
大约有100多个HTML语义元素可供选择,以下是常用的语义元素
| 结构体 | 文本 | 一致 |
| — | — | — |
| header 、h1、h2、h3、nav、footer、article、section | p、ul、ol、li、blockquote | a、strong、em、q、abbr、small |
<h1>~<h6>元素
定义页面的标题,h1元素具有最高等级,h6元素具有最低的等级
top level heading
2nd level heading
3nd level heading
4th level heading
5th level heading
6th level heading
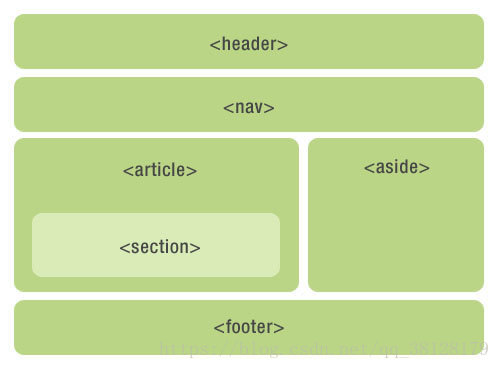
<header>元素
用于定义页面的介绍展示区域,通常包括网站logo、主导航、全站链接以及搜索框。也适合对页面内部一组介绍性或导航性内容进行标记。
HTML Reference
Home
About
Contact
<nav>元素
定义页面的导航链接部分区域,不是所有的链接都需要包含在
中,除了页脚再次显示顶级全局导航、或者包含招聘信息等重要链接。
Home
About
Contact
<main>元素
定义页面的主要内容,一个页面只能使用一次。如果是web应用,则包围其主要功能。
My blog test
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec viverra nec nulla vitae mollis.
etc.
<article>元素
定义页面独立的内容,它可以有自己的header、footer、sections等,专注于单个主题的博客文章,报纸文章或网页文章。article可以嵌套article,只要里面的article与外面的是部分与整体的关系。
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec viverra nec nulla vitae mollis.
Posted on
in Code
<section>元素
元素用于标记文档的各个部分,例如长表单文章的章节或主要部分。
Section title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec viverra nec nulla vitae mollis.
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

总结
根据路线图上的重点去进行有针对性的学习,在学习过程中,学会写笔记,做总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
这里分享一些前端学习笔记:
-
html5 / css3 学习笔记

-
JavaScript 学习笔记

-
Vue 学习笔记

3196f8f4e9b5.png)
-
JavaScript 学习笔记

-
Vue 学习笔记























 563
563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








