1.1 任务目标
通过优化备忘录的部分功能及页面跳转示例,您可以练习BOM window对象、BOM 定时器等相关知识点。
1.2 任务说明
- 增加备忘录前置页面,对备忘录的返回顶部功能进行优化
- 页面跳转示例
1.3 具体要求
- 广告前置页面停留固定秒数,自动跳转至备忘录页面,并且具有跳过功能
- 实现返回顶部时的过渡动画效果
- 实现浏览器内核判断
- 掌握页面跳转的几种实现方式
2.1 任务实现
运用js、css、html来编码实现
2.1.1 html代码
- 广告界面
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>广告</title>
<style>
.advertise{
width: 350px;
height: 500px;
margin: 0 356px;
}
p{
margin: 10px 480px;
}
</style>
</head>
<body>
<img src="./images/advertise.jpg" alt="广告" class="advertise">
<p>正在跳转备忘录</p>
<p class="skip">点击跳过广告!</p>
</body>
<script>
var skip = document.querySelector('.skip');
// 指定的毫秒数后调用函数或计算表达式
var t1 = setTimeout(function()
{
open('\demo1.html','_self');
},5000);
skip.addEventListener('click',function()
{
// 定时器清除方法clearTimeout(id),id为setTimeout()的返回值;
clearTimeout(t1);
// open('\demo1.html','_self');
location.href = '\demo1.html';
})
</script>
</html>
- 备忘录界面
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>备忘录</title>
<link rel="stylesheet" href="./css/demo.css">
<link rel="stylesheet" href="./css/reset.css">
</head>
<body>
<header></header>
<main class="main-box">
<div class="center-box">
<p class="title">备忘录:</p>
<div class="action">
<input type="text" placeholder = "请填写内容" >
<button class="add">添加</button>
</div>
<div>
<ul class="list">
<li class="item">
<span>周一早上例会</span>
<div class="control">
<button class="delete">删除</button>
<button class="finsh">完成</button>
<button class="edit">编辑</button>
</div>
</li>
</ul>
</div>
<div>
<img src="./images/top.png" alt="返回顶部" class="rTop">
</div>
</div>
</main>
</body>
<script src="./js/demo.js"></script>
</html>
2.1.2 css代码
- 初始化 reset.css
*{
margin: 0;
border: 0;
border-radius: 5px;
padding: 0;
}
ul li{
list-style: none;
}
- 实现 demo.css
html,body{
height: 100%;
}
.main-box{
margin: 0 auto;
width: 700px;
height: 100%;
overflow: scroll;
background-color: rgba(8, 228, 125, 0.973);
}
.center-box{
position: relative;
top:15px;
margin: 10px 20px;
background-color: blue;
}
.title{
margin: 10px;
}
input{
margin: 10px;
width: 310px;
height: 20px;
}
.list{
background-color: rgb(255, 255, 255);
margin: 10px;
position: relative;
bottom: 10px;
left: -8px;
}
.list>.finshed{
background-color: rgb(9, 247, 247);
}
.list>.active{
background-color: rgb(231,231,231);
}
.finshed>span{
text-decoration: line-through;
}
.item{
margin: 20px;
height: 30px;
}
.control{
display: inline;
}
.control>button{
float: right;
}
button{
width: 42px;
height: 20px;
margin: 5px 10px;
color: white;
}
.add{
background-color: black;
}
.edit{
background-color: blue;
}
.finsh{
background-color: green;
}
.delete{
background-color: red;
}
.rTop{
display: none;
width: 26px;
height: 40px;
position: fixed;
right: 340px;
bottom: 150px;
}
2.1.3 js代码
var box = document.querySelector('.main-box');
var input = document.querySelector('.action input');
var addBtn = document.querySelector('.add');
var list = document.querySelector('.list');
var editBtn = document.querySelectorAll('.edit')
var finshBtn = document.querySelectorAll('.finsh');
var deleteBtn = document.querySelectorAll('.delete');
var rTop = document.querySelector('.rTop');
var t1 ='';//定义一个变量用于存储setInterval(周期性定时器)的返回值
addBtn.addEventListener('click',add);
input.addEventListener('keydown',function(event)
{
if(event.key == 'Enter') add();
});
// 为小火箭添加鼠标点击监听事件,响应为backTop,返回顶部函数
rTop.addEventListener('click',backTop);
/* 获取box滚动条垂直滚动距离 */
box.addEventListener("scroll", function () {
var myTop =
box.pageYOffset ||
box.scrollTop
if(myTop > 69)
{
rTop.style.display = 'block';
}else{
if(myTop === 0)
{
clearInterval(t1);
}
rTop.style.display = 'none';
}
})
for (let index = 0; index < deleteBtn.length; index++) {
deleteBtn[index].addEventListener('click',del);
editBtn[index].addEventListener('click',edit);
finshBtn[index].addEventListener('click',finsh);
list.children[index].addEventListener('mouseenter',function()
{
this.classList.add('active');
})
list.children[index].addEventListener('mouseleave',function()
{
this.classList.remove('active');
})
list.children[index].addEventListener('dblclick',function()
{
this.querySelector('.item>span').innerHTML = prompt("请输入您想修改的内容!");
});
}
function add()
{
list.insertAdjacentHTML('beforeend', `
<li class="item">
<span>${input.value}</span>
<div class="control">
<button class="delete">删除</button>
<button class="finsh">完成</button>
<button class="edit">编辑</button>
</div>
</li>
`)
list.lastElementChild.querySelector('.delete').addEventListener('click',del);
list.lastElementChild.querySelector('.edit').addEventListener('click',edit);
list.lastElementChild.querySelector('.finsh').addEventListener('click',finsh);
list.lastElementChild.addEventListener('mouseenter',function()
{
this.classList.add('active');
})
list.lastElementChild.addEventListener('mouseleave',function()
{
this.classList.remove('active');
})
list.lastElementChild.addEventListener('dblclick',function()
{
this.querySelector('.item>span').innerHTML = prompt("请输入您想修改的内容!");
});
}
function edit()
{
var item = this.parentNode.parentNode;
var value = prompt("请输入您想修改的内容!");
if(value != null)
{
item.querySelector('.item>span').innerHTML = value;
}
}
function finsh()
{
var item = this.parentNode.parentNode;
item.classList.add('finshed');
}
function del(){
var item = this.parentNode.parentNode;
list.removeChild(item);
}
function backTop()
{
/*该方法是让页面直接跳转到顶部,中间没有过渡效果
box.scroll(0,0);//因为是main里面加了滚动条,所以需要main调用该方法
*/
t1 = setInterval(function()
{
box.scrollBy(0,-10)//可将内容滑动指定的距离(相对于当前位置)
},10)//每隔10毫秒,内容向上滑动10px
}
2.1.4 成果展示
- 广告界面

