本篇文章将介绍react18搭建pc端后台管理项目的初始流程。
1. 环境检测:
node -v 检测是否有安装node.js,未安装请去官网安装node.js
2. 创建初始化项目:
npm init vite创建项目,自定义项目名称project name:demo
选择React + TypeScript创建项目


依次输入下面指令启动项目:
cd demo
npm install
npm run dev

在chorme浏览器打开网页链接,如下效果

3. 整理项目文件夹
src文件夹下清空assets文件,新建components文件(存放组件),pages文件(页面),request文件(封装请求),router文件(路由),store文件(存数据),types文件(TS类型)
删除App.css文件和index.css文件
修整main.tsx 和 app.tsx文件内容
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
ReactDOM.createRoot(document.getElementById('root') as HTMLElement).render(
<React.StrictMode>
<App />
</React.StrictMode>,
)function App() {
return (
<div className="App">
项目初始化完成
</div>
)
}
export default App重新启动项目,若无报错,那么已完成项目初始化第一步。

4. 样式初始化、引入antd、引入less
在src文件夹下新增images和styles文件夹,分别储存静态图片资源和css样式
安装样式初始化包:npm i reset-css
安装组件库:npm i antd
安装css预处理语言less:npm i less -D
在mian.tsx中引入(注意次序)
//样式初始化
import "reset-css"
//引入antd框架样式d
import 'antd/dist/reset.css'
//引入全局样式
import "./assets/styles/global.less"
styles文件夹下新建global.less,写全局样式代码
@color: #ffffff;
body{
background-color: @color;
user-select: none; //禁止文字选中
}
img{
-webkit-user-drag: none; //禁止拖动图片
}5. 配置路由
安装路由:npm i react-router-dom
在pages文件夹中新建Home,Login等页面
在router文件新建index.tsx文件
import { lazy, ReactNode, Suspense } from "react"
import { Navigate, RouteObject } from "react-router-dom"
import Home from "../pages/Home"
import Login from "../pages/Login"
import PageOne from "../pages/PageOne"
// 懒加载
const Card = lazy( () => import('../pages/Product/Card') )
const Workbench = lazy( () => import('../pages/Workbench') )
const Pagefour = lazy( () => import('../pages/Product/Pagefour') )
//解决白屏现象
const lazyLoad = (children: ReactNode): ReactNode => {
return <Suspense fallback={ <> loading </> }> {children} </Suspense>
}
const routes: RouteObject[] = [
{
path: '/',
element: <Home />,
children:[
{
path: '/workbench',
element: lazyLoad(<Workbench />)
},
{
path: '/product/card',
element: lazyLoad(<Card />)
},
{
path: '/pageone/pagefour',
element: lazyLoad(<Pagefour />)
}
]
},
{
path: '/home',
element: <Home />
},
{
path: '/pageone',
