目录
1. 内置对象
● JavaScript 中的对象分为 3 种:自定义对象、内置对象、浏览器对象
● 前面两种对象是 JS 基础内容,属于 ECMAScript ;第三个浏览器对象属于我们 JS 独有的,我们 JS API 讲解
● 内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
● 内置对象最大的优点就是帮助我们快速开发
● JavaScript 提供了多个内置对象:Math、Date、Array、String 等
2. 查文档
2.1 MDN
学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过 MDN / W3C 来查询。
Mozilla 开发者网络( MDN )提供了有关开放网络技术( Open Web )的信息,包括 HTML、CSS 和万维网及 HTML5 应用的 API 。
MDN:https://developer.mozilla.org/zh-CN/
2.2 如何学习对象中的方法
1. 查阅该方法的功能
2. 查看里面参数的意义和类型
3. 查看返回值的意义和类型
4. 通过demo进行测试
3. Math 对象
<script>
// Math数学对象 不是一个构造函数 所以我们不需要 new 来调用 而是直接使用里面的属性和方法即可
console.log(Math.PI); // 一个属性 圆周率 3.141592653589793
console.log(Math.max(1, 5, 3, 12)); // 12
console.log(Math.max(-1, -10)); // -1
console.log(Math.max(1, 99, '老师')); // NaN
console.log(Math.max()); // -Infinity
</script>案例:封装自己的数学对象
利用对象封装自己的数学对象里面有 PI 、最大值 和 最小值
<script>
// 利用对象封装自己的数学对象里面有 PI 、最大值 和 最小值
var myMath = {
PI: 3.141592653589793,
max: function() {
var max = arguments[0];
for (var i = 0; i < arguments.length; i++) {
if (arguments[i] > max) {
max = arguments[i];
}
}
return max;
},
min: function() {
var min = arguments[0];
for (var i = 0; i < arguments.length; i++) {
if (arguments[i] < min) {
min = arguments[i];
}
}
return min;
}
}
console.log(myMath.PI); // 3.141592653589793
console.log(myMath.max(1, 9, 18)); // 18
console.log(myMath.min(-1, 15, 5, 9)); // -1
</script>3.1 Math 概述
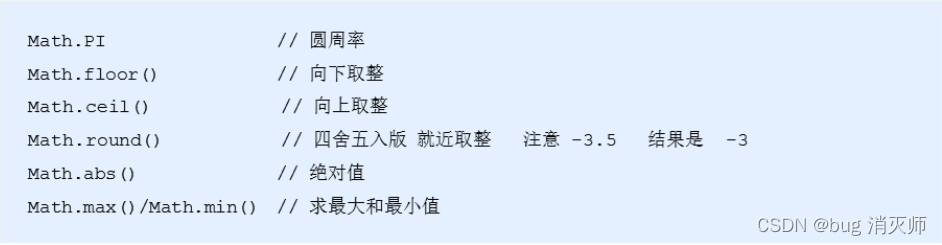
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。