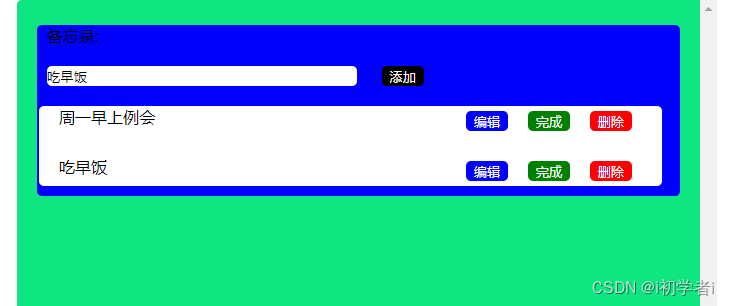
- 备忘录功能:添加

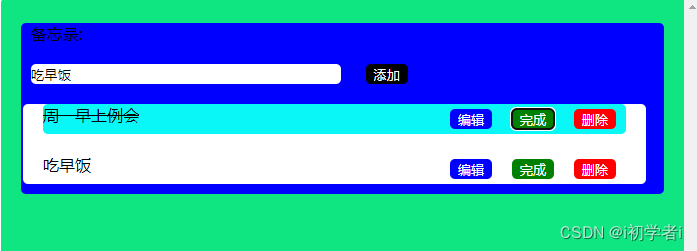
- 备忘录功能:完成

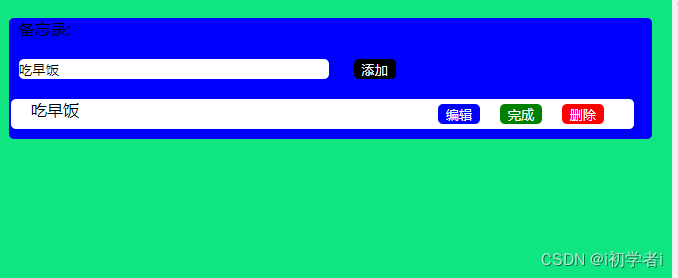
- 备忘录功能:删除

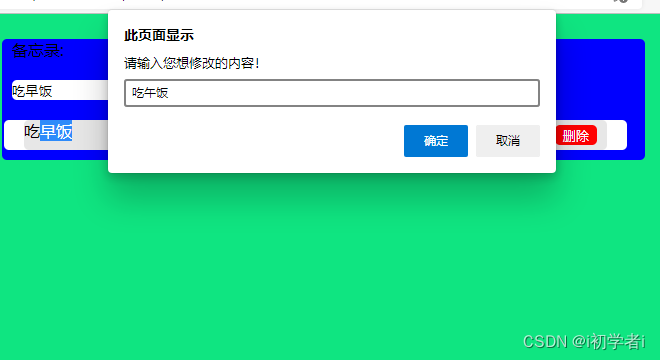
- 备忘录功能:修改编辑

- 返回顶部小火箭























 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








