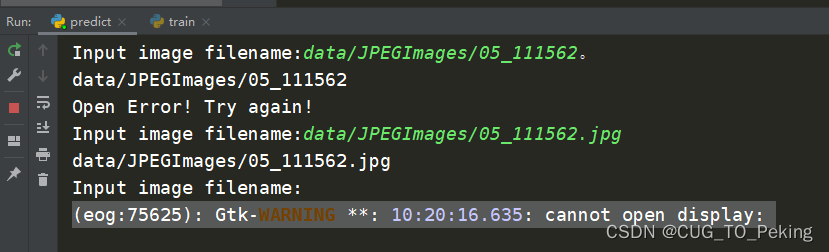
2. 报错Gtk-WARNING **: cannot open display Cannot connect to display

3. Xming桌面环境转发
windows桌面与Linux系统进行互动
2022.8.28
1. Word页眉突然多出一条横线
Ctrl+Shift+N 清除掉所有格式
2022.8.30
1. ModuleNotFoundError:No module named conda
见https://www.jianshu.com/p/f7d735370c76
2022.9.1
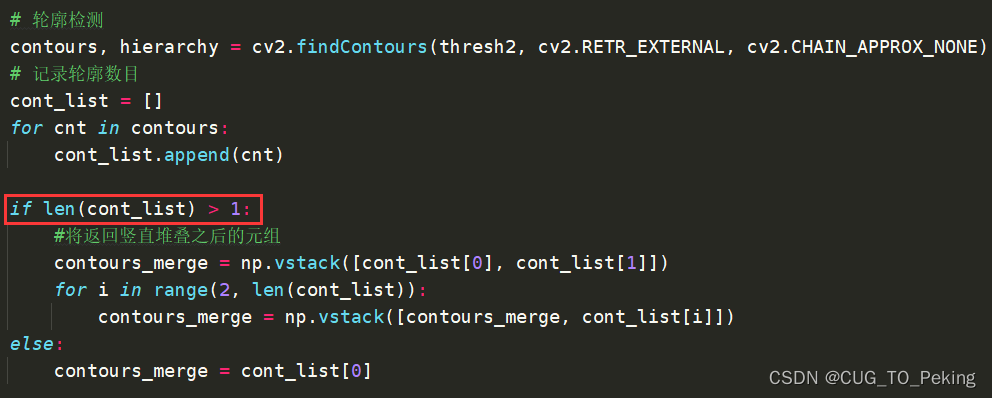
1. 轮廓堆叠的问题

只有在轮廓数大于1的时候,才需要堆叠。
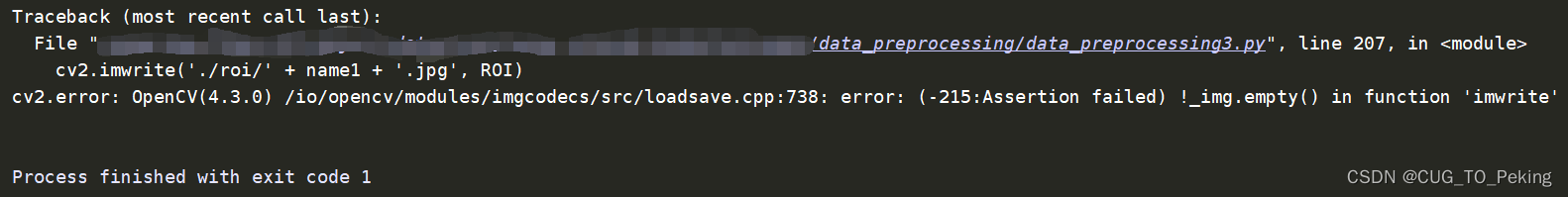
2. 报错cv2.imwrite('./roi/'+name1+'.jpg',ROI)cv2.error:OpenCV(4.3.0)/io/opencv/modules/imgcodecs/src/loadsave.cpp:738: error: (-215:Assertion failed) !_img.empty() in function 'imwrite'


