
🏆今日学习目标:微信Web开发者工具的部分界面功能
😃创作者:颜颜yan_
✨个人主页:颜颜yan_的个人主页
⏰预计时间:25分钟
🎉专栏系列:微信小程序开发
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
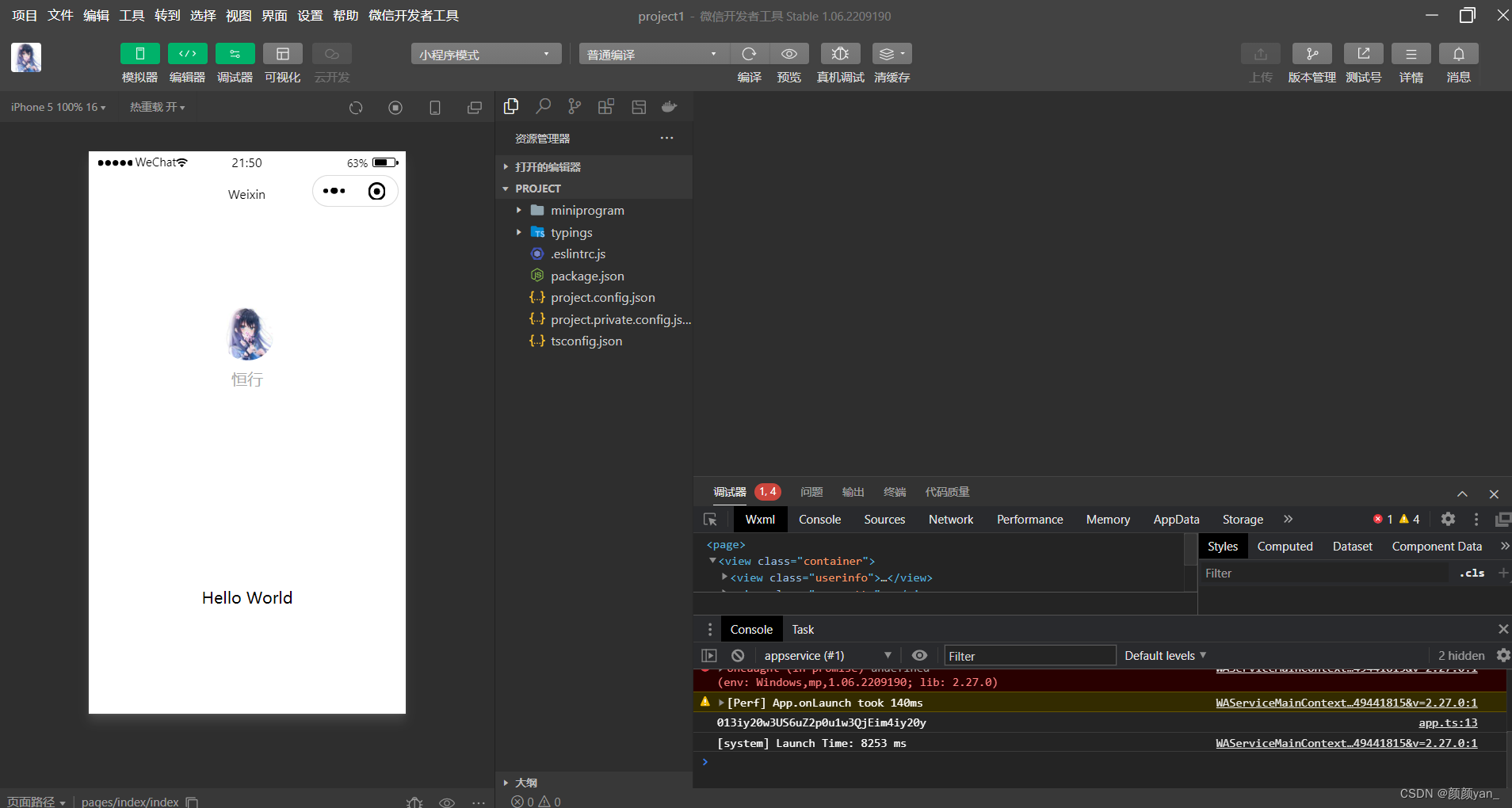
编辑选项卡
编辑界面分为左、中、右三部分,左边是模拟器的预览视图,中间是代码的树状目录,右边是代码编辑区。

模拟器的预览视图
左边的模拟器可以模拟微信小程序在客户端真实的逻辑表现,我们可以在这里看到小程序的运行情况。
在模拟器的顶部有一条工具栏,这里可以让开发者选择模拟器的机型用来模拟小程序在不同机型上的运行情况,也可以选择不同的网络环境进行测试。

