ps:用react + ts + vite开发移动端网页,想用postcss-px-to-viewport插件实现屏幕自动适配, 今天查阅了很多博客,没找到想要的答案,只能自己捣鼓,结果捣鼓成功了~~在此分享给大家
项目背景技术栈:react + react-router + ts + redux + less + antd mobile + axios + vite
postcss-px-to-viewport 是一款 PostCSS 插件,用于将 px 单位转化为 vw/vh 单位。
1. 项目引入插件
npm i postcss-px-to-viewport
2. vite.config.ts中配置postcss-px-to-viewport
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import pxtovw from 'postcss-px-to-viewport'
//配置参数
const usePxtovw = pxtovw({
viewportWidth: 375,
viewportUnit: 'vw'
})
export default defineConfig({
plugins: [react()],
css: {
postcss: {
plugins: [usePxtovw]
}
}
})ps:参数可选配置如下,主要是前两个参数,详情参阅:postcss-px-to-viewport - npm
viewportWidth: 375, // 设计稿的视口宽度
viewportUnit: "vw", // 希望使用的视口单位
unitPrecision: 5, // 单位转换后保留的精度
propList: ["*"], // 能转化为vw的属性列表
fontViewportUnit: "vw", // 字体使用的视口单位
selectorBlackList: [], // 需要忽略的CSS选择器,不会转为视口单位,使用原有的px等单位。
minPixelValue: 1, // 设置最小的转换数值,如果为1的话,只有大于1的值会被转换
mediaQuery: false, // 媒体查询里的单位是否需要转换单位
replace: true, // 是否直接更换属性值,而不添加备用属性
exclude: undefined, // 忽略某些文件夹下的文件或特定文件
include: undefined, // 如果设置了include,那将只有匹配到的文件才会被转换
landscape: false, // 是否添加根据 landscapeWidth 生成的媒体查询条件
landscapeUnit: "vw", // 横屏时使用的单位
landscapeWidth: 568, // 横屏时使用的视口宽度3. 测试
//app.tsx文件新建一个div
<div className="test">test</div>
//添加css样式
.test{
width: 100px;
height: 100px;
background-color: #f00;
}
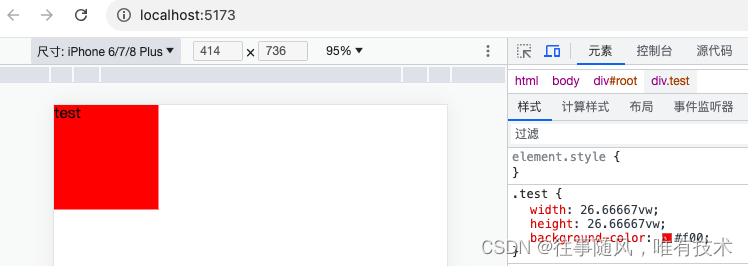
结果如下:成功将px自动转化成vw

另写了一篇博文关于vue3 + ts + vite项目中采用postcss-px-to-viewport插件实现屏幕自动适配
链接:CSDN






















 123
123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








