
可以选择电脑里的文件,并显示出文件名
操作代码如下:
<body>
<div>
请选择文件
</div>
<div>
<input type="file" name="" id="">
</div> 
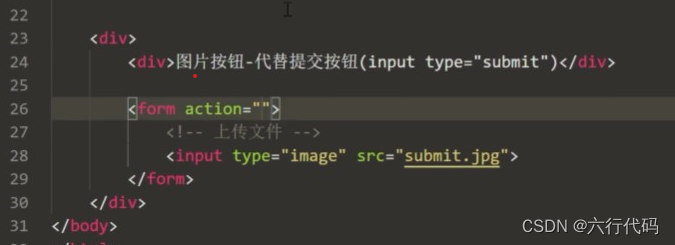
action是向后台代码提交图片的
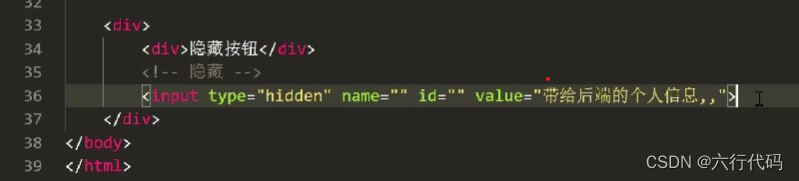
一般前端界面设置hidden是为了方便向后台代码传入,用户的隐秘信息
比如举报界面,界面不会让用户填写信息,但用户在界面上输入内容的时候,个人信息会被hidden的属性捕获,并送入后台代码。

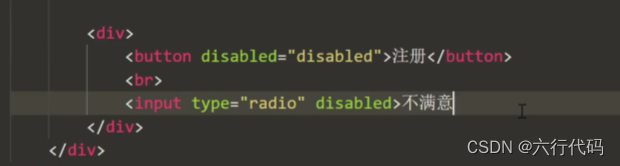
禁用选项
使用disable可以对选项设置禁用。






















 1186
1186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








