1.1 任务说明
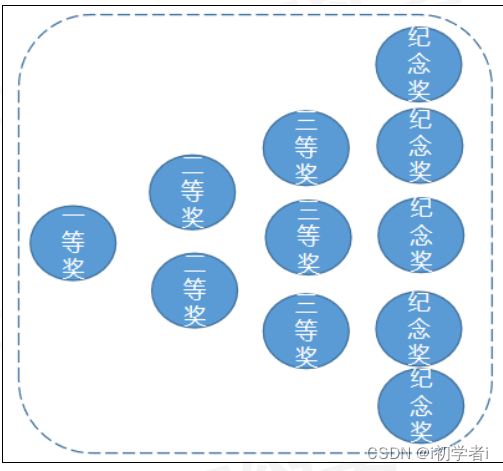
如下图,企业即将举行年会,上级交待一个常见的抽奖系统给你开发,要求设置1个 1等奖、2个2等奖、3个三等奖,5个纪念奖,企业有多个部门,每个部门派一人参与抽奖。

1.2 具体要求
- 代码中可配置每个等级奖项的数量
- 某等级奖项抽取完后不能再重复抽取,例如2名二等奖抽完就不可再出现二等奖
- 奖项全部抽取完后不能再抽取。
1.3 效果展示

2.1 任务分析
2.1.1 界面分析
首先从效果展示上分析出一个简单的html界面,由一个按钮和点击抽奖增加的奖项文本出现,该效果由js动态实现
html界面代码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>年会抽奖</title>
</head>
<body>
<button id = "btn1" style= "margin:10px 200px;">点击抽奖</button>
<p id = "demo"></p>
<script src="./js/demo1.js"></script>
</body>
</html>
效果图:

2.1.2 抽奖功能分析
- 因为不同的奖项有不同的名字和数量,所以我们需要定义一个对象来存储奖项的信息
- 然后因为抽奖需要获取这些奖项对象,所以我们需要将这些奖项对象放入一个数组里存储
- 点击功能是会在页面产生新的元素来展示抽奖的结果信息,产生的结果是随机的,所以我们需要用到随机函数Math.random(),同时要获取到按钮的节点,对其添加点击动作
- 具体的js代码如下:
var btn1 = document.getElementById("btn1");//获取id 为 btn1的dom节点
btn1.onclick = f1; // 给节点添加点击事件
//btn1.addEventListener('click',f1);
//定义奖项类型对象
let j1 = {type : "一等奖", num : 1};
let j2 = {type : "二等奖", num : 2};
let j3 = {type : "三等奖", num : 3};
let j4 = {type : "纪念奖", num : 5};
//定义一个数组,存储奖项对象
let arr = [j1,j2,j3,j4];
function f1()
{
//当数组长度不为空,即奖项还没抽完
if(arr.length != 0)
{
let index = Math.floor(Math.random()*arr.length);//随机生成一个0~数组长度的整数,作为下标
let span1 = document.createElement('span');//创建一个span标签,用于显示抽奖内容
if(arr[index].num != 0)//当某一类型奖项的数量不为空时,即该奖没有抽完
{
span1.innerHTML = arr[index].type + " ";//span标签中的文字显示为:某奖项+空格
document.body.appendChild(span1);//往body主题里添加子节点span
arr[index].num -= 1;//某奖项数量减一
if(arr[index].num === 0) arr.splice(index,1);//在位置index删除一个元素
console.log(arr.length);
}
}
}
2.1.3 成果展示























 721
721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








