1、获取事件对象
什么是事件对象?
事件对象也是一种对象,存放事件触发时的相关信息。例如用户按下了哪个键,用户鼠标点在了哪个位置等等。即在事件绑定的回调函数的第一个参数就是事件对象。一般命名为event、ev或e。
如下的event:
<script>
const input = document.querySelector('[type = "text"]')
input.addEventListener('input', function (event) {
console.log('我输入了');
})
</script>2、事件对象部分常用的属性
- type 获取当前的事件类型
<body>
<input type="text">
<button>点我</button>
<script>
const input = document.querySelector('[type = "text"]')
const bt = document.querySelector('button')
//文本框的类型
input.addEventListener('input', function (e) {
console.log(e.type);
})
//按钮的类型
bt.addEventListener('click', function (e) {
console.log(e.type);
})
</script>
</body>
- clientX / clientY 获取光标相对于浏览器可见窗口左上角的位置
<script>
const bt = document.querySelector('button')
bt.addEventListener('click', function (e) {
console.log(e.clientX);
console.log(e.clientY);
})
</script>- offsetX / offsetY 获取光标相对于当前DOM元素左上角的位置
<body>
<button>点我</button>
<script>
const bt = document.querySelector('button')
bt.addEventListener('click', function (e) {
console.log(e.offsetX);
console.log(e.offsetY);
})
</script>
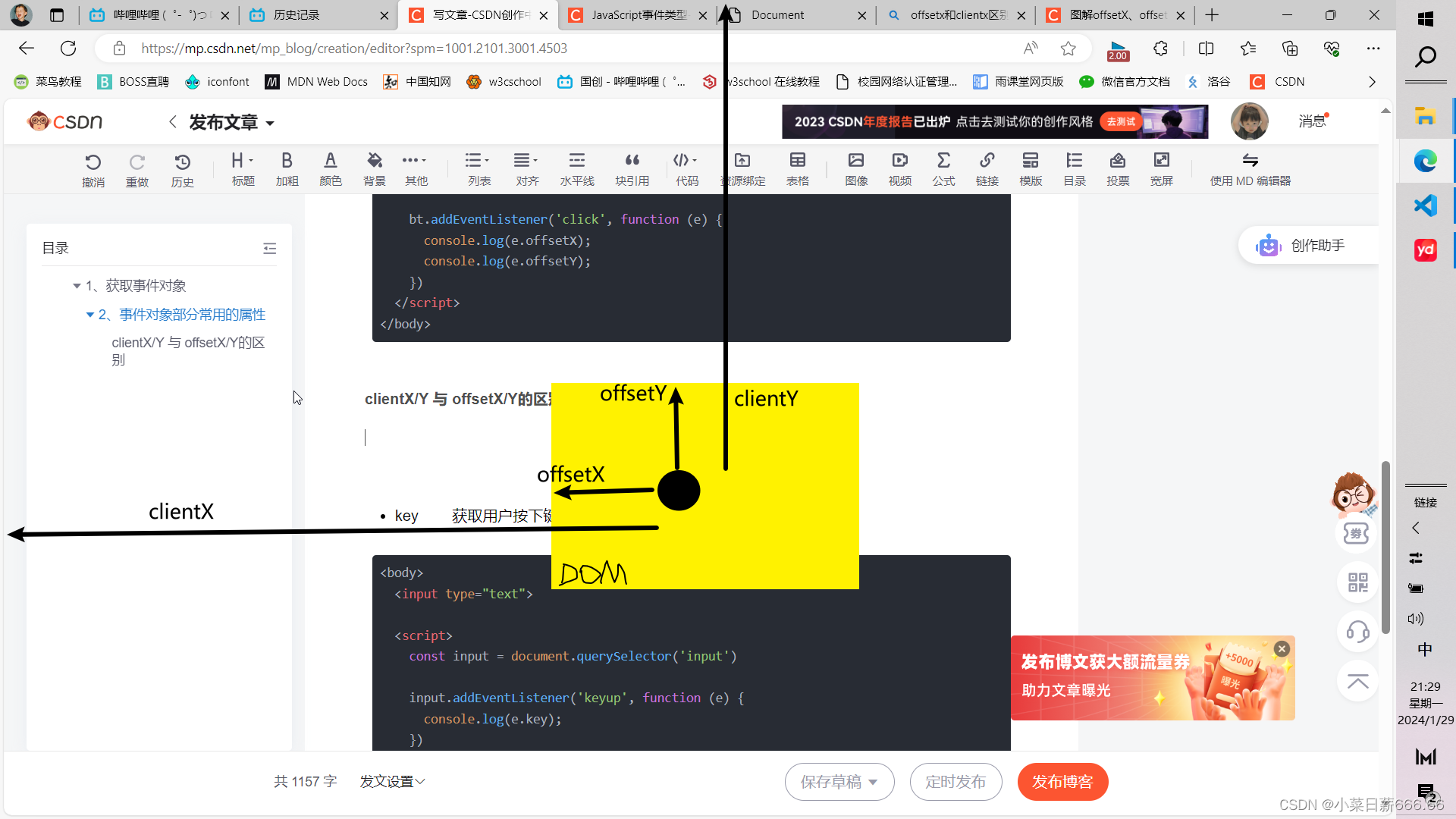
</body>clientX/Y 与 offsetX/Y的区别
如图解:

- key 获取用户按下键盘键的值
<body>
<input type="text">
<script>
const input = document.querySelector('input')
input.addEventListener('keyup', function (e) {
console.log(e.key);
})
</script>
</body>





















 937
937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








