目录
本博客参考尚硅谷官方课程,详细请参考
本博客以vue2作为学习目标(请勿混淆v2与v3的代码规范,否则可能出现报错),详细教程请参考
- 【 v2.x 官方文档】
初识Vue
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- root容器里的代码被称为【Vue模板】;
- Vue实例和容器是一一对应的;
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
- {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
演示代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>初识Vue</title>
<!-- 引入Vue -->
<script type="text/javascript" src="https://cdn.staticfile.org/vue/2.2.2/vue.js"></script>
<!--<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>-->
</head>
<body>
<div id="demo">
<h1>Hello,{{name.toUpperCase()}},{{address}}</h1>
</div>
<script type="text/javascript" >
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//创建Vue实例
new Vue({
el:'#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'atguigu',
address:'北京'
}
})
</script>
</body>
</html>
运行结果

模板语法
插值语法
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
指令语法
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。
举例:v-bind:href=“xxx” 或 简写为 :href=“xxx”,xxx同样要写js表达式,且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-???,此处我们只是拿v-bind举个例子。
使用举例
<!--html代码-->
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr/>
<h1>指令语法</h1>
<a v-bind:href="school.url.toUpperCase()" x="hello">点我去{{school.name}}学习1</a>
<a :href="school.url" x="hello">点我去{{school.name}}学习2</a>
</div>
//js代码
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'jack',
school:{
name:'尚硅谷',
url:'http://www.atguigu.com',
}
}
})
</script>
Chrome浏览器运行结果

数据绑定
两种数据绑定方式
vue有两种数据绑定格式
- 单向绑定(v-bind):数据只能从data流向页面。
- 双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
- 双向绑定一般都应用在表单类元素上(如:input、select等)
- v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
- 数据绑定的实质:将等号后面的引号内的字符串当做表达式来处理
示例
<!--html代码-->
<div id="root">
<!-- 数据绑定的两种方式 -->
<!-- 单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name"><br/> -->
<!-- 简写 -->
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
<!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 -->
<!-- <h2 v-model:x="name">你好啊</h2> -->
</div>
//js代码
new Vue({
el:'#root',
data:{
name:'尚硅谷'
}
})
el和data的两种写法
el的两种写法
- new Vue时候配置el属性。
- 先创建Vue实例,随后再通过
vm.$mount('#root')指定el的值。
//el的两种写法
const v = new Vue({
//el:'#root', //第一种写法
data: {
name: "尚硅谷",
},
});
console.log(v);
//v.$mount('#root') //第二种写法
data的两种写法
//data的两种写法
new Vue({
el: "#root",
//对象式
//data:{
// name:'尚硅谷'
//}
//函数式
data() { //或写成data:function()
console.log(this); //此处的this是Vue实例对象
return {
name: "尚硅谷",
};
},
});
注意:
- 目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
- 由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
MVVM模型
- M:模型(Model) :data中的数据
- V:视图(View) :模板代码
- VM:视图模型(ViewModel):Vue实例