<script>
// 1. 绝对值方法
console.log(Math.abs(1)); // 1
console.log(Math.abs(-1)); // 1
console.log(Math.abs('1')); // 1 隐式转换 会把字符串型 -1 转换成数字型
console.log(Math.abs('老师')); // NaN
// 2. 三个取整方法
// (1) Math.floor() 地板 向下取整 往最小了取值
console.log(Math.floor(1.1)); // 1
console.log(Math.floor(1.9)); // 1
// (2) Math.ceil() 天花板 向上取整 往最大了取值
console.log(Math.ceil(1.1)); // 2
console.log(Math.ceil(1.9)); // 2
// (3) Math.round() 四舍五入 其他数字都是四舍五入,但是 .5 特殊 它往大了取
console.log(Math.round(1.1)); // 1
console.log(Math.round(1.5)); // 2
console.log(Math.round(1.5)); // 2
console.log(Math.round(-1.1)); // -1
console.log(Math.round(-1.5)); // 这个结果是 -1
</script>3.2 随机数方法 random()
<script>
// 1. Math对象随机数方法 random() 返回一个随机的小数 0 <= x < 1
// 2. 这个方法里面不跟参数
// 3. 代码验证
console.log(Math.random());
// 4. 我们想要得到两个数之间的随机整数 并且 包含这两个整数
// Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
console.log(getRandom(1,10));
// 5. 随机点名
var arr = ['张三', '李四', '王五', '赵六', '杨五'];
console.log(arr[getRandom(0,arr.length - 1)]);
</script>3.3 案例:猜数字游戏
程序随机生成一个1~10之间的数字,并让用户输入一个数字,
1. 如果大于该数字,就提示,数字大了,继续猜;
2. 如果小于该数字,就提示数字小了,继续猜;
3. 如果等于该数字,就提示猜对了,结束程序。
<script>
// 猜数字游戏
// 程序随机生成一个1~10之间的数字,并让用户输入一个数字,
// 1. 如果大于该数字,就提示,数字大了,继续猜;
// 2. 如果小于该数字,就提示数字小了,继续猜;
// 3. 如果等于该数字,就提示猜对了,结束程序。
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
var random = getRandom(1, 10);
while (true) { // 死循环
var num = prompt('你来猜?输入1~10之间的一个数');
if (num > random) {
alert('你猜大了!');
} else if (num < random) {
alert('你猜小了!');
} else {
alert('你猜对了!');
break;
}
}
</script>4. 日期对象
4.1 Date概述
● Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
● Date 实例用来处理日期和时间
4.2 Date() 方法的使用
1. 获取当前时间必须实例化

2. Date() 构造函数的参数
如果括号里面有时间,就返回参数里面的时间。例如旧期格式字符串为 ' 2019-5-1 ',可以写成 new Date ( '2019-5-1' ) 或者 new Date ( '2019/5/1' )
4.3 日期格式化
我们想要 2019-8-8 8:8:8 格式的日期,要怎么办?
需要获取日期指定的部分,所以我们要手动的得到这种格式。

<script>
// 格式化日期 年月日
var date = new Date();
console.log(date.getFullYear()); // 返回当前日期的年 2022
console.log(date.getMonth() + 1); // 4 月份 返回的月份小一个月 记得月份 + 1
console.log(date.getDate()); // 17 返回的是 几号
console.log(date.getDay()); // 0 周一返回的是1 周六返回的是6 周日返回的是0
// 我们写一个 2022年 4月 17日 星期日
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
console.log('今天是: ' + year + '年' + month + '月' + dates + '日 ' + arr[day]); // 今天是: 2022年4月17日 星期日
</script> <script>
// 格式化日期 时分秒
var date = new Date();
console.log(date.getHours()); // 时 17
console.log(date.getMinutes()); // 分 33
console.log(date.getSeconds()); // 秒 18
// 要求封装一个函数返回当前的时分秒 格式 08:08:08
function getTime() {
var time = new Date();
var h = time.getHours();
h = h < 10 ? '0' + h : h;
var m = time.getMinutes();
m = m < 10 ? '0' + m : m;
var s = time.getSeconds();
s = s < 10 ? '0' + s : s;
return h + ':' + m + ':' + s;
}
console.log(getTime()); //
</script>4.4 获取日期的总的毫秒形式
Date 对象是基于1970年1月1日(世界标准时间)起的毫秒数
为什么计算机起始时间从1970年开始?
我们经常利用总的毫秒数来计算时间,因为它更精确
<script>
// 获取 Date 总的毫秒数 (时间戳) 不是当前时间的毫秒数 而是距离1970年1月1日过了多少毫秒数
// 1. 通过 valueOf() getTime()
var date = new Date();
console.log(date.valueOf()); // 1650191972145
console.log(date.getTime()); // 1650191972145
// 2. 简单的写法 (最常用的写法)
var date1 = +new Date(); // +new Date() 返回的就是总的毫秒数
console.log(date1); // 1650191972145
// 3. H5 新增的 获得总的毫秒数
console.log(Date.now()); // 1650191972145
</script>4.5 案例:倒计时案例
做一个倒计时效果

