先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
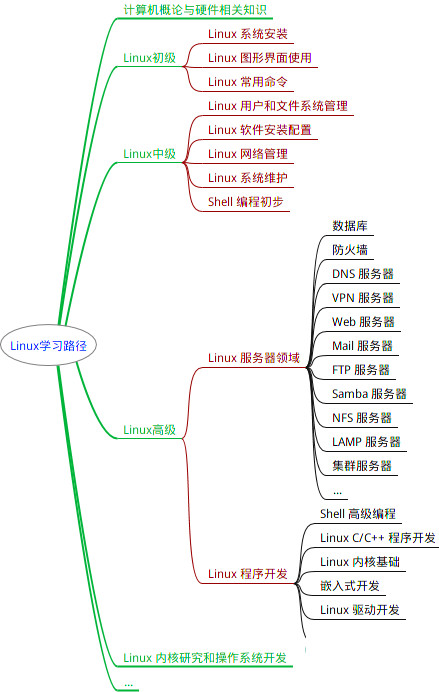
因此收集整理了一份《2024年最新Linux运维全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上运维知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注运维)

正文
- v-if(惰性的)用的条件判断,是惰性的,false的话初始不会渲染,适用于运行很少改变条件
- v-show不管是什么初始都会渲染,用的display: none来控制隐藏,适用于频繁切换条件的
2、computed、watch和methods区分使用
- computed:
- 一个数据受多个数据影响
- 数据要经过开销很大的计算(如遍历一个很大的数组并做大量计算),可以用computed的缓存特性,只有数据发生变化才会重新计算,否则直接返回缓存
- watch:
- 一个数据影响多个数据的
- 数据变化时,需要执行异步或开销大的操作(比如:请求API)
- methods:
- 希望数据要实时更新,不需要缓存
3、v-for避免同时使用v-if(要知道优先级why)
- v-for优先级要比v-if高,每次渲染都要先遍历进行条件判断,增加了计算成本
- 可以在computed提前把v-if的数据项给过滤掉
优先级why:vue在编译模板时,会先检测模板中的指令,将模板解析成AST,再根据AST生成对应的render函数。它会先将v-for指令转换成一个生成Vnode的函数,并生成对应的Vnode数组,再会根据v-if的条件来决定是否渲染每个Vnode
4、v-for循环添加key(会问 什么是diff?why提高速度?)
- 设置唯一的key,能精确找到该数据,数据改变时能较快定位到diff
diff算法目的是找出差异,最小化更新视图,发生在视图更新阶段,当数据发生变化的时候,diff就对比新旧虚拟DOM,只渲染有变化的部分。
- 1.对比是不是同类型标签,不是同类型直接替换
- 2.是同类型标签,就执行patchVnode方法,判断新旧vnode是否相等
- 3.相等就直接返回,不相等就要对比新旧节点,对比原则以新节点为主,主要分为以下几种:
- newVnode和oldeVnode都有文本节点,就用新节点换旧节点
- new有子节点,old没有,就增new的子节点
- new没有子节点,old有,则删
- 都有子节点,则通过updateChildren对比子节点
why提高速度:
- 添加唯一key让diff准确识别每个节点,在列表更新时,可以准确判断出哪些节点被添加、删除、移动
- 有key就可以通过map直接获得值得对比的旧节点的下标
- 如果没有key就要通过循环旧节点数组用sameVnode去判断新节点和旧节点是否值得比较,值得才返回旧节点下标
- 很显然map查找要比循环数组快
5、用Object.freeze()冻结不需要响应式变化的数据
vue初始化时,会对数据进行劫持,将数据都转换成响应式的,但有的时候只是想单纯展示数据,就可以跳过数据劫持,大大提高初次渲染速度。
可以通过Object.freeze()将data某些数据冻结,也就是configurable设置为false,在defineReactive中会检测某个key对应的configurable是否为false,是则直接返回,不是就继续配置getter/setter。
export default {
data: () => ({
users: {}
}),
async created() {
const users = await axios.get("/api/users");
this.users = Object.freeze(users);
}
};
- 其他使用场景:固定配置信息、常量数据(枚举值或数据字典)
- PS:冻结后的对象是不可变的,无法添加新的属性、删除属性,也无法修改值。要想解除对象的冻结是不可能的,因为Object.freeze是不可逆操作,想要修改对象就只能重新创建一个新对象
6、防抖和节流
防抖和节流是针对用户操作的优化。
- 防抖就是在一段时间内只执行最后一次,主要用在搜索框实时搜索、输入验证、窗口大小调整。
- 节流是在规定的时间内只执行一次,主要用在页面滚动加载、高频点击提交、表单重复提交。
可以自己手写实现防抖节流(一定要会 高频考点),但在vuecli脚手架中可以引用Lodash库里的防抖节流函数。
7、利用keep-alive缓存
缓存常见的组件(tab页、导航栏),避免在切换路由时重复渲染相同的组件,提高性能和用户体验
8、图片懒加载、压缩、雪碧图
8.1 图片懒加载
未出现在可视区域内的图片先不加载,等滚动到可视范围再加载,实现方法主要有以下三种:
-
IntersectionObserver专门来检测某个元素是否出现在可视窗口,出现后就设置src,再取消监听。可以将逻辑封装成可重用的指令,在懒加载的图片元素上使用该指令即可
-
移动端可以直接在img标签添加loading=“lazy”属性,浏览器自动处理图片的懒加载
-
vue中可以安装插件vue-lazyload,通过v-lazy写到对应的元素实现
- 插件是在main.js中引入的,不会被webpack编译,直接写相对地址是获取不到图片正确地址的
- 设置了翻页功能,且每页都是请求的数据进行渲染的,发现其他数据都会变,但是图片不变,解决办法就在后面加个key就行:
<img v-lazy="img.src" :key="img.src" >
IntersectionObserver(浏览器提供的API)实现图片懒加载原理:观察图片与视窗的交叉情况,从而判断是否出现在视窗中。实现图片懒加载步骤大概:
- 创建一个观察器对象,指定要观察的图片 以及 触发交叉状态变化时的回调函数
- 在函数中判断是否进入视窗内部
- 进入的话就触发回调函数,执行图片加载操作,把真实地址赋给src,再停止监听
<!-- HTML -->
<img class="lazy-load" data-src="lazy-image.jpg" alt="Lazy-loaded image">
<script>
// JavaScript
// 创建 IntersectionObserver 对象
const observer = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
if (entry.isIntersecting) { // 判断目标元素是否进入视窗内
const lazyImage = entry.target;
lazyImage.src = lazyImage.dataset.src; // 将真实图片地址赋给src属性
observer.unobserve(lazyImage); // 停止观察该目标元素
}
});
});
// 获取所有带有 lazy-load 类的图片元素
const lazyImages = document.querySelectorAll('.lazy-load');
// 遍历所有图片元素,开始观察
lazyImages.forEach(image => {
observer.observe(image);
});
</script>
8.2 图片压缩
可以在webpack.base.conf.js中url-loader设置limit大小来处理图片,小于limit的图片转换成base64格式
将图片转成base64格式的原因:
- 减少HTTP请求:转成base64后,可以直接包含在HTML、CSS或JS文件中,而不用单独的HTTP请求,也就减少了服务器的负载
- 增加缓存利用率:图片已经在文件中,可以利用浏览器的缓存机制,避免重复加载相同的图片资源
对于一些较大的图片可以用image-webpack-loader压缩,具体配置如下:
module.exports = {
module: {
rules: [
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 8192, // 图片小于8KB时转换为base64
name: '[name].[ext]',
outputPath: 'images/' // 输出到指定目录
}
},
{
loader: 'image-webpack-loader',
options: {
mozjpeg: {
progressive: true,
quality: 65
},
optipng: {
enabled: false,
},
pngquant: {
quality: [0.65, 0.90],
speed: 4
},
gifsicle: {
interlaced: false,
},
webp: {
quality: 75
}
}
}
]
}
]
}
};
8.3 雪碧图
针对多个小图标可以利用雪碧图技术,将其合并成一张大图,减少HTTP请求次数
- 把小图标准备好,放在同一个文件夹下
- 用webpack插件webpack-spritesmith将其合并成一张雪碧图
- 可以设置每个图标的样式
- 通过background-position来显示需要的图标
9、路由懒加载
路由被访问才加载对应的组件,提高首屏显示速度
const Foo = () => import('./Foo.vue')
10、第三方插件按需引入
用babel-plugin-component只引入需要的组件,减小项目体积。安装包导入依赖即可,在main.js按需引入组件
项目打包层面
1、提取公共代码

