目录
本次内容:
列表循环,表单元素绑定

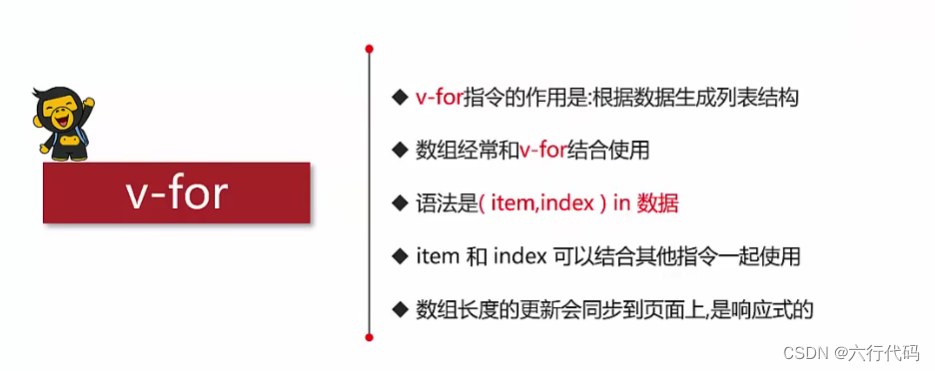
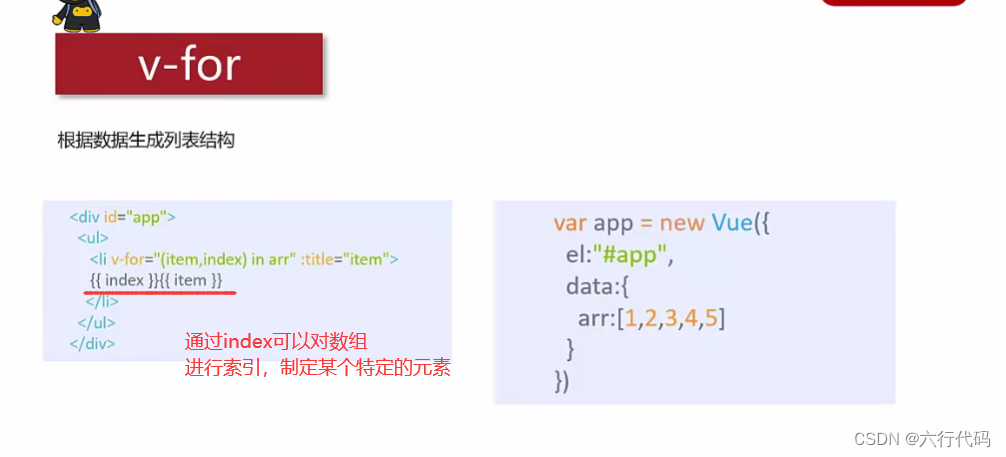
v-for指令
根据数据生成列表结构






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="app" >
<ul >
<li v-for="item in arr">
蓝色传说{{item}}
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el:'.app',
data:{
arr:["上海","新疆","海南","三亚"]
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="app" >
<input type="button" value="添加数据" @click="add">
<input type="button" value="移除数据" @click="remove">
<ul >
<!-- 猜测这里的.号是因为同级同属性,所以不是.号 -->
<li v-for="(item,index) in arr">
{{ index + 1}} 蓝色传说{{item}}
</li>
</ul>
<h2 v-for="it in vargr" v-bind:title="it.name">
<!-- it 是指数组的每一项的名字,加上name也是为了具体的调用它 -->
{{it.name}}
</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el:'.app',
data:{
arr:["上海","新疆","海南","三亚"],
vargr:[
{name:"西蓝花炒蛋"},
{name:"盘茄炒蛋"},
{name:"炸鸡"},
]
},
methods: {
add:function(){
this.vargr.push({name:'花茶'})
},
remove:function(){
this.vargr.shift();
}
}
})
</script>
</body>
</html>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