案例分析:
① 核心算法:输入的时间减去现在的时间就是剩余的时间,即倒计时,但是不能拿着时分秒相减,比如05分减去25分,结果会是负数的。
② 用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时间的毫秒数。
③ 把剩余时间总的毫秒数转换为天、时、分、秒(时间翟戳转换为时分秒)
转换公式如下:
d = parselnt( 总秒数/60/60/24 ); // 计算天数
h = parselnt( 总秒数/60/60%24 ); // 计算小时
m = parselnt( 总秒数/60%60 ); //计算分数
s = parselnt( 总秒数%60 ); // 计算当前秒数
<script>
// ① 核心算法:输入的时间减去现在的时间就是剩余的时间,即倒计时,但是不能拿着时分秒相减,比如05分减去25分,结果会是负数的。
// ② 用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时间的毫秒数。
// ③ 把剩余时间总的毫秒数转换为天、时、分、秒(时间翟戳转换为时分秒)
// 转换公式如下:
// d = parseInt( 总秒数/60/60/24 ); // 计算天数
// h = parseInt( 总秒数/60/60%24 ); // 计算小时
// m = parseInt( 总秒数/60%60 ); //计算分数
// s = parseInt( 总秒数%60 ); // 计算当前秒数
function countDown(time) {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var inputTime = +new Date(time); // 返回的是用户输入时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times 是剩余时间总的秒数
var d = parseInt( times / 60 / 60 / 24); // 天
d = d < 10 ? '0' + d : d;
var h = parseInt( times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
var m = parseInt( times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
var s = parseInt( times % 60); // 秒
s = s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countDown('2022-4-17 20:00:00'));
var date = new Date();
console.log(date);
</script>5. 数组对象
5.1 数组对象的创建
创建数组对象的两种方式:
● 字面量方式
● new Array()
<script>
// 创建数组的两种方式
// 1. 利用数组字面量
var arr = [1, 2, 3];
console.log(arr[0]); // 1
// 2. 利用 new Array()
var arr1 = new Array(); // 创建了一个空的数组
// var arr1 = new Array(2); // 这个 2 表示 数组的长度为2 里面有两个空的数组元素
var arr1 = new Array(2, 3); // 等价于 [2, 3] 这样写表示 里面有两个数组元素 是 2 和 3
console.log(arr1);
</script>5.2 检测是否为数组
<script>
// 翻转数组
function reverse(arr) {
// if (arr instanceof Array) {
if (Array.isArray(arr)) {
var newArr = [];
for (var i = arr.length - 1; i >= 0; i--) {
newArr[newArr.length] = arr[i];
}
return newArr;
} else {
return '这个参数要求必须是数组格式 [1, 2, 3]'
}
}
console.log(reverse([1, 2, 3])); // [3, 2, 1]
console.log(reverse(1, 2, 3)); // []
// 检测是否为数组
// (1) instanceof 运算符 它可以用来检测是否为数组
var arr = [];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
// (2) Array.isArray(参数); H5 新增的方法 ie9以上版本才支持
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false
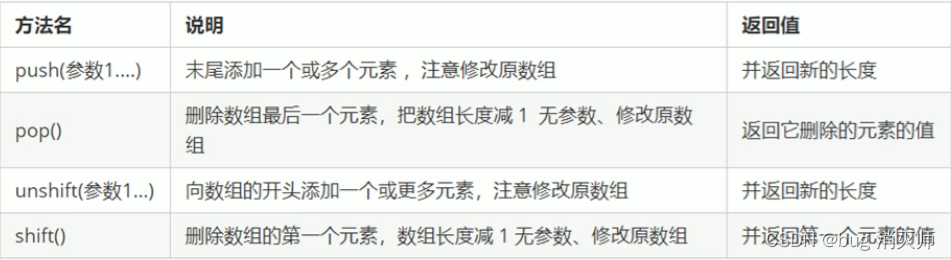
</script>5.3 添加删除数组元素的方法

