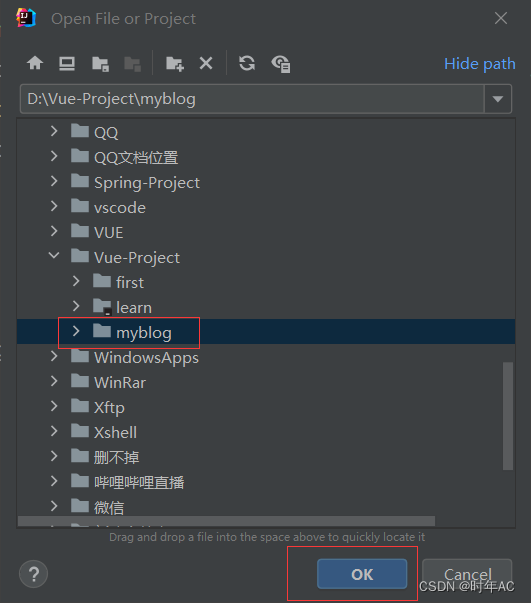
(1)通过idea打开vue项目

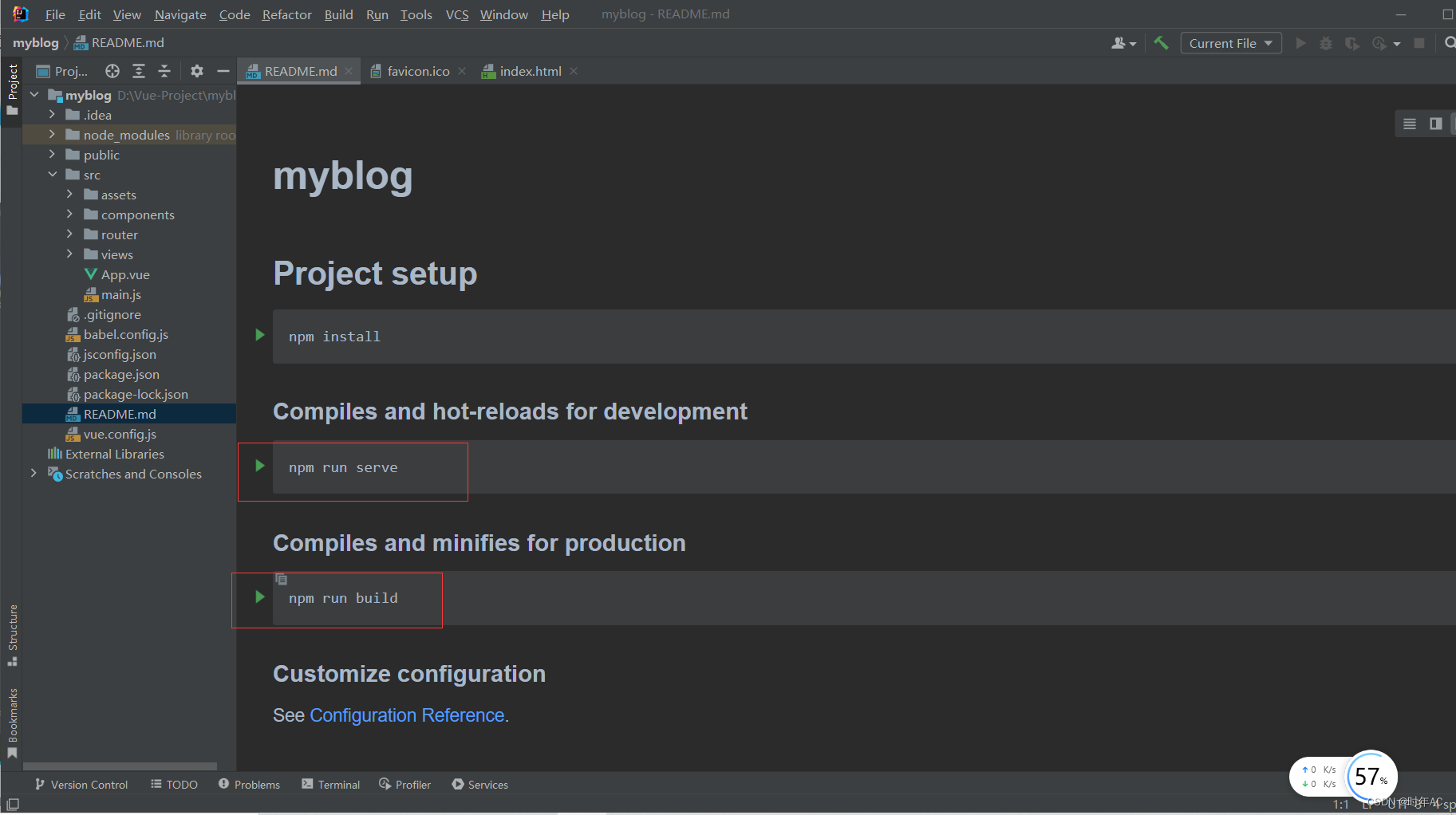
(2)打开后有一个README.md文件。里面的npm run serve就是在开发环境中调试运行所需的命令。