需要判断矩阵旋转方向,到底是顺时针旋转的角度小还是逆时针旋转的角度小。然后按照较小的角度来旋转。
# 判断矩阵顺时针还是逆时针旋转
if box_coords[0][0] > min_rect[0][0]:
# getRotationMatrix2D(center, angle, scale),返回一个仿射变换矩阵
# M是变换矩阵,一般反应平移或者旋转的关系,2×3的变换矩阵
min_rect =list(min_rect)
min_rect[2] += 90
min_rect = tuple(min_rect)
M = cv2.getRotationMatrix2D(min_rect[0], min_rect[2], 1)
# 记录仿射变换所用的矩阵
matrix[name1] = M
2022.9.23
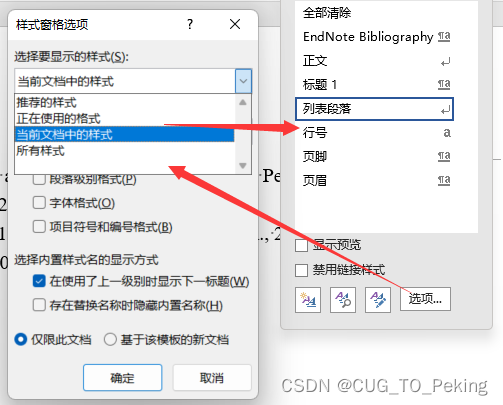
1. Word中的行号设置


感谢参考链接如下:https://zhuanlan.zhihu.com/p/40568388
2022.9.29
1. Ubuntu服务器插无线网卡连上网但无法上网的问题
参考B站视频
2022.10.2
1. 使用git上传文件及文件夹到GitHub
见链接
2022年12月11日
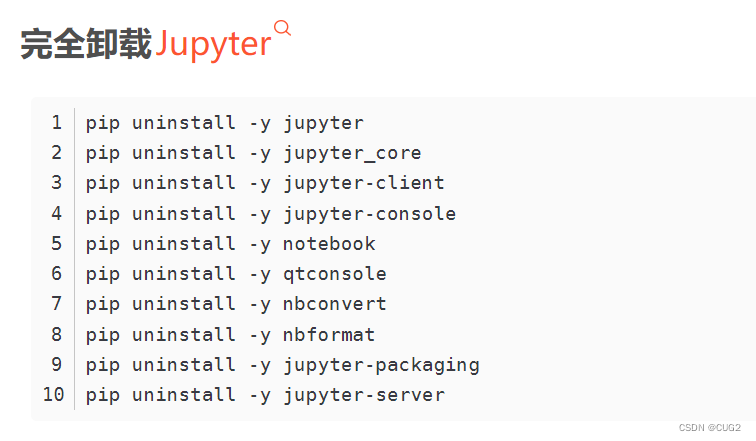
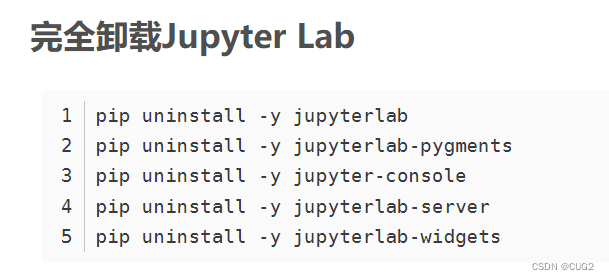
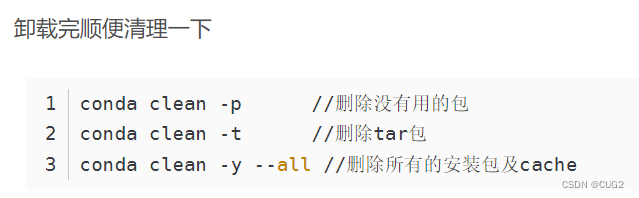
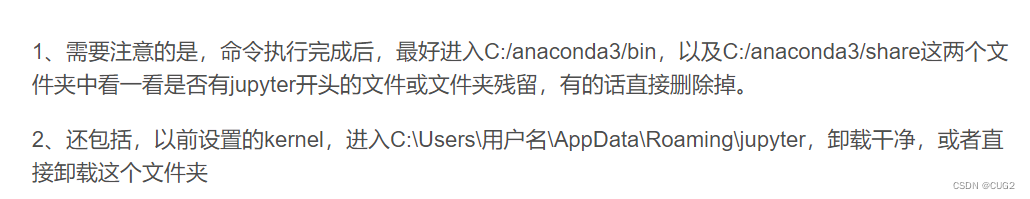
1. 删除jupyter




