position

2. 绝对定位
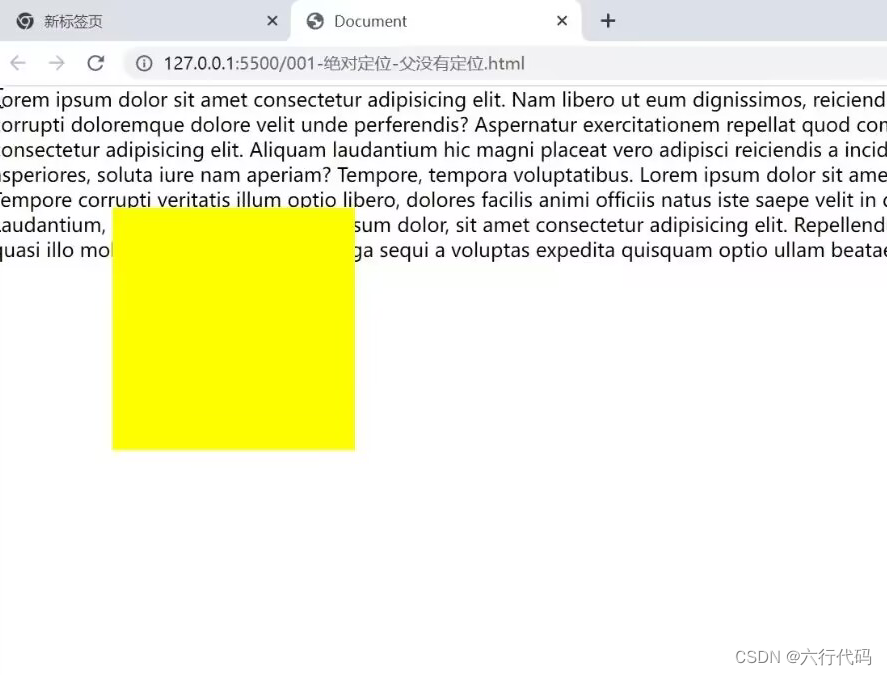
设置了绝对定位脱离了文档,不管文字的排版情况如何,都不会影响到它的位置。
如图所示

A: 第一种情况 是指界面在浏览器显示时,界面与浏览器的边距

