我们知道,浏览器中每个窗口就是一个window对象,这个窗口里面的HTML文档就是一个document对象,这样我们就可以通过该对象来操作页面中的所有元素,这些操作被称为"DOM"(文档对象模型)
document对象属性
| 属性 | 说明 |
|---|---|
| document.title | 返回当前文档的标题。 |
| document.body | 返回文档的body元素 |
| document.URL | 返回文档完整的URL |
| document.images | 返回对文档中所有 Image 对象引用。 |
| document.links | 返回对文档中所有 Area 和 Link 对象引用(获取所有a元素)。 |
| document.cookie | 设置或返回与当前文档有关的所有 cookie。 |
| document.referrer | 返回载入当前文档的文档的 URL。 |
关于document.referrer
该属性经常用于统计用户是通过什么方式访问某网站的。
假设页面A设置了一个指向页面B的超链接,那么当我们通过该超链接进入页面B时,在该页面就可以使用document.referrer获得页面A的地址。
document对象方法
| 方法 | 描述 |
|---|---|
| getElementById() | 通过id定位一个元素 |
| getElementsByTagName() | 通过标签名定位一个元素 |
| getElementByClassName() | 通过类名定位一个元素 |
| querySelector(“选择器”) | 选取满足条件的第一个元素 |
| querySelectorAll(“选择器”) | 选取满足条件的所有元素 |
| getElementsByName() | 通过name属性定位元素 |
向页面输出内容
document.write("输出内容")
document.writeIn("输出内容")
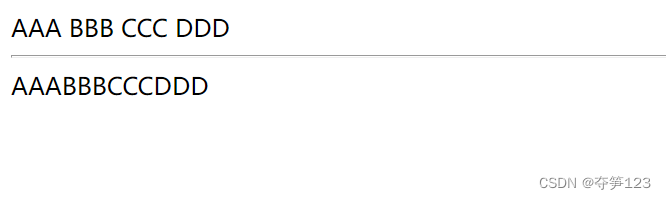
上述两者的区别是,后者会在输出内容后面多加一个换行符"\n",下面我们通过一个例子观察两者区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是一个html5 demo</title>
</head>
<body>
<script>
document.writeln("AAA")
document.writeln("BBB")
document.writeln("CCC")
document.writeln("DDD")
document.writeln("<hr/>")
document.write("AAA")
document.write("BBB")
document.write("CCC")
document.write("DDD")
</script>
</body>
</html>
Chrome浏览器运行结果

























 3774
3774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