element: <PageOne />
},
{
path: '/login',
element: <Login />
},
{
path: "*",
element: <Navigate to="/workbench" />
}
]
export default routes然后再App.tsx文件中引入router
import { useRoutes } from "react-router-dom"
import router from "./router"
function App() {
const outlet = useRoutes(router)
return (
<>
{outlet}
</>
)
}
export default App
最后在main.tsx中用<BrowserRouter>标签包裹<App />即可完成路由配置
import { BrowserRouter } from 'react-router-dom'
ReactDOM.createRoot(document.getElementById('root') as HTMLElement).render(
<BrowserRouter>
<App />
</BrowserRouter>
)如果需要404页面的话,需要新增404页面并在路由表中导入
6. 封装接口请求
安装axios:npm i axios
在request文件夹下新建两个文件:index.ts 和 api.ts
在types文件夹下新建api.d.ts文件,存放请求参数和返回值的类型声明
//index.ts 文件 ---- 封装axios
import axios from "axios";
//创建axios实例
const instance = axios.create({
baseURL: "http://baidu.com", //根路径
timeout: 20000 //请求过期时间
})
//请求拦截器
instance.interceptors.request.use(
config => {
return config
},
err => {
return Promise.reject(err)
}
)
//响应拦截器
instance.interceptors.response.use(
res => {
return res.data
},
err => {
return Promise.reject(err)
}
)
export default instance// api.ts文件 ---- 存放封装的请求接口
import request from "./index";
//只有返回值的get请求,如请求验证码接口
export const CodeAPI = ():Promise<CodeAPIRes> => request.get('/code')
//含有参数的和返回值的post请求,如登录请求接口
export const LoginAPI = (params: CodeAPIReq):Promise<LoginAPIRes> => request.post('/login',params)//api.d.ts 文件 --- 存放请求接口的参数和返回值的ts类型声明
interface LoginAPIRes {
token: string;
code: number;
}
interface CodeAPIRes {
token: string;
code: number;
}
interface CodeAPIReq {
username: string;
password: string;
code: string;
}7. 配置后台管理首页
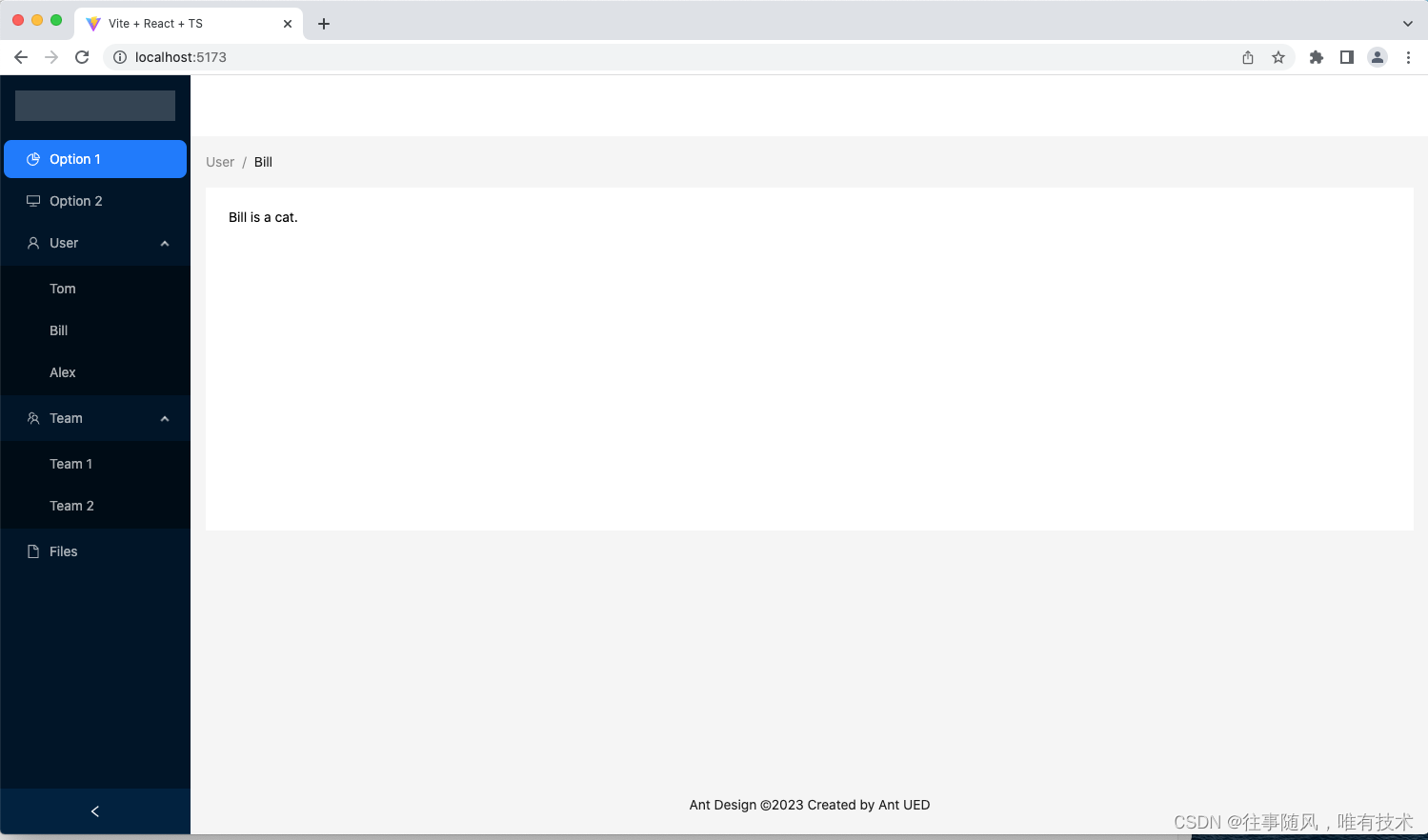
打开 And Design 官网,左侧栏找到layout布局选项,选一个布局作为首页架构,复制代码到Home.tsx。例如选择了这种架构,复制粘贴后网页变成如下这样。

剩下的则是对该布局进行修改优化,这里不多赘述。
8. 配置Redux
安装redux:npm i redux react-redux redux-thunk
配置比较繁琐,单独写了两篇博客
redux的基本使用:https://mp.csdn.net/mp_blog/creation/editor/130368848
redux的高级封装:https://mp.csdn.net/mp_blog/creation/editor/130381453





















 613
613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








