目录
1.一般的完成页面设计
1>使用HTML定义页面内容
2>使用css定义页面外观
3>使用JavaScript定义页面行为
2.元素在页面上的显示方式
1>块级显示方式:所有的块级标签默认的显示方式
块级元素独占一行,可以设置宽度和高度
Div,p,h1~h6,ul.ol!…
2>行级显示方式:所有的行级标签默认的显示方式
所有的行级元素可以共享一行,行级显示方式不能设置宽度和高度,宽度和高度由内容的宽高来决定
a,img,span
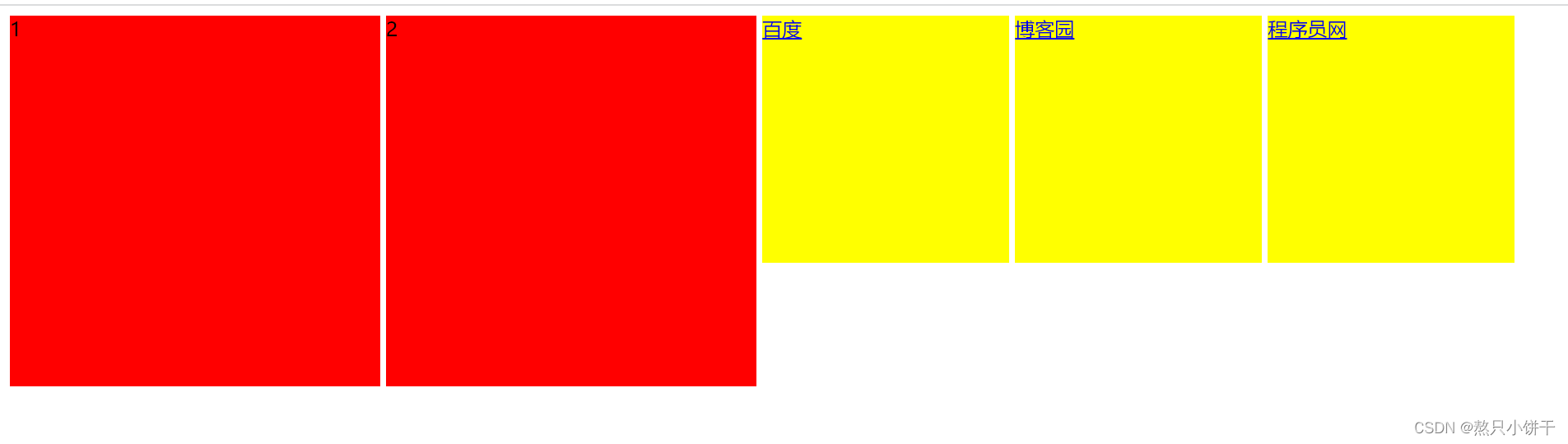
3>行内块方式:可以和其他元素共享一行,可以设置宽度和高度
display:none|block|inline-block;设置元素的显示方式,网页中元素没有display属性时按照默认方式来显示,但是设置了display属性就按照该属性指定的方式来显示
none:隐藏 block:块 inline-block:行内块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示方式</title>
<style>
/*.one{
background-color: red;
width: 200px;设置宽度
height: 200px;设置高度
}
.two{
background-color: green;
width: 200px;
height: 200px;
}*/
div{
display:inline-block;
width: 300px;
height: 300px;
background-color: red;
}
a{
display: inline-block;
width: 200px;
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<!-- 块级 -->
<div class="one">1</div>
<div class="two">2</div>
<a href="#">百度</a>
<a href="#">博客园</a>
<a href="#">程序员网</a>
</body>
</html>
3.行高
line-height:行高
作用:设置多行文字的行间距;
设置单行文字垂直居中:行高=容器的高度;
如果行高>容器的高度,文字在哪里?偏底边
行高<容器的高度,文字在哪里?偏上边
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UT







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1088
1088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