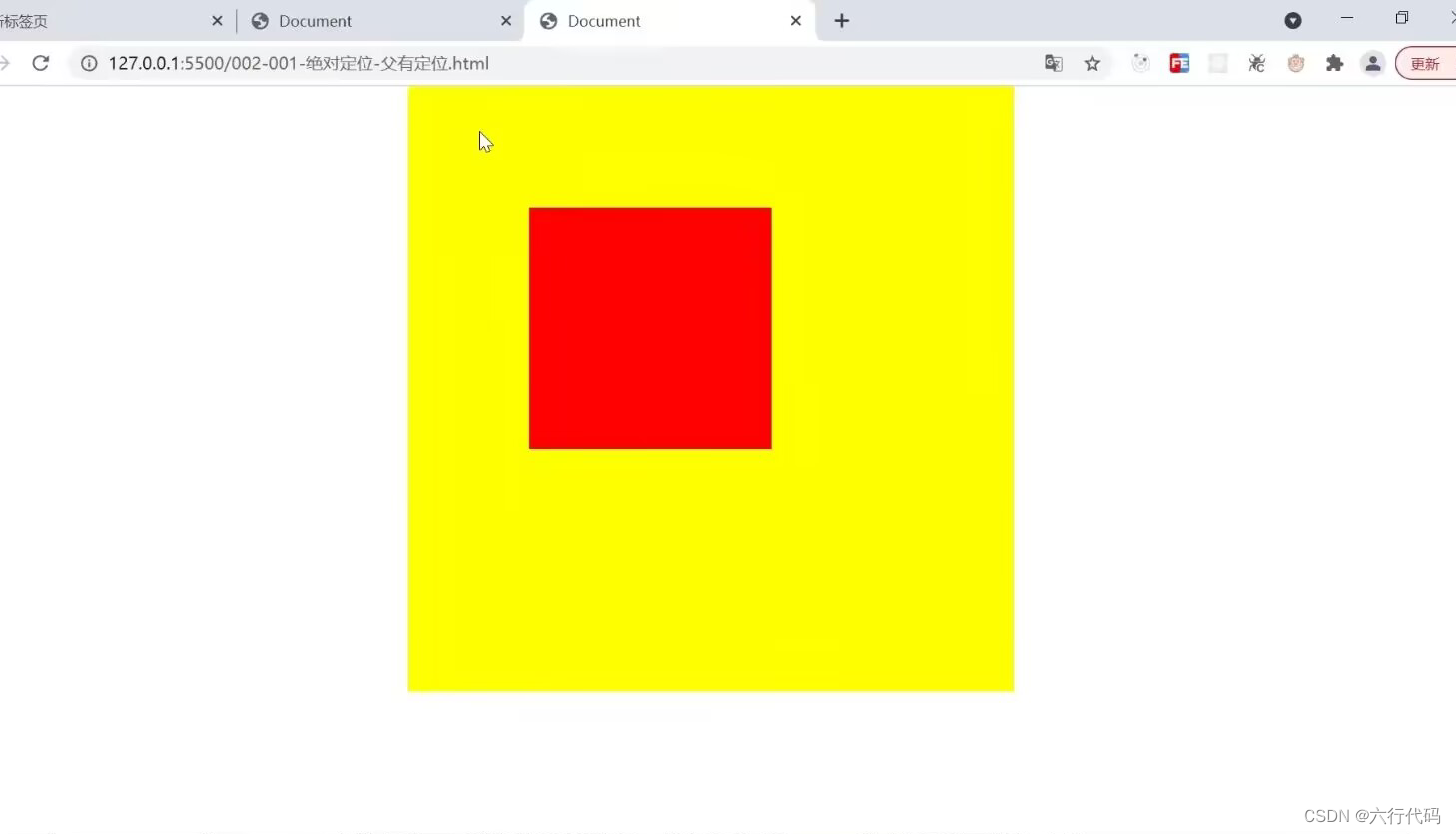
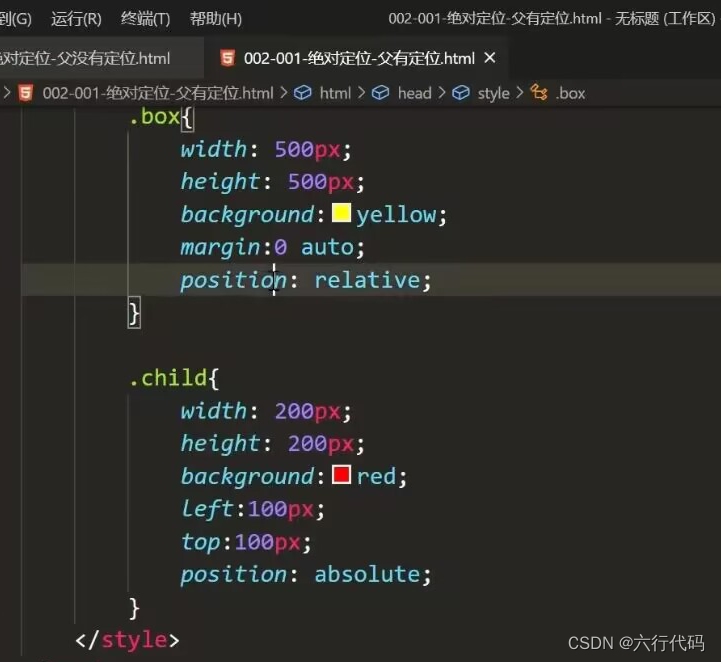
B:第二种情况 是子盒子在父盒子里的位置变化
父盒子设置为相对定位,方便随着文档改变而改变,
子盒子在父盒子里,随着父盒子的变化而变化。


