依赖于vue-element-admin 写的项目,install下载报错,之前下载好的node_modules文件也跑不起来项目
去年都用的好好的…
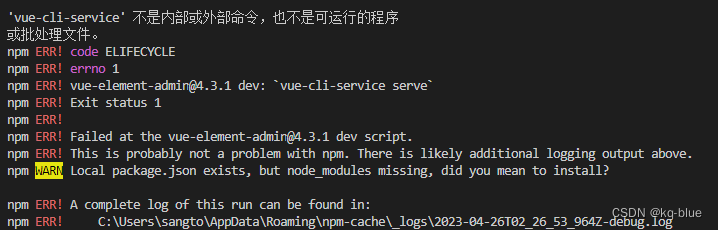
运行报错如下
‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序
或批处理文件。
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! vue-element-admin@4.3.1 dev: vue-cli-service serve
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the vue-element-admin@4.3.1 dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm WARN Local package.json exists, but node_modules missing, did you mean to install?
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\sangto\AppData\Roaming\npm-cache_logs\2023-04-26T02_26_53_964Z-debug.log
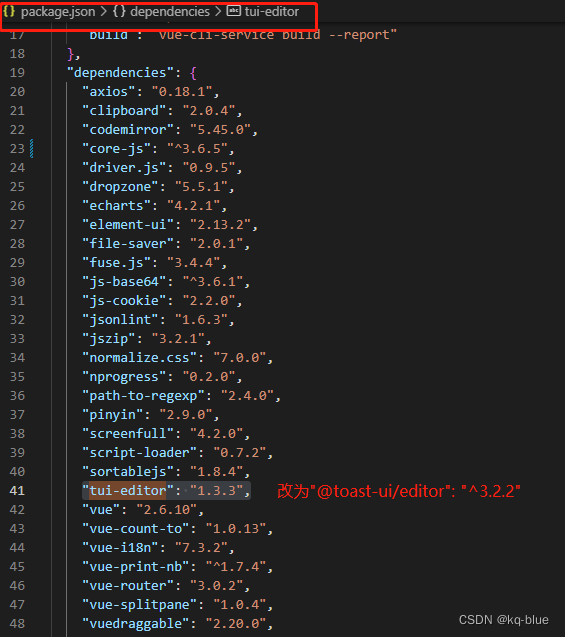
解决方法
package.json文件中把 “tui-editor”: “1.3.3”,改为 “@toast-ui/editor”: “^3.2.2”

然后重新npm install下载依赖包,重新npm run dev
另外node版本过高也下载不下来我降到v12.22.12了
原因
原因是由于tui-editor(富文本编辑器插件)更名造成的,现在已经更名为toast-ui/editor
并且该插件还进行了文件名的更名,以及方法名的更名具体方法可参考
https://gitee.com/panjiachen/vue-element-admin/issues/I4UQ2X





















 5710
5710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