最全的Linux教程,Linux从入门到精通
======================
-
linux从入门到精通(第2版)
-
Linux系统移植
-
Linux驱动开发入门与实战
-
LINUX 系统移植 第2版
-
Linux开源网络全栈详解 从DPDK到OpenFlow

第一份《Linux从入门到精通》466页
====================
内容简介
====
本书是获得了很多读者好评的Linux经典畅销书**《Linux从入门到精通》的第2版**。本书第1版出版后曾经多次印刷,并被51CTO读书频道评为“最受读者喜爱的原创IT技术图书奖”。本书第﹖版以最新的Ubuntu 12.04为版本,循序渐进地向读者介绍了Linux 的基础应用、系统管理、网络应用、娱乐和办公、程序开发、服务器配置、系统安全等。本书附带1张光盘,内容为本书配套多媒体教学视频。另外,本书还为读者提供了大量的Linux学习资料和Ubuntu安装镜像文件,供读者免费下载。

本书适合广大Linux初中级用户、开源软件爱好者和大专院校的学生阅读,同时也非常适合准备从事Linux平台开发的各类人员。
需要《Linux入门到精通》、《linux系统移植》、《Linux驱动开发入门实战》、《Linux开源网络全栈》电子书籍及教程的工程师朋友们劳烦您转发+评论
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注运维)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
通》、《linux系统移植》、《Linux驱动开发入门实战》、《Linux开源网络全栈》电子书籍及教程的工程师朋友们劳烦您转发+评论
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注运维)
[外链图片转存中…(img-UaEW0vR1-1713184000822)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1886
1886

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








