结构伪类选择器
结构伪类选择器主要根据文档结构来选择元素,常用于根据父级选择器里面的子元素
选择符 | 简介 |
E:first-child | 匹配父元素中的第一个子元素E |
E:last-child | 匹配父元素中的最后一个子元素E |
E:nth-child(n) | 匹配父元素中的第n个子元素 |
E:first-of-type | 指定类型E的第一个 |
E:last-of-type | 指定类型E的最后一个 |
E:nth-of-type(n) | 指定类型E的第n个 |
css结构伪类选择器的出现,大大减少了HTML元素的id属性和class属性的依赖
:first-child和:last-child
:first-child伪类用于选择一组兄弟元素的第一个元素,而:last-child伪类则是选择最后一个
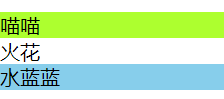
下面举个例子演示:first-child 和:last-child伪类用法
结构如下:
<ul>
<li>喵喵</li>
<li>火花</li>
<li>水蓝蓝</li>
</ul>样式如下:
li:first-child {
background-color: greenyellow;
}
li:last-child {
background-color: skyblue;
}运行结果如下:

:first-child 伪类可以改写成:nth-child(1),而:last-child也可以改写成:nth-child(n)
:first-of-type和:last-of-type
E:first-of-type用于指定类型E的第一个,而E:last-of-type用于指定类型的最后一个
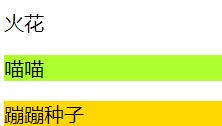
下面进行举例说明
结构如下:
<div>火花</div>
<p>喵喵</p>
<p>蹦蹦种子</p>样式如下:
p:first-of-type {
background-color: greenyellow;
}
p:last-of-type {
background-color: gold;
}运行结果如下:

:nth-child(n)和nth-of-type(n)
nth-child(n)选择某个父元素的一个或多个子元素
n可以是数字,关键字和公式
n如果是数字,就是表示选择第n个元素,里面数字从1开始
n可以是关键字:even偶数,odd奇数
n可以是公式:如果n是公式,则从0开始计算,但是第0个元素或者超出元素的个数都会被忽略
只能用n,不能用其它字母表示
下面举例常用的公式
公式 | 取值 |
2n | 偶数 |
2n+1 | 奇数 |
5n | 5 10 15.... |
n+5 | 从第5个开始(包括5)到最后 |
-n+5 | 前面5个(包括第5个) |
nth-of-type(n)也是类似,不同之处是,可以前往其它博客查看
https://blog.csdn.net/m0_54104677/article/details/128977998?spm=1001.2014.3001.5501





















 482
482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








