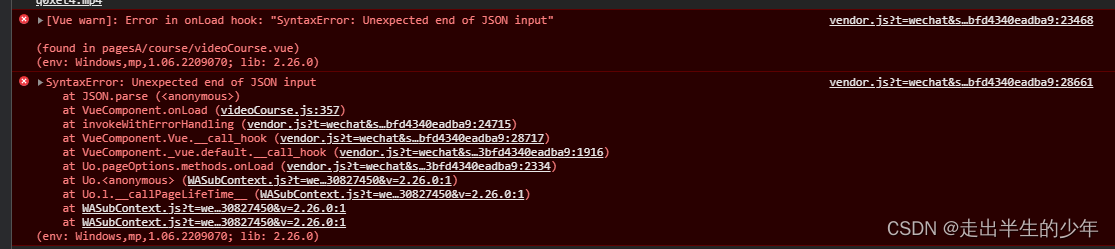
uniapp 开发这个 Error in onLoad hook: “SyntaxError: Unexpected end of JSON input“
这个问题是因为JSON.parse无法识别某些url中的特殊字符造成的
在我们开发微信小程序的时候。
很多时候,都是要去传参,如果传参一个,两个还好,但是多了怎么办
路由跳转url传参长度过长导致页面接收参数报错
怎么解决这个问题呢,我选择使用encodeURIComponent

跳转传参页面跳转的时候
let URLcoursePay = encodeURIComponent(JSON.stringify(e))
let url = `/pagesA/course/course?item=${URLcoursePay}`
uni.navigateTo({
url
})
接收页面接收到参数处理数据
let optionItem = decodeURIComponent(option.item)
let Obj=JSON.parse(optionItem)
console.log(Obj);注意 我这里把对象转换成字符串用的是 JSON.stringify
JSON.stringify 是存在缺陷的,具体存在的问题,大家可以去搜一下

























 4640
4640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








