- 进入调试环境之后,可以手动将微信页面切到
我>支付>钱包>零钱页面。

-
来修改一下
金额,可以通过Cycript自带的choose(UILabel)函数列出当前缓存中已存在的所有UILabel,然后command + F搜索一下比较标志性的文字,如果是中文需要转成 Unicode 之后才可以查询到。 -
零钱里面有
余额数字 0.21,可以通过搜索它来找到对应的UILabel,:
[
…
// text = ‘\xef\xbf\xa50.21’ 看后面的 0.21
#“<KindaUILabel: 0x11c6e0c40; baseClass = UILabel; frame = (212 2.5; 59 19); text = ‘\xef\xbf\xa50.21’; hidden = YES; userInteractionEnabled = NO; layer = <_UILabelLayer: 0x2816cde50>>”
…
]
然后通过 #0x11c6e0c40.text = "123" 就可以修改金额了
但是,有个问题就是这个是从 缓存里面已加载 的所有 UILabel 组件获取出来的列表,也就是这个 UILabel 可能并不是这个页面的,你会发现你 修改成功 页面的 金额 并没有发生变化。
- 那我们可以通过 DZMCycript 来获取当前控制器,并获取出来它的所有子控件看看是什么情况。
// 获取当前控制器,也就是零钱页面这个控制器
cy# DZMFrontVc()
#“<WCPayBalanceDetailViewController: 0x10e535c00>”
// 获取它的所有子控件
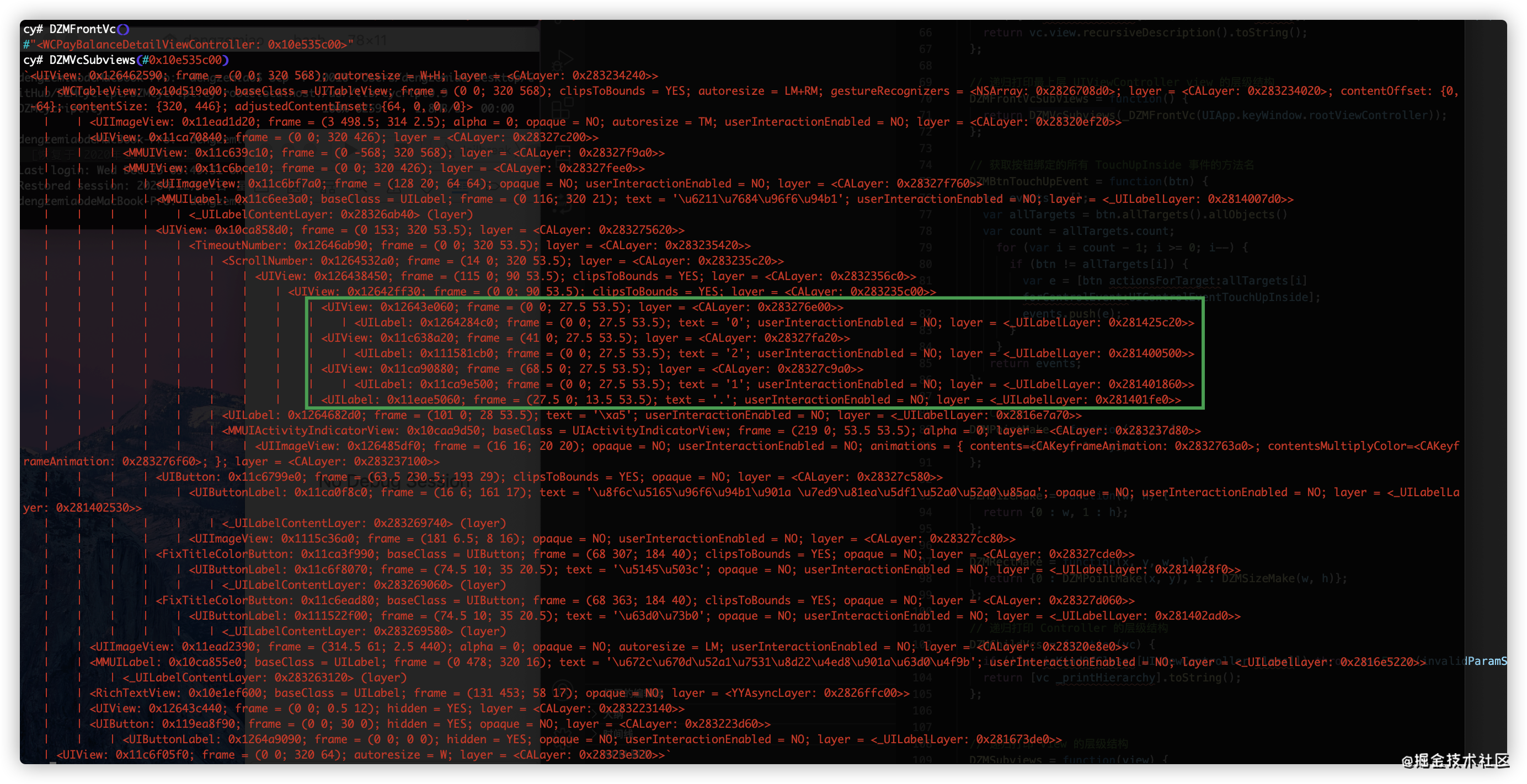
cy# DZMVcSubviews(#0x10e535c00)

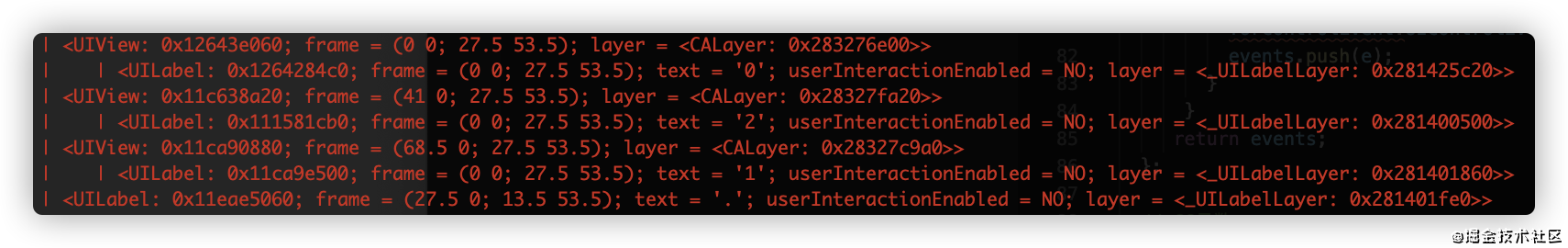
然后你会发现人家是用 4个UILabel 展示了我的金额 0.21,连 . 都是一个 UILabel

所以有时候通过 choose() 或者别的属性或得到的对象修改没有效果的时候,可以到页面一步一步排查,可能是你找错对象了。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
2.1.8 Vue Router 规范
Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

g)
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-gfLQbc5x-1712725707156)]






















 417
417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








