感谢内容提供者:金牛区吴迪软件开发工作室
文章目录
前言
因为笔者最近在学习英语,所以才想找一个朗读器跟着一起念着读,结果没找到在线朗读器,没办法。。。只有自己动手做一个了,老话说的好:自己动手,丰衣足食~
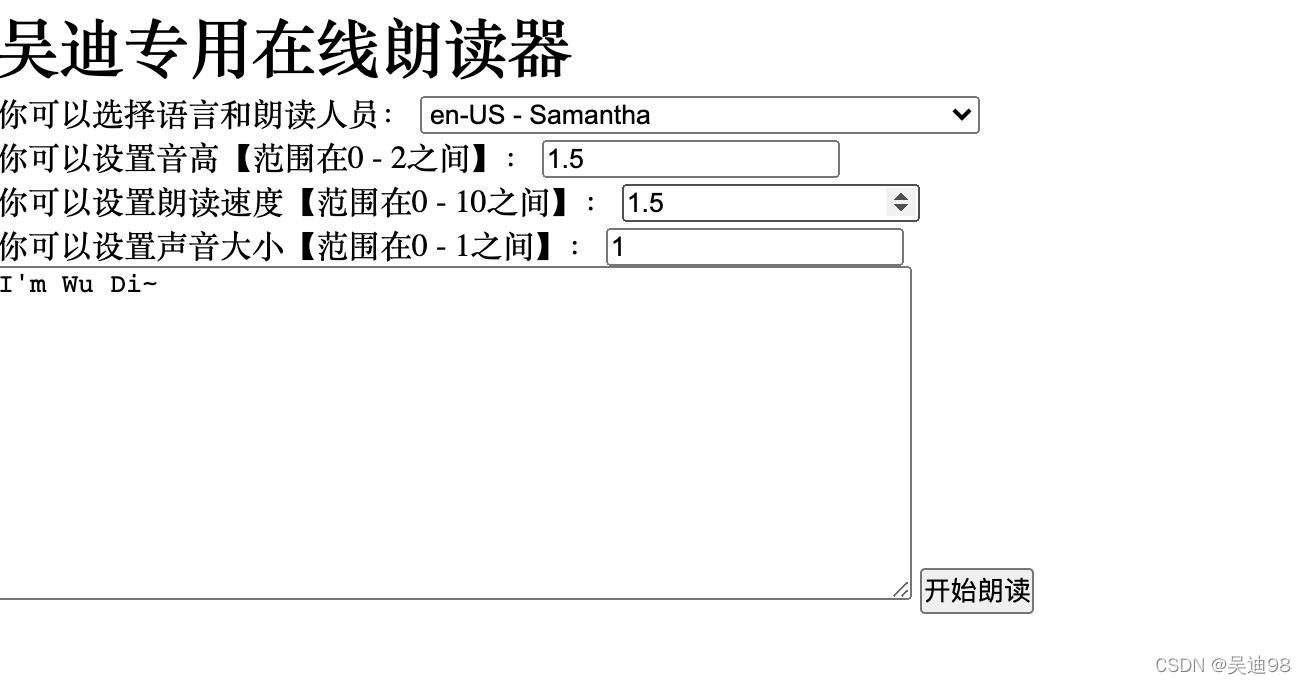
先给大家看下最终效果【没管样式哈~,只是保证有个结构和功能正常,样式可以自己画一画!】

废话不多说,代码开整!
一、设置语言和朗读人员
我们需要获取到支持哪些语言和人员:
const synth = window.speechSynthesis;
// 注意点:这里是获取不到的,因为所有支持的语言是异步载入到这个数组里的,所以我们需要加一个延迟
console.log(synth.getVoices());
setTimeout(() => {
// 这样就可以拿到了
console.log(synth.getVoices());
}, 50)
数组的每一项内容是不同的人和不同的语言构成的唯一键。

我们可以获取这个数据放到我们的下拉框中,供我们选择使用:
HTML代码:
<label for="lang">
你可以选择语言:
<select name="lang" id="lang"></select>
</label>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 744
744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