<script>
// 添加删除数组元素方法
// 1. push() 在我们数组的末尾 添加一个或者多个数组元素 push 推
var arr = [1, 2, 3];
// arr.push(4, 'hello');
console.log(arr.push(4, 'hello')); // 5
console.log(arr); // [1, 2, 3, 4, 'hello']
// (1) push 是可以给数组追加新的元素
// (2) push() 参数直接写 数组元素就可以了
// (3) push 完毕之后,返回的结果是 新数组的长度
// (4) 原数组也会发生变化
// 2. unshift 在我们数组的开头 添加一个或者多个数组元素
// arr.unshift('red', 'blue');
console.log(arr.unshift('red', 'blue')); // 7
console.log(arr);
// (1) unshift 是可以给数组前面追加新的元素
// (2) unshift() 参数直接写 数组元素就可以了
// (3) unshift 完毕之后,返回的结果是 新数组的长度
// (4) 原数组也会发生变化
// 3. pop() 它可以删除数组的最后一个元素
// arr.pop();
console.log(arr.pop());
console.log(arr);
// (1) pop 是可以删除数组的最后一个元素 记住一次只能删除一个元素
// (2) pop() 没有参数
// (3) pop 完毕之后,返回的结果是 删除的那个元素
// (4) 原数组也会发生变化
// 4. shift() 它可以删除数组的第一个元素
// arr.shift();
console.log(arr.shift());
console.log(arr);
// (1) shift 是可以删除数组的第一个元素 记住一次只能删除一个元素
// (2) shift() 没有参数
// (3) shift 完毕之后,返回的结果是 删除的那个元素
// (4) 原数组也会发生变化
</script>案例:筛选数组
有一个包含工资的数组[1500, 1200, 2000, 2100, 1800],要求把数组中工资超过2000的删除,剩余的放到新数组里面
<script>
// 有一个包含工资的数组[1500, 1200, 2000, 2100, 1800],
// 要求把数组中工资超过2000的删除,剩余的放到新数组里面
var arr = [1500, 1200, 2000, 2100, 1800];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] < 2000) {
// newArr[newArr.length] = arr[i];
newArr.push(arr[i]);
}
}
console.log(newArr);
</script>5.4 数组排序

<script>
// 数组排序
// 1. 翻转数组
var arr = [1, 2 ,3];
arr.reverse();
console.log(arr); // [3, 2, 1]
// 2. 数组排序(冒泡排序)
var arr1 = [13, 5, 3, 9, 49, 1];
arr1.sort(function(a, b) {
// return a - b; // 升序的顺序排列
return b - a; // 降序的顺序排列
});
console.log(arr1);
</script>5.5 数组索引方法

<script>
// 返回数组元素索引号方法 indexOf(数组元素) 作用就是返回该数组元素的索引号 从前面开始查找
// 它只返回第一个满足条件的索引号
// 它如果在该数组里面找不到元素,则返回的是 -1
// var arr = ['red', 'green', 'blue', 'pink', 'blue'];
var arr = ['red', 'green', 'pink'];
console.log(arr.indexOf('blue')); // -1
// 返回数组元素索引号方法 lastIndexOf(数组元素) 作用就是返回该数组元素的索引号 从后面开始查找
var arr = ['red', 'green', 'blue', 'pink', 'blue'];
console.log(arr.lastIndexOf('blue')); // 4
</script>案例:数组去重(重点案例)
有一个数组[ 'c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'],要求去除数组中重复的元素。
案例分析
① 目标:把旧数组里面不重复的元素选取出来放到新数组中,重复的元素只保留一个,放到新数组中去重。
② 核心算法:我们遍历旧数组,然后拿着旧数组元素去查询新数组,如果该元素在新数组里面没有出现过,我们就添加,否则不添加。
③ 我们怎么知道该元素没有存在?利用新数组 .indexOf(数组元素) 如果返回时 -1 就说明新数组里面没有改元素
<script>
// 有一个数组[ 'c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'],
// 要求去除数组中重复的元素。
// ① 目标:把旧数组里面不重复的元素选取出来放到新数组中,重复的元素只保留一个,放到新数组中去重。
// ② 核心算法:我们遍历旧数组,然后拿着旧数组元素去查询新数组,如果该元素在新数组里面没有出现过,我们就添加,否则不添加。
// ③ 我们怎么知道该元素没有存在?利用新数组 .indexOf(数组元素) 如果返回时 -1 就说明新数组里面没有改元素
// 封装一个 去重的函数 unique 独一无二的
function unique(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i]);
}
}
return newArr;
}
var demo = unique(['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b']);
console.log(demo); // ['c', 'a', 'z', 'x', 'b']
</script>5.6 数组转换为字符串