下面我们创建一个简单的Vue实例
const vue1 = new Vue({
el: "#root", //指定vue实例服务对象
data: {
name: "Tom", //存储数据,供服务对象使用
},
});
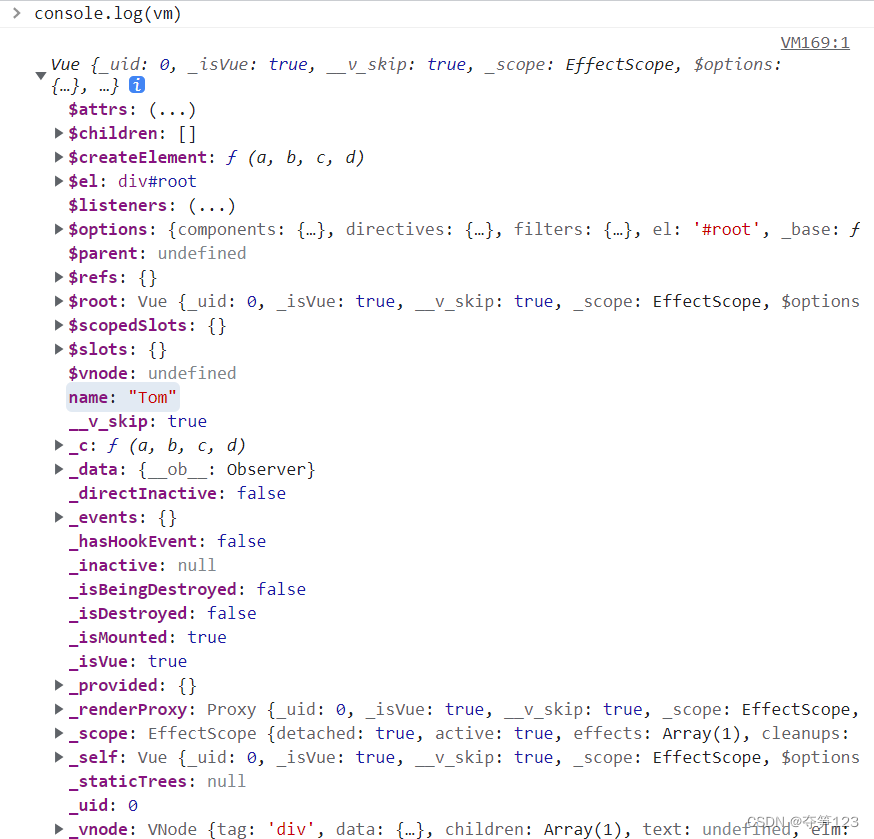
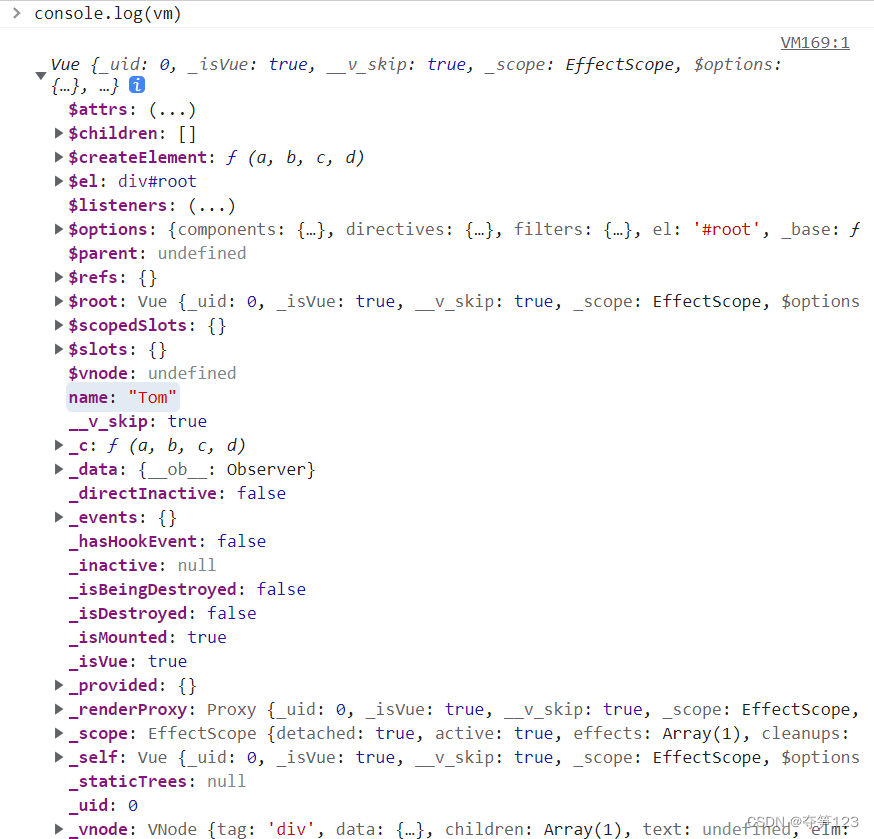
通过控制台打印

- data中所有的属性,最后都出现在了vm身上。
- vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
数据代理
数据代理就是通过一个对象代理对另一个对象中属性的操作(读/写),vue中的数据代理通过vm对象来代理data对象中属性的操作(读/写),可以更加方便的操作data中的数据
Object.defineProperty
该方法直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。使用格式:
Object.defineProperty(obj, prop, descriptor)
示例
<script>
let obj = { x: 1 };
let obj2 = { y: 2 };
Object.defineProperty(obj2, "x", {
get() {
return obj.x;
},
set(value) {
obj.x = value;
},
});
</script>
运行结果