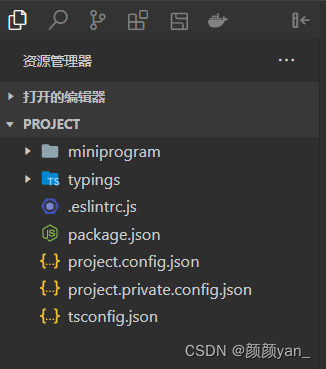
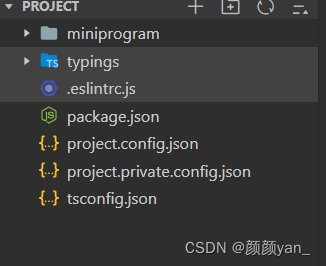
项目文件的树状管理器
这里可以整体预览代码文件与组织关系。
这里可以执行一系列的文件相关操作,可以搜索包含相关关键字的内容,可以新建文件,安装拓展、代码依赖分析等。
如果想要在某个指定的文件夹内新建文件或者更改某个指定文件的文件名,可以将鼠标移动到相关文件夹或者文件上,这时会在鼠标悬停的位置出现小图标,点击就可以啦~

代码编写区
右半部分是代码编写区,这里可以进行代码的操作啦~

调试选项卡
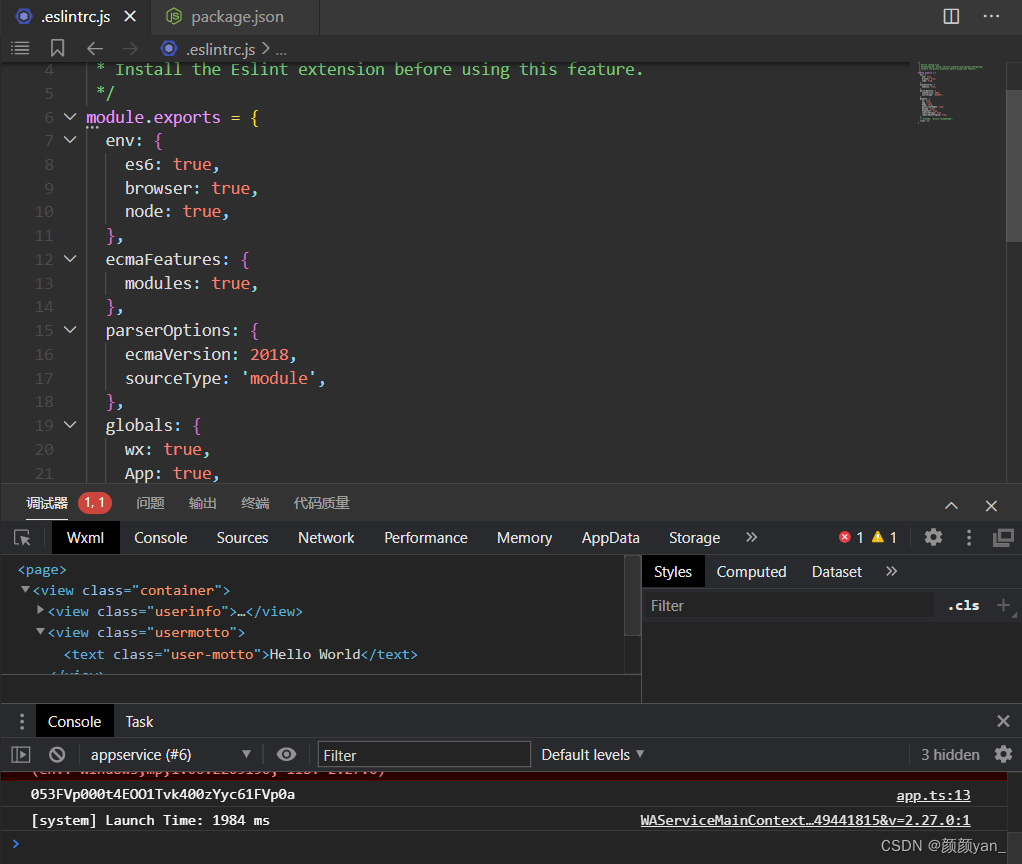
如下区域是小程序经过编译后生成的文件和文件结构。

如下区域是编译后的文件内容查看区,可以在这个区域的文件里设置调试断点。可以点击每行代码前的行号设置断点,当代码运行到断点处时将停止。此时按F8可以继续运行到下一个断点。

