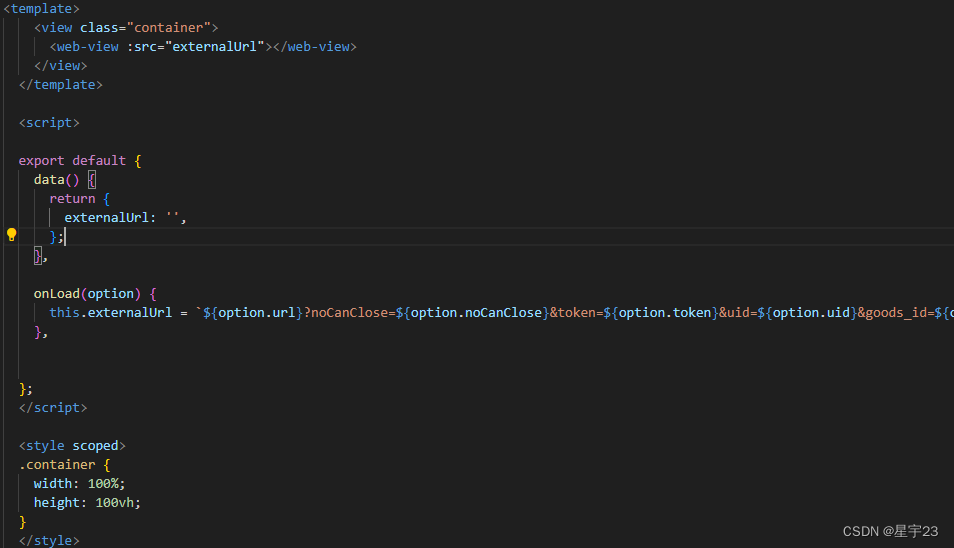
在小程序端准备一个页面,跳转到h5页面

注意点
(1)这个页面相当于是起中间桥梁作用
比如你在小程序端 a 页面想跳转到 h5端的 c 页面,那你需要先从小程序a页面跳到 小程序的这个web-view页面(b页面),然后在这个b页面设置跳转h5页面的url路径
(2)想要从小程序端跳转h5页面,必须在小程序开发平台将h5页面的域名,添加到
web-view 业务域名白名单
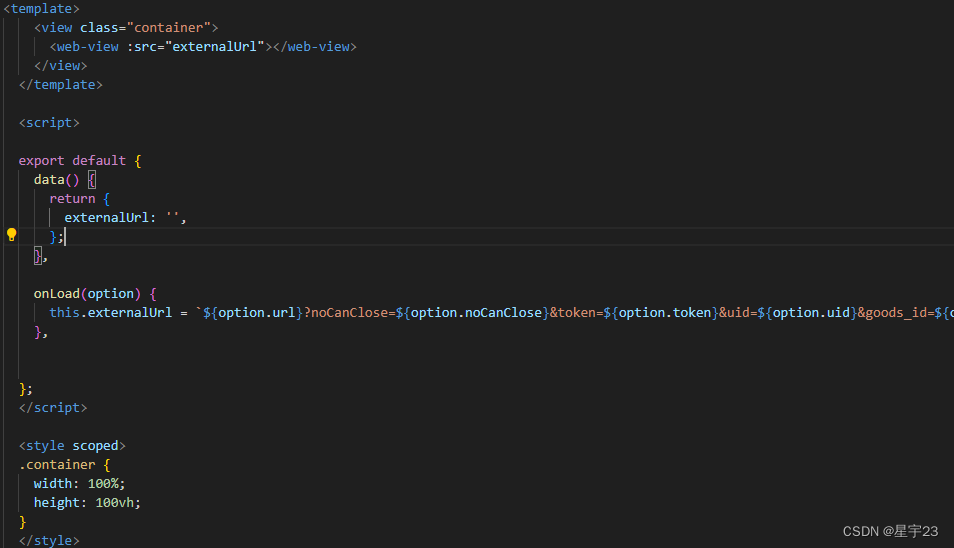
在小程序端准备一个页面,跳转到h5页面

注意点
(1)这个页面相当于是起中间桥梁作用
比如你在小程序端 a 页面想跳转到 h5端的 c 页面,那你需要先从小程序a页面跳到 小程序的这个web-view页面(b页面),然后在这个b页面设置跳转h5页面的url路径
(2)想要从小程序端跳转h5页面,必须在小程序开发平台将h5页面的域名,添加到
web-view 业务域名白名单
 2411
2411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


