先看一段代码
<style>
section div:nth-child(1){
background-color: red;
}
</style>
<body>
<section>
<p>喵喵</p>
<div>火花</div>
<div>水蓝蓝</div>
</section>
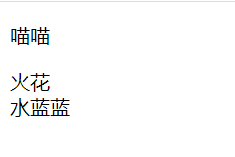
</body>结果样式没有发送改变,这是因为nth-child()选择器 执行顺序是 先看nth-child(1) 在回去看div,由于第一个元素是p标签而不是div,所以样式没有发生改变。

接下来,我们将nth-child(1) 改成nth-of-type(1)
<style>
section div:nth-of-type(1){
background-color: red;
}
</style>
<body>
<section>
<p>喵喵</p>
<div>火花</div>
<div>水蓝蓝</div>
</section>
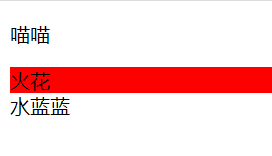
</body>样式发生了改变,因为nth-of-type()的执行顺序是,先看元素(div),之后再看是第几个,所以就选中了火花

总结,nth-chid和nth-of-type的区别就是执行顺序不同,nth-chid先看是第几个孩子,然后再看元素,如果与指定元素不一致,则不会样式不生效,nth-of-type则是先看元素,再看是第几个孩子




















 1155
1155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








