1、进入iconfont官网
2、下载svg格式的图标
3、打开Icon Font & SVG Icon Sets ❍ IcoMoon网站

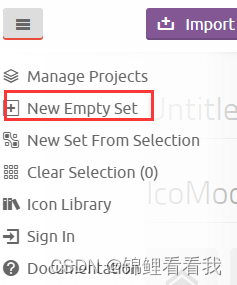
4、点击左上角icoMoon App按钮,点开之后点击New Empty Set,创建新的项目

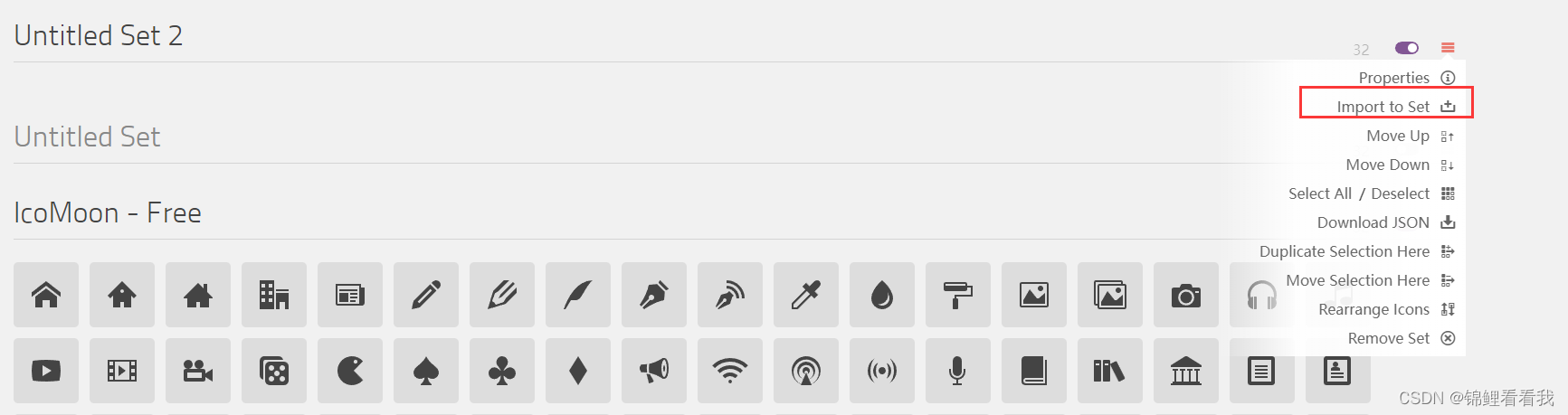
5.创建好之后,点击右侧,Properties可以更改项目名称,impor to Set导入刚刚下载的svg图标

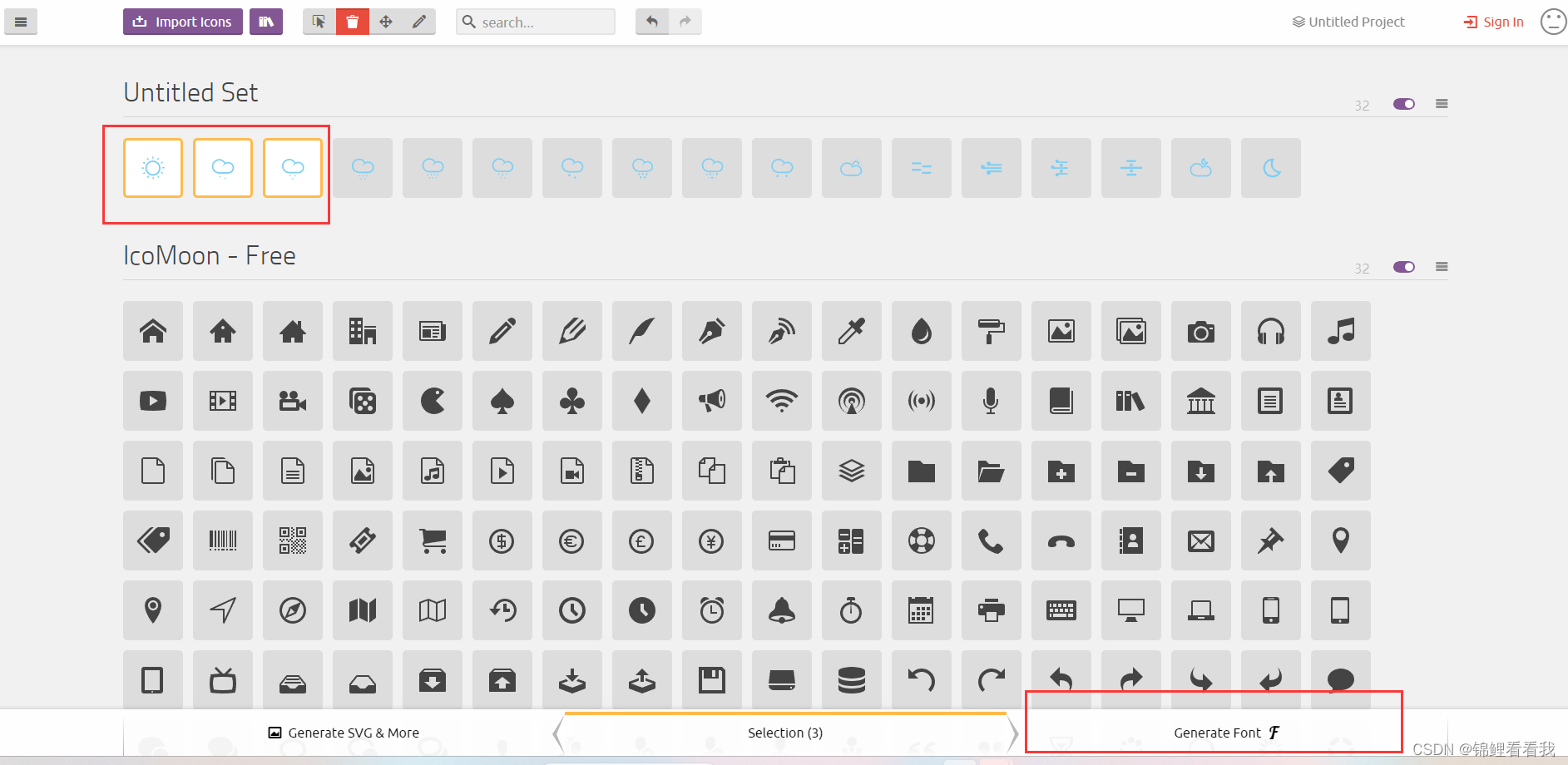
6、选中图标,点击右下角Generate Font f 进行下载

7、解压下载的zip,选中fonts和style.css,将这两个文件放入vue项目的assest中
8、在main.js中引入style.css
import './assets/styles/style.css'9、使用
<span class="icon-图标名称"></span>
//图标名称可在style.css或者其他地方查看10、修改样式
.icon-图标名称{
font-size: 40px;
color: red;
}





















 845
845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