<script>
// 数组转换为字符串
// 1. toString() 将我们的数组转换为字符串
var arr = [1, 2, 3];
console.log(arr.toString()); // 1,2,3
// 2. join(分隔符)
var arr1 = ['green', 'blue', 'pink'];
console.log(arr1.join()); // green,blue,pink
console.log(arr.join('-')); // 1-2-3
console.log(arr.join('&')); // 1&2&3
</script>5.7 课下查询

slice() 和 splice() 目的基本相同,建议同学们重点看下 splice()
6. 字符串对象
6.1 基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number 和 Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。

按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为 js 会把基本数据粪型包装为复杂数据类型,其执行过程如下︰

<script>
var str = 'andy';
console.log(str.length); // 4
// 对象 才有 属性和方法 复杂数据类型才有 属性和方法
// 简单数据类型为什么会有length 属性呢?
// 基本包装类型: 就是把简单数据类型 包装成为了 复杂数据类型
// (1) 把简单数据类型包装成为了复杂数据类型
var temp = new String('andy');
// (2) 把临时变量的值 给 str
str = temp;
// (3) 销毁这个临时变量
temp = null;
</script>6.2 字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。

<script>
// 字符串的不可变性
var str = 'andy';
console.log(str); // andy
str = 'red';
console.log(str); // red
// 因为我们字符串的不可变所以不要大量的拼接字符串
var str = '';
for (let i = 0; i <= 1000000; i++) {
str += i;
}
console.log(str);
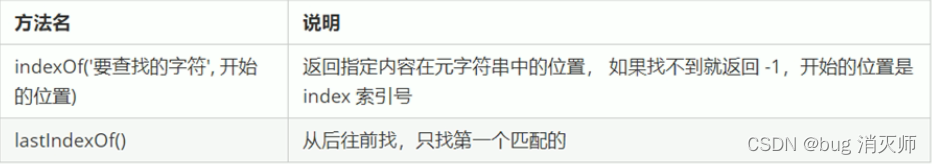
</script>6.3 根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。

<script>
// 字符串对象 根据字符返回位置 str.indexof('要查找的字符',[起始的位置])
var str ='改革春风吹满地,春天来了';
console.log(str.indexOf('春')); // 2
console.log(str.indexOf('春',3)); // 8 从索引号是 3的位置开始往后查找
</script>案例:返回字符位置
查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
① 核心算法:先查找第一个o出现的位置
② 然后只要 indexOf 返回的结果不是 -1 就继续往后查找
③ 因为 indexOf 只能查找到第一个,所以后面的查找,利用第二个参数,当前索引加 1,从而继续查找
<script>
// 查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
// ① 核心算法:先查找第一个o出现的位置
// ② 然后只要 indexOf 返回的结果不是 -1 就继续往后查找
// ③ 因为 indexOf 只能查找到第一个,所以后面的查找,利用第二个参数,当前索引加 1,从而继续查找
var str = 'oabcoefoxyozzopp';
var index = str.indexOf('o');
var num = 0;
while (index != -1) {
console.log(index);
num ++;
index = str.indexOf('o',index + 1);
}
console.log('o出现的次数是:' + num);
</script>6.4 根据位置返回字符(重点)

