目录
计时器





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.app{
width: 480px;
height: 100px;
margin: 200px auto;
}
.quan {
margin-top: 20px;
height: 100%;
display: flex;
border-radius: 10px;
overflow: hidden;
box-shadow: 0 0 4px black;
}
.quan button {
width: 150px;
height: 100%;
font-size: 40px;
color: gray;
cursor: pointer;
border: none;
outline: none;
}
.quan span {
height: 100%;
font-size: 40px;
flex: 1;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div class="app">
<img src="http://www.itheima.com/images/logo.png" alt="" />
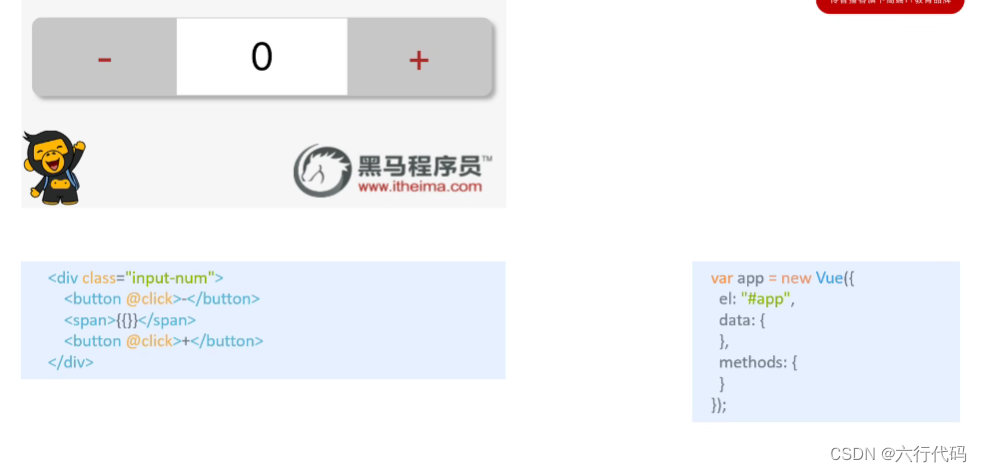
<div class="quan">
<button @click="sum"> - </button>
<span>{{ Number }} </span>
<button @click="add"> + </button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
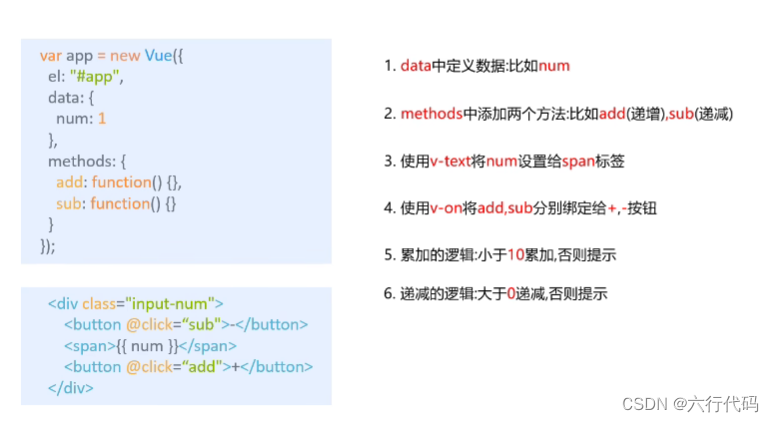
var app = new Vue({
el:'.app',
data:{
Number:2
},
methods:{
add:function(){
if(this.Number <10){
this.Number++
}else{
alert('不能再加了')
}
},
sum:function(){
if( this.Number >0){
this.Number--
}else{
alert('不能再减了')
}
}
}
})
</script>
</body>
</html>






















 3535
3535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








