


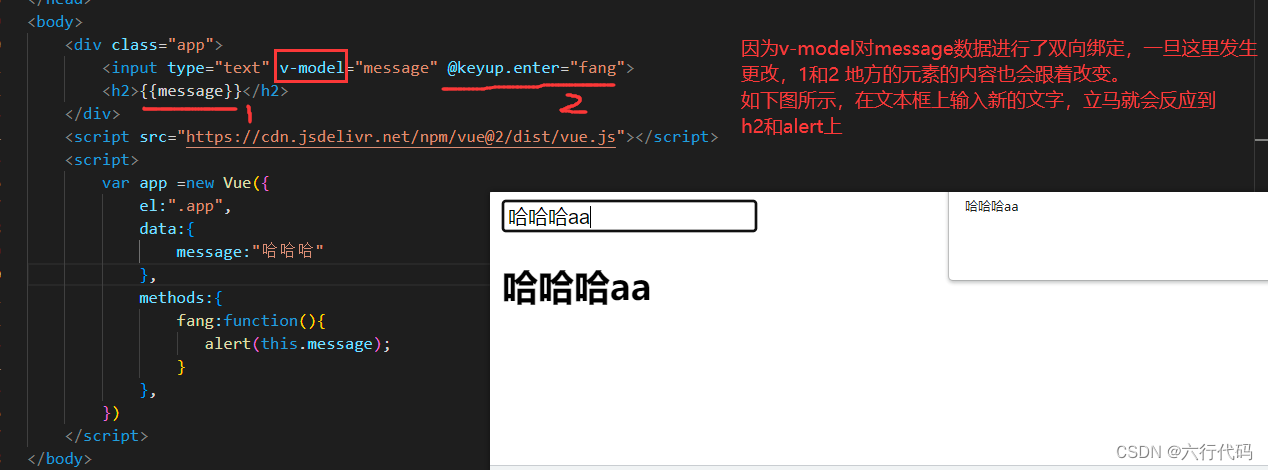
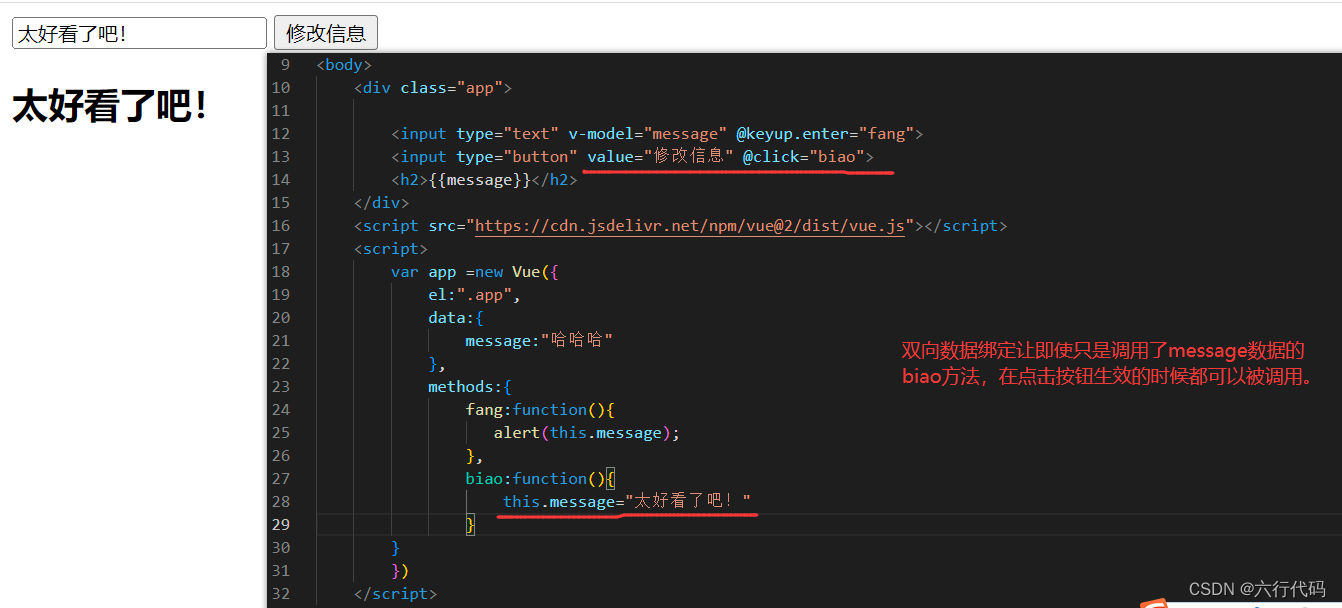
获取用户的输入 v-model 双向数据绑定



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="app">
<input type="text" v-model="message" @keyup.center="sss">
<input type="button" value="修改按钮" @click="you">
<h2>{{ message }}</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app =new Vue({
el:'.app',
data:{
message:"美好生活",
},
methods:{
sss:function(){
alert:("心态豁达")
},
you:function(){
this.message="努力坚持"
}
}
})
</script>
</body>
</html>





















 772
772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