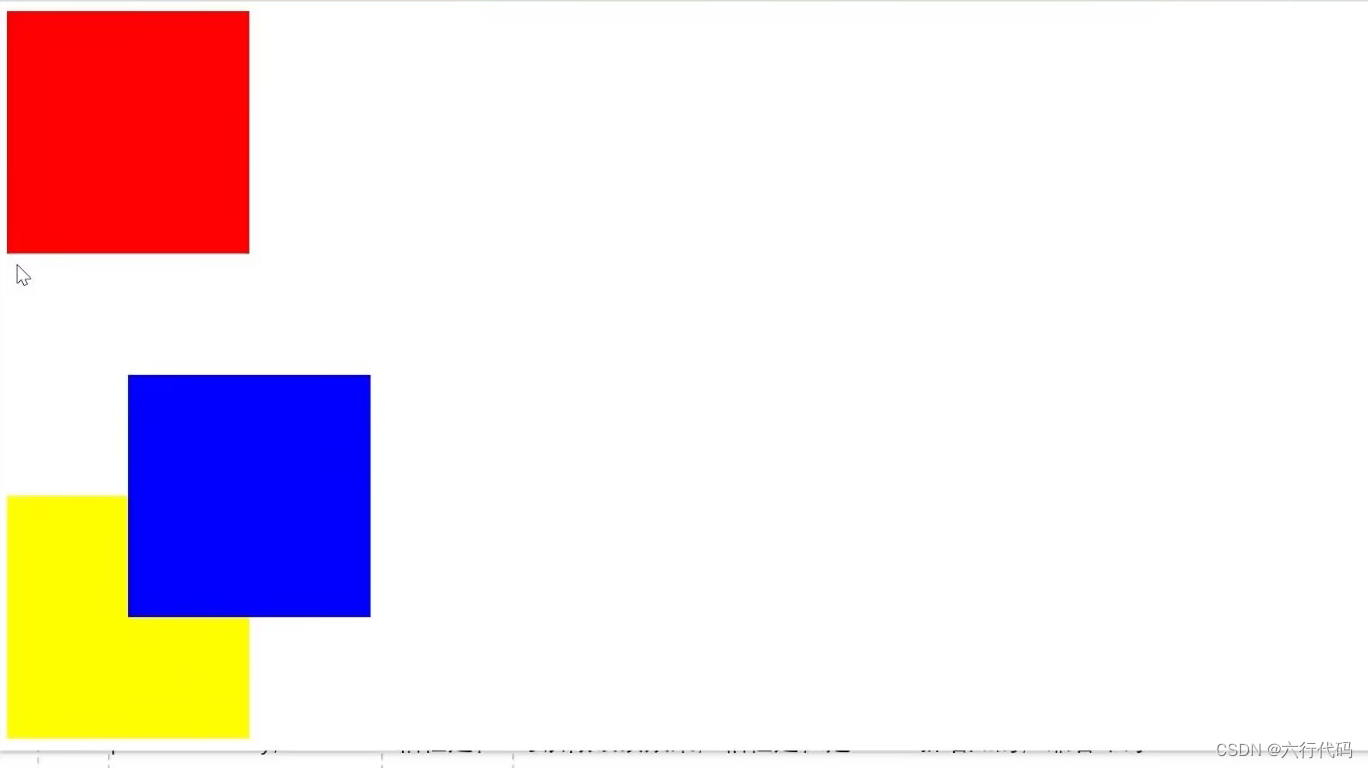
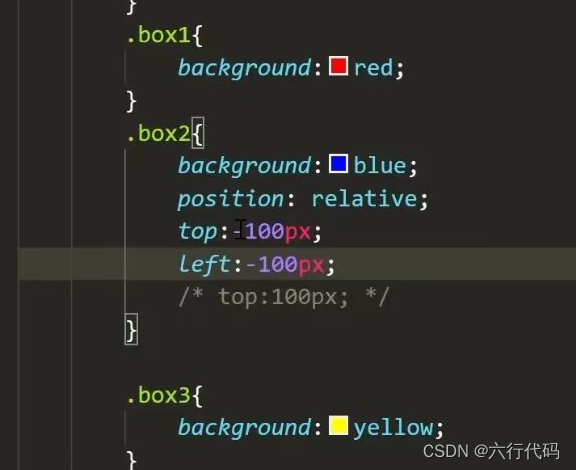
3.相对位置
当给盒子设置宽高的时候,位置的变化是相对于原来的位置,
同时设置上下的距离,位置不会发生变化。