引用:链接
2022年12月30日
1. 将多张Excel表格汇总到一张中的多个sheet
'功能:把多个excel工作簿的第一个sheet工作表合并到一个excel工作簿的多个sheet工作表,新工作表的名称等于原工作簿的名称
Sub Books2Sheets()
'定义对话框变量
Dim fd As FileDialog
Set fd = Application.FileDialog(msoFileDialogFilePicker)
'新建一个工作簿
Dim newwb As Workbook
Set newwb = Workbooks.Add
With fd
If .Show = -1 Then
'定义单个文件变量
Dim vrtSelectedItem As Variant
'定义循环变量
Dim i As Integer
i = 1
'开始文件检索
For Each vrtSelectedItem In .SelectedItems
'打开被合并工作簿
Dim tempwb As Workbook
Set tempwb = Workbooks.Open(vrtSelectedItem)
'复制工作表
tempwb.Worksheets(1).Copy Before:=newwb.Worksheets(i)
'把新工作簿的工作表名字改成被复制工作簿文件名,这儿应用于xls文件,即Excel97-2003的文件,如果是Excel2007,需要改成xlsx
newwb.Worksheets(i).Name = VBA.Replace(tempwb.Name, ".xlsx", "")
'关闭被合并工作簿
tempwb.Close SaveChanges:=False
i = i + 1
Next vrtSelectedItem
End If
End With
Set fd = Nothing
End Sub
2. 将Excel多个sheet汇总
=SUM(‘其他情况统计:其他情况统计 (30)’!D4)
2023年1月14日
1. 网络问题
有网,qq能用,但是浏览器无法访问网页。

关闭“使用代理服务器”
2023年7月31日
1. sqlyog无法连接mysql,报错1251
Client does not support authentication protocol requested by server;
consider upgrading MySQL client

错误原因:加密方式发生了变更
- MySql 8.0.11 换了新的身份验证插件(caching_sha2_password);
- 而原来的身份验证插件为(mysql_native_password)
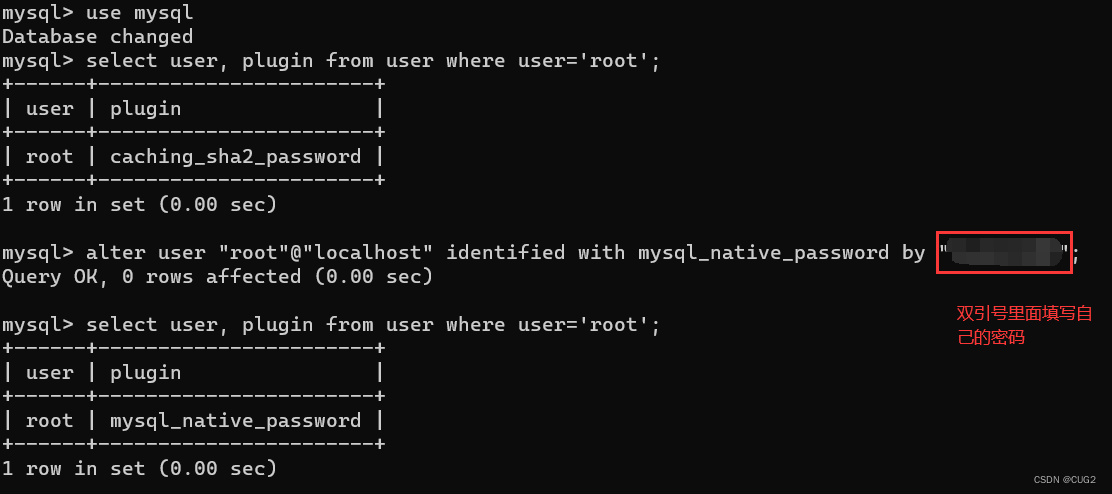
解决步骤如下:
- mysql>select user, plugin from user where user= ‘root’; 查看当前的加密方式
- alter user “root”@“localhost” identified with mysql_native_password by “(your password)”; 更改加密方式






















 5007
5007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