调试功能区,这里可以查看变量状态与数值、断点设置情况、变量作用域等。这里的调试工具和Chrome浏览器里的调试工具类似,调试方法和快捷键也相同。

信息输出区域,这个区域会显示程序运行的错误信息、警告信息、用户自己打印的相关信息。

注意:这部分的重点来咯👇
Sources
Sources Panel是默认的panel,用于显示当前项目的脚本文件。

Console
Console Panel用于调试和输出信息,开发者也可以在这里输入代码。这个panel在Sources模块中同样存在。当点击Console后,Console Panel将变大,使开发者可以浏览到更多信息。

NetWork
Network Panel主要用于观察和显示网络连接的相关情况。这里的Network Panel和Chrome浏览器里的Network Panel几乎一样。

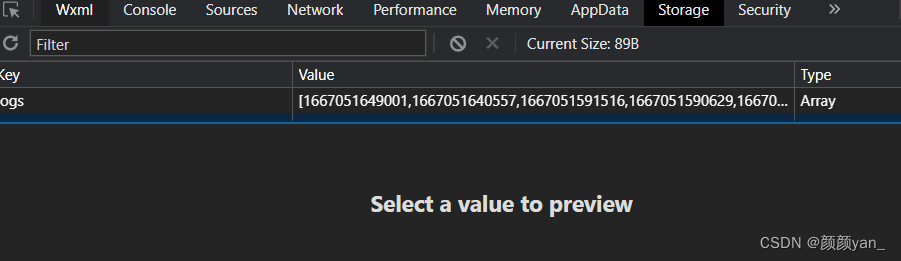
Storage
Storage Panel用于显示当前项目的数据缓存情况。

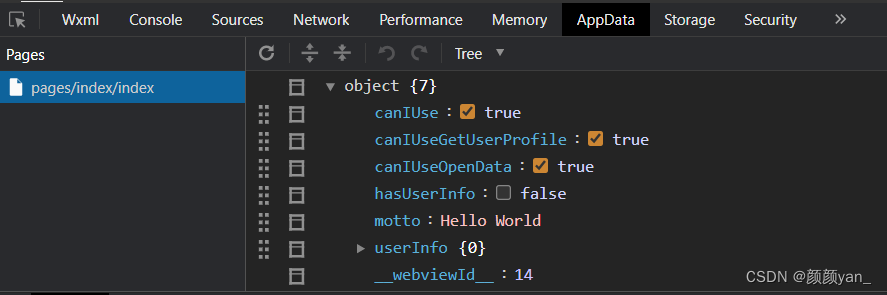
AppData
AppData Panel用于显示项目中被激活的所有页面的数据情况,这些数据主要是用来做数据绑定。这里不仅可以查看数据,也可以更改数据。

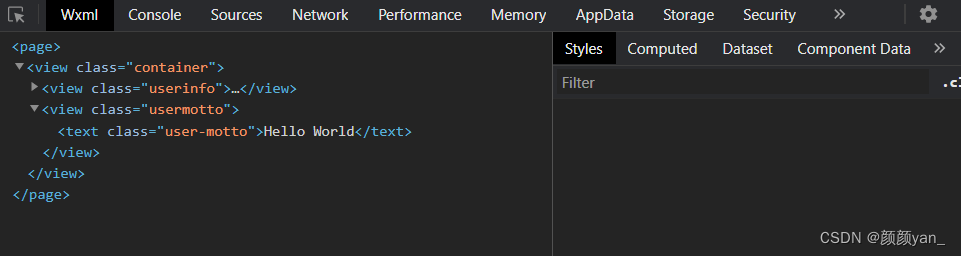
Wxml
这个模块类似于Chrome调试工具下的Elements模块,主要用于调试Wxml标签和相关CSS样式。

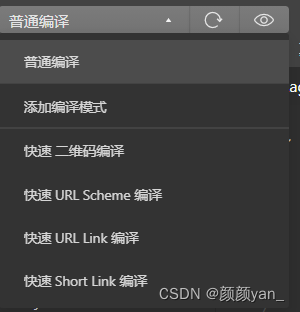
编译、切后台、缓存
编译快捷键:CTRL + B
最新版本中的小程序增加了实时预览的功能,更改代码保存后,开发工具就会自动编译、更新代码。

如下按钮可以实现前后台切换操作,点击后,应用程序将被切换到后台。

缓存包含清除数据存储、清除文件存储、清除工具授权数据、清除手机授权数据等。

官方API文档
点击帮助>开发者文档,可以进入微信开放文档。官方API文档除了用于经常查阅外,也可以在更新时,第一时间查看更新内容。

总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~
























 779
779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