蓝色盒子原本是和红色与黄色对齐在同一列的


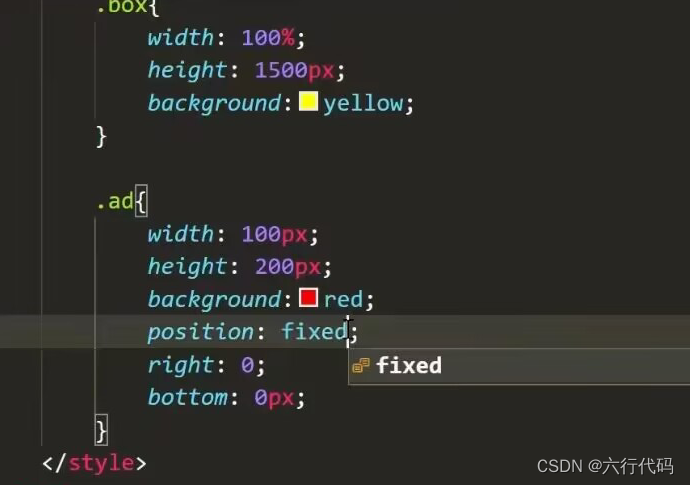
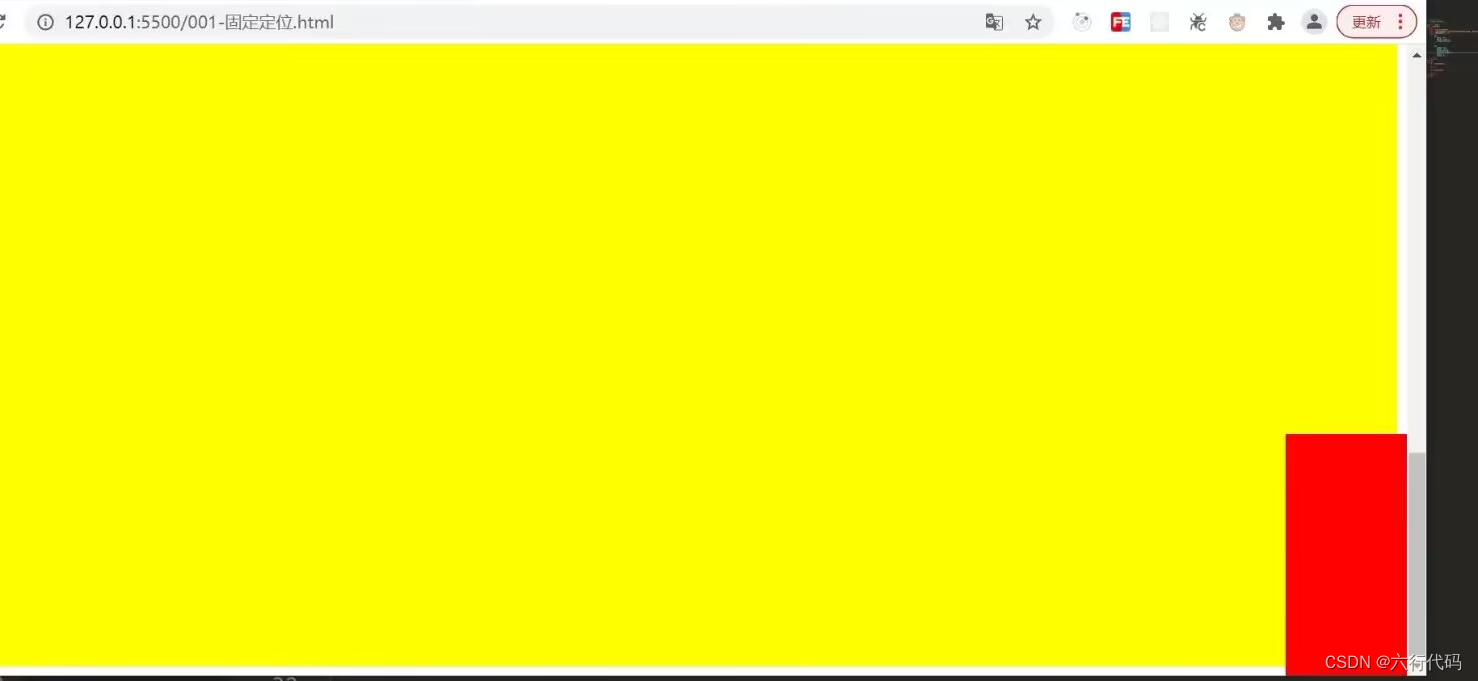
4.固定位置
一般用作广告位的设置
设置固定定位后,就能忽视界面的滚动,把盒子固定在屏幕的右下角。