参数说明
| 参数 | 描述 |
|---|---|
| obj | 要定义属性的对象。 |
| prop | 要定义或修改的属性的名称或 Symbol 。 |
| descriptor | 要定义或修改的属性描述符。 |
| 返回值 | 被传递给函数的对象。(即obj) |
关于getter和setter
get
prop的 getter 函数,如果没有 getter,则为 undefined。当访问该属性时,会调用此函数。
执行时不传入任何参数,但是会传入 this 对象(由于继承关系,这里的this并不一定是定义该属性的对象)。该函数的返回值会被用作属性的值。
默认为 undefined。
set
prop的 setter 函数,如果没有 setter,则为 undefined。
当属性值被修改时,会调用此函数。该方法接受一个参数(也就是被赋予的新值),会传入赋值时的 this 对象。
默认为 undefined。
使用举例
<script type="text/javascript" >
let number = 18
let person = {
name:'张三',
sex:'男',
}
Object.defineProperty(person,'age',{
// value:18,
// enumerable:true, //控制属性是否可以枚举,默认值是false
// writable:true, //控制属性是否可以被修改,默认值是false
// configurable:true //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log('有人读取age属性了')
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是',value)
number = value
}
})
// console.log(Object.keys(person))
console.log(person)
</script>
当使用Object.defineProperty() 定义对象属性时,如已设置 set 或 get, 就不能设置 writable 和 value 中的任何一个了,因为所有关于value的操作都由get和set代理了。
泛化的数据代理举例
通过一个对象代理对另一个对象中属性的操作(读/写)

vue中的数据代理原理
通过Object.defineProperty()把data对象中所有属性添加到vm(vue实例对象)上,并为每一个添加到vm上的属性,都指定一个getter/setter,在getter/setter内部去操作(读/写)data中对应的属性。

事件处理指令
- 使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
- @click=“demo” 和 @click=“demo($event)” 效果一致,但后者可以传参;
methods配置属性
- 事件的回调需要配置在methods对象中,最终会在vm上;
- methods中配置的函数,不要用箭头函数!否则this就不是vm了;
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
回调函数:定义了某个函数,但是没有显式调用,但是该函数最终执行了
使用实例
<!--html代码-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- <button v-on:click="showInfo">点我提示信息</button> -->
<button @click="showInfo1">点我提示信息1(不传参)</button>
<button @click="showInfo2($event,66)">点我提示信息2(传参)</button>
</div>
<!--js代码-->
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
name: "尚硅谷",
},
methods: {
showInfo1(event) {
// console.log(this) //此处的this是vm
alert("同学你好!");
},
showInfo2(event, number) {
alert(`同学你好!!${number}`);
},
},
});
</script>
Edge浏览器运行结果

事件修饰符
| 修饰符 | 描述 |
|---|---|
| prevent | 阻止默认事件(常用); |
| stop | 阻止事件冒泡(常用) |
| once | 事件只触发一次(常用) |
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- 阻止默认事件(常用),阻止点击后跳转的默认事件 -->
<a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a>
<!-- 阻止事件冒泡(常用) ,虽然父子元素都绑定了事件但是该事件只触发一次-->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
</div>
<!-- 事件只触发一次(常用),此处按钮只能点击1次 -->
<button @click.once="showInfo">点我提示信息</button>
</div>
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods:{
showInfo(e){
alert('同学你好!')
// console.log(e.target)
},
}
})
修饰符可以连续写,比如:
@click.prevent.stop="showInfo"
键盘事件
| 事件名 | 使用 |
|---|---|
| 回车 | @keydown.enter="回调函数名"或@keyup.enter=“回调函数名” |
| 删除 | delete (捕获“删除”和“退格”键) |
| 退出 | esc |
| 空格 | space |
| 换行 | tab (特殊,必须配合keydown去使用) |
| 上 | up |
| 下 | down |
| 左 | left |
| 右 | right |
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<input type="text" placeholder="按下回车提示输入" @keydown.huiche="showInfo">
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
Vue.config.keyCodes.huiche = 13 //定义了一个别名按键
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods: {
showInfo(e){
// console.log(e.key,e.keyCode)
console.log(e.target.value)
}
},
})
</script>
注意
- Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
Vue.config.keyCodes.huiche = 13 //定义了一个别名按键
- Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名),如下
CapLock====>>>@keydown.cap-lock="回调函数名"
-
也可以使用keyCode去指定具体的按键(不推荐)
-
系统修饰键(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用:正常触发事件。























 539
539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










