网页调用本地exe 文件,vue,js,react
1.新建记事本或其他文本编译文件命名 testPB.reg写入以下内容,先复制粘过去
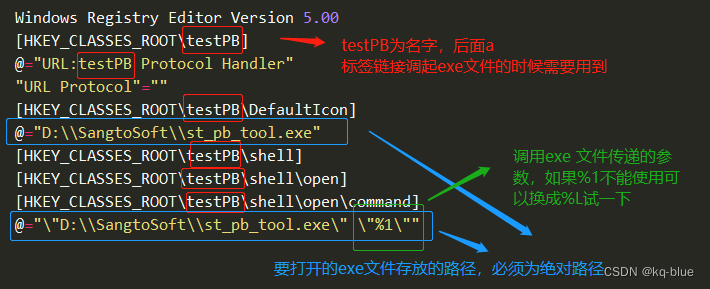
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\testPB]
@="URL:testPB Protocol Handler"
"URL Protocol"=""
[HKEY_CLASSES_ROOT\testPB\DefaultIcon]
@="D:\\SangtoSoft\\st_pb_tool.exe"
[HKEY_CLASSES_ROOT\testPB\shell]
[HKEY_CLASSES_ROOT\testPB\shell\open]
[HKEY_CLASSES_ROOT\testPB\shell\open\command]
@="\"D:\\SangtoSoft\\st_pb_tool.exe\" \"%1\""
2、修改粘过去的内容,将红色和蓝色部分进行修改
红色圈起来的进行自定义命名随便什么都可以,此名字在后续调起exe文件时会使用到,注册表中的名字也会是这个。
蓝色圈起来的是exe文件存放路径,修改为自己的exe文件存放路径
注意存放路径不要有中文,不要有中文,不要有中文,不要有中文,会乱码

3、修改完成后保存,然后运行文件

文件后缀名是.reg

点击确定

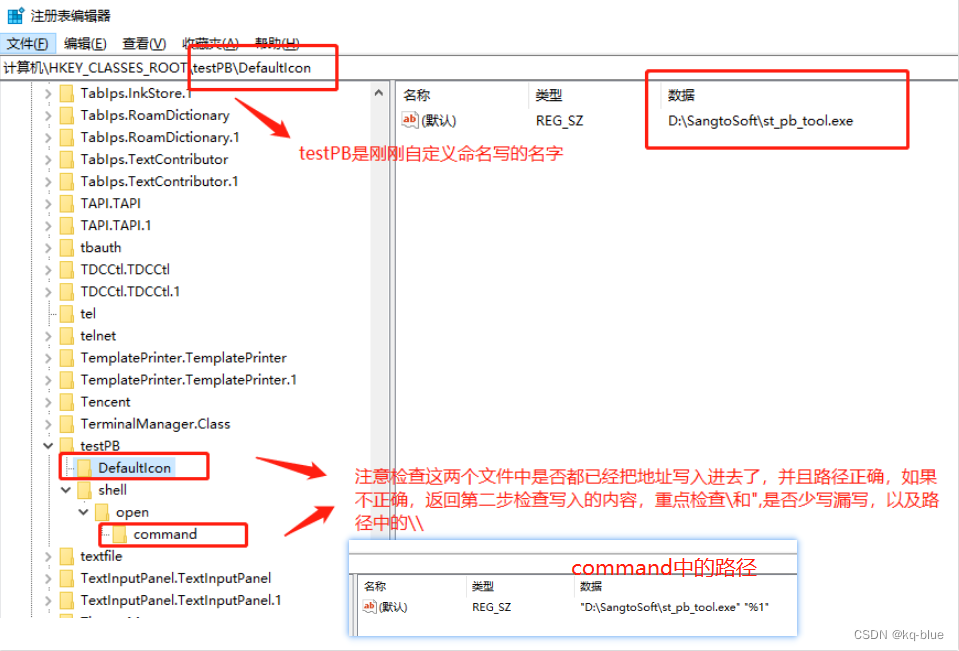
4、查看是否写入成功
win+R后输入regedit

在计算机下找到HKEY_CLASSES_ROOT
在找到刚刚自定义命名的文件testPB
查看路径是否正确,DefaultIcon和command中的都需要查看

如果路径不正确或没写入进去,返回第二步,重新检查写入的内容,是否少\ " \ 等符号,及exe文件存放的路径
5、以上都没问题后vue,react及 js 中都可以使用
用window.location.href 进行跳转或者a标签都可以
1、用window.location.href 进行跳转
testPB: 后面的都是携带的参数
// 使用函数,window.location.href
// testPB: 后面的都是携带的参数
log(item) {
window.location.href = "testPB:03*" + item.orderNo;
},
2、利用a标签跳转
<a :href='"testPB:03*" + item.orderNo'>点击执行</a>
有的接收参数是用//,
testPB://后面拼接参数,具体按照exe接收方式传参
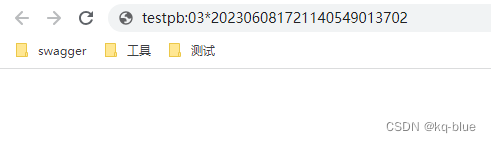
另 在浏览器中也可以测试,把参数拼接上执行

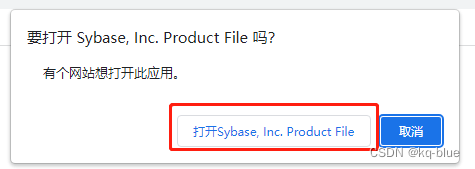
6、点击跳转,或执行函数后,弹出提示框,继续执行就好

到这就调起本地的exe文件了





















 8952
8952

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