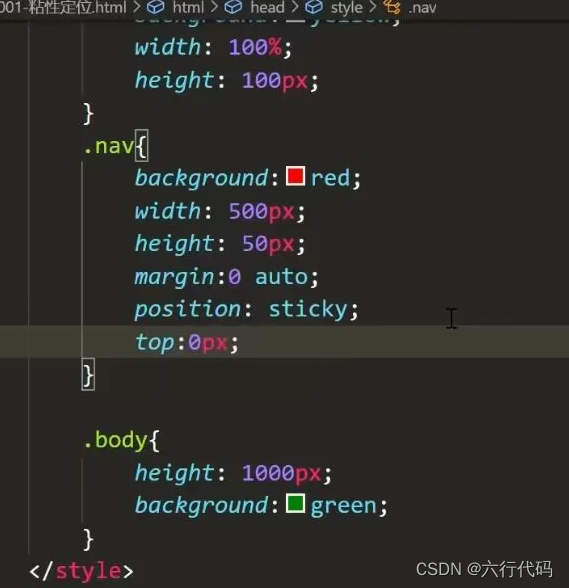
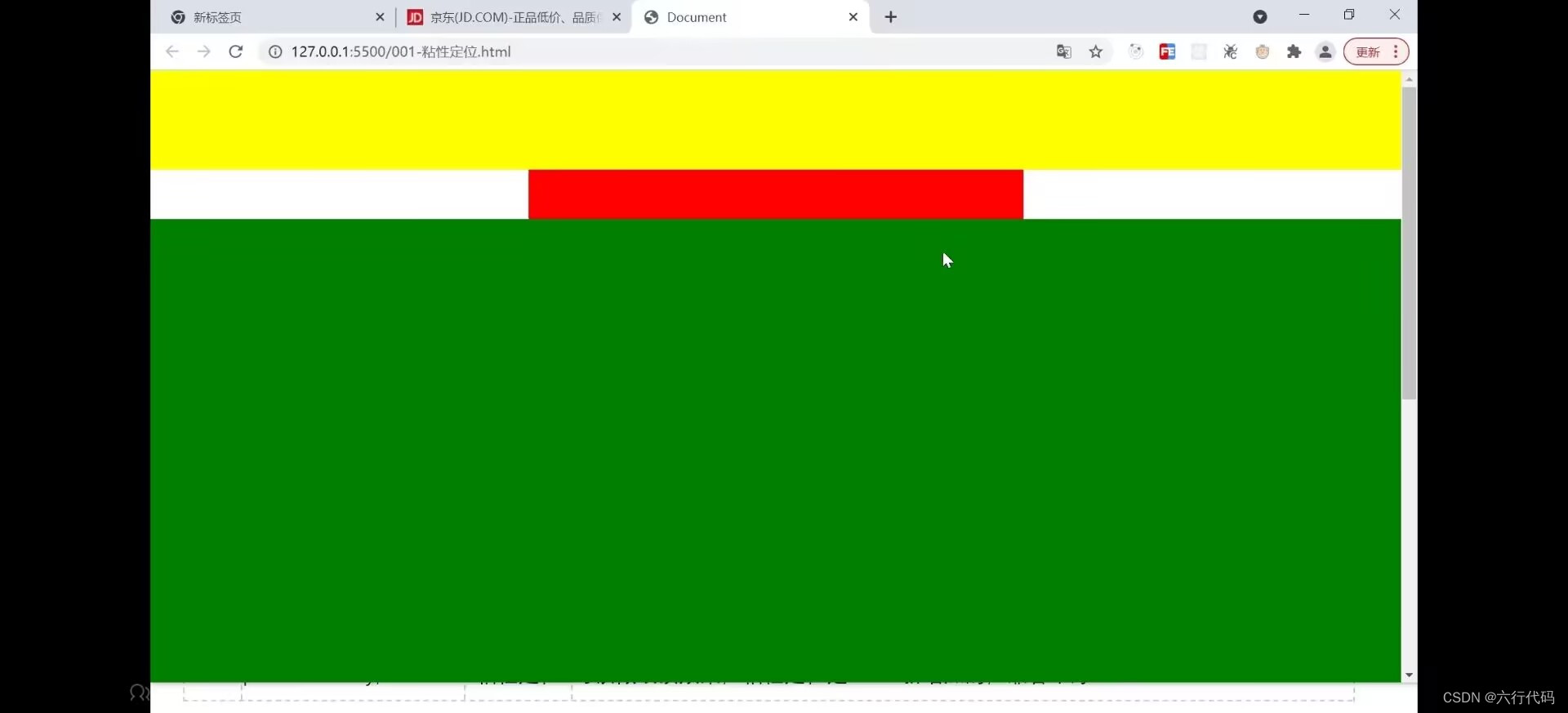
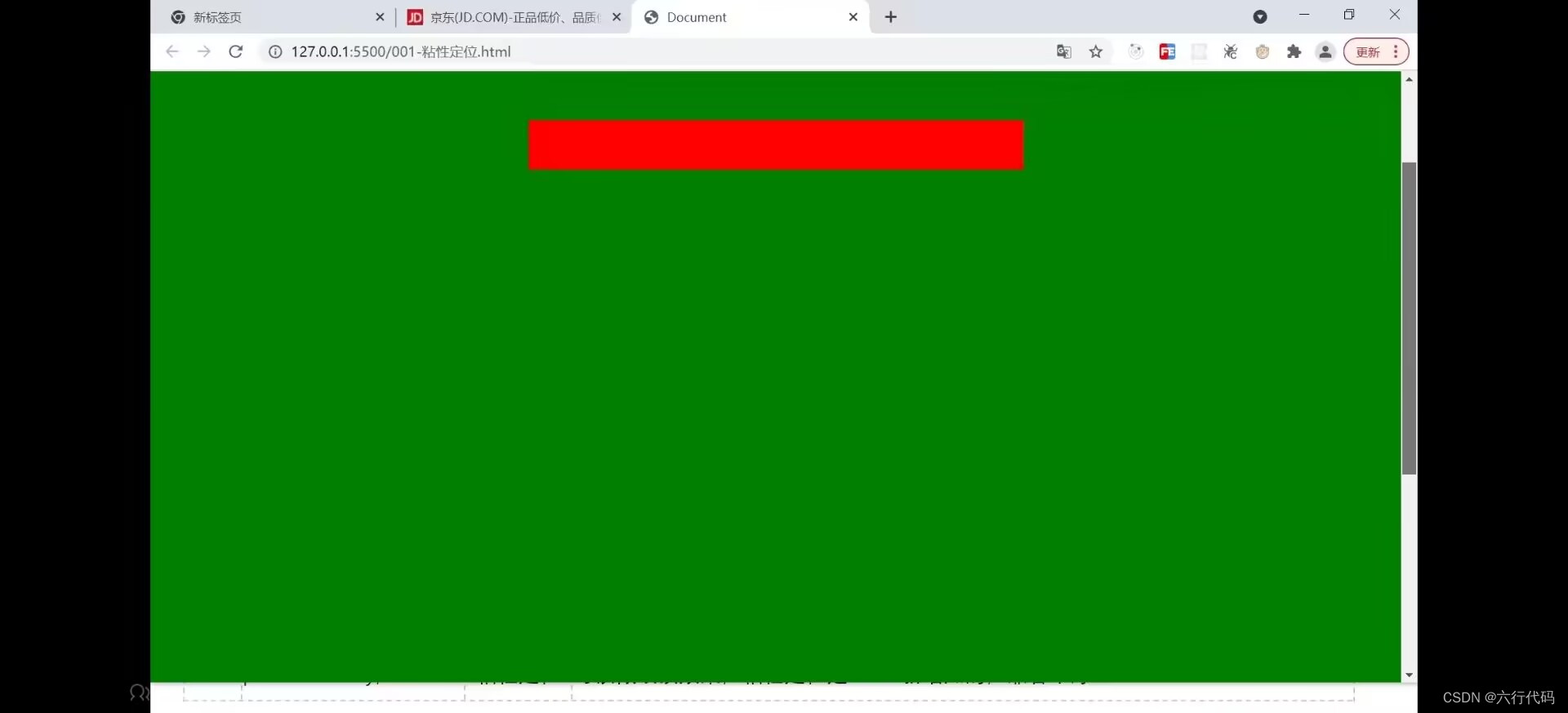
5.粘性定位
一般用于设置顶部的选择栏,无论滚动条如何位移,它都不会随着滚动条的移动而发生变化,会固定在顶部。
























 705
705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