npm run build则是你要实际应用的现场的应该打包前端程序所需的命令。

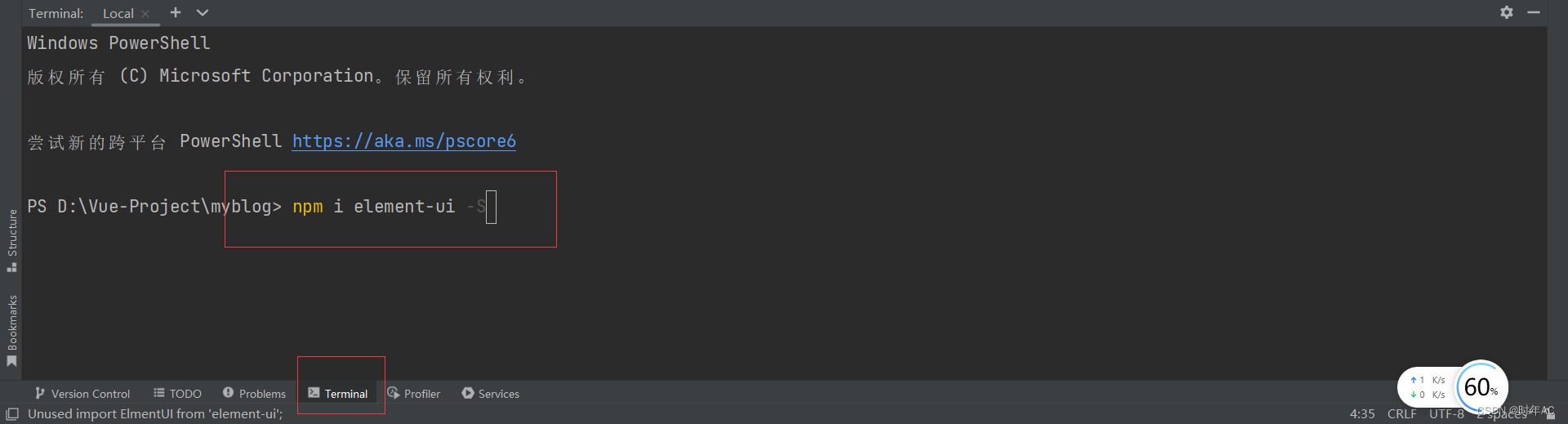
(3)接下来需要引用element-ui,首先在控制台执行安装element的命令
npm i element-ui -S
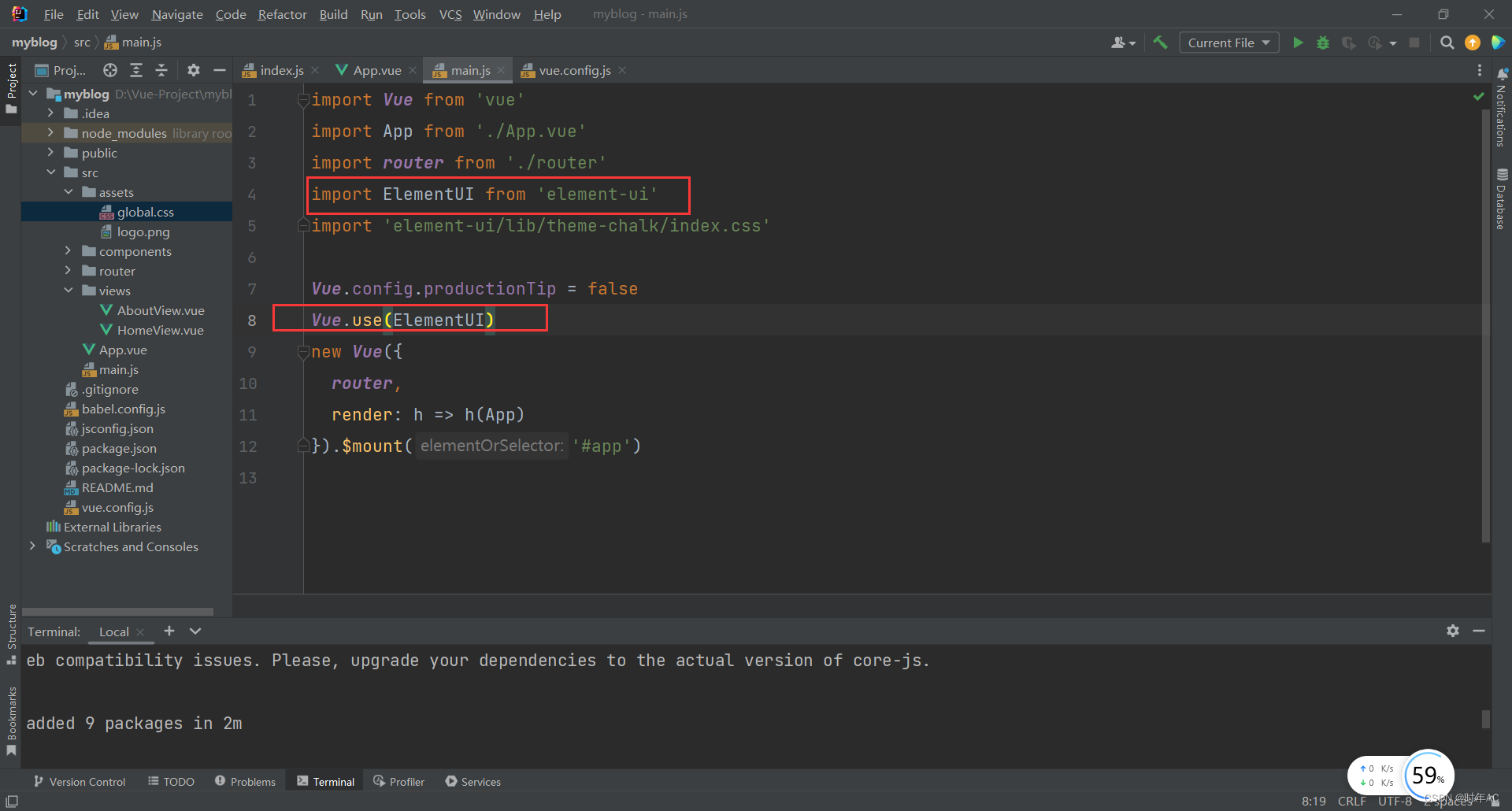
然后通过导入和vue.use使用Element

然后再命令行输入
npm run serve启动服务。
最后通过element-ui的官网在你的程序里搭建自己的ui!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