<script>
// 根据位置返回字符
// 1. charAt(index) 根据位置返回字符
var str = 'andy';
console.log(str.charAt(3));
// 遍历所有字符
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i));
}
// 2. charCodeAt(index) 返回相应索引号的字符ASCII值 目的: 判断用户按下了哪个键
console.log(str.charCodeAt(0)); // 97
// 3. str[index] H5 新增的
console.log(str[0]); // a
</script>案例:返回字符位置
判断一个字符串'abcoefoxyozzopp'中出现次数最多的字符,并统计其次数。
① 核心算法:利用charAt()遍历这个字符串
② 把每个字符都存储给对象,如果对象没有该属性,就为1,如果存在了就+1
③ 遍历对象,得到最大值和该字符
<script>
// 判断一个字符串'abcoefoxyozzopp'中出现次数最多的字符,并统计其次数。
// ① 核心算法:利用charAt()遍历这个字符串
// ② 把每个字符都存储给对象,如果对象没有该属性,就为1,如果存在了就+1
// ③ 遍历对象,得到最大值和该字符
var str = 'abcoefoxyozzopp';
var o = {};
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i); // chars 是字符串的每一个字符
if (o[chars]) { // o[chars] 得到的是属性值
o[chars] ++;
} else {
o[chars] = 1;
}
}
console.log(o);
// 2. 遍历对象
var max = 0;
var ch = '';
for(var k in o) {
// k 得到的是 属性名
// o[k] 得到的是 属性值
if (o[k] > max) {
max = o[k];
ch = k;
}
}
console.log('最多的字符是: ' + ch + ' ,出现的次数是: ' + max);
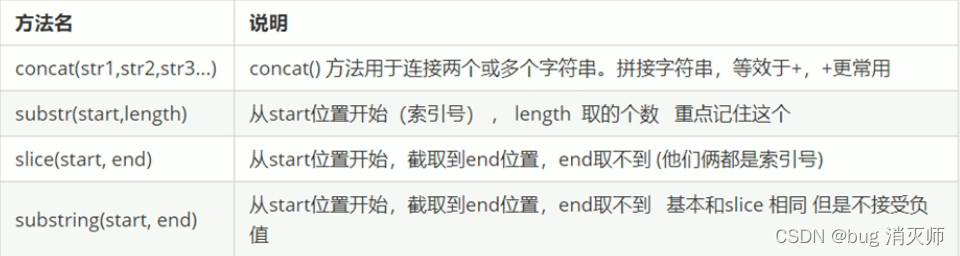
</script>6.5 字符串操作方法(重点)

<script>
// 字符串操作方法
// 1. concat('字符串1','字符串2'....);
var str = 'andy';
console.log(str.concat('red')); // andyred
// 2. substr('截取的起始位置','截取几个字符');
var str1 = '改革春风吹满地';
console.log(str1.substr(2,2)); // 春风
</script> <script>
// 1. 替换字符 replace('被替换的字符', '替换为的字符') 它只会替换第一个字符
var str = 'andyandy';
console.log(str.replace('a','b')); // bndyandy
// 有一个字符串 'abcoefoxyozzopp' 要求把里面所有的 o 替换为 *
var str1 = 'abcoefoxyozzopp';
while (str1.indexOf('o') !== -1) {
str1 = str1.replace('o', '*');
}
console.log(str1); // abc*ef*xy*zz*pp
// 2. 字符转为数组 split('分隔符') 前面我们学过 join 把数组转换为字符串
var str2 = 'red, blue, pink';
console.log(str2.split(',')); // ['red', ' blue', ' pink']
var str3 = 'red&blue&pink';
console.log(str3.split('&')); // // ['red', ' blue', ' pink']
</script>























 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










