🔥Vue全家桶🔥
| Vue全家桶 | 地址 |
|---|---|
| Vue全家桶(一)之基础指令🔥 | https://blog.csdn.net/m0_55990909/article/details/123917809 |
| Vue全家桶(一)之常用特性🔥 | https://blog.csdn.net/m0_55990909/article/details/123917352 |
| Vue全家桶(二)之组件化开发🔥 | https://blog.csdn.net/m0_55990909/article/details/123957131 |
| Vue全家桶(三)之cli3脚手架🔥 | https://blog.csdn.net/m0_55990909/article/details/123956982 |
| Vue全家桶(四)之ES6模块化与webpack打包🔥 | https://blog.csdn.net/m0_55990909/article/details/124019983 |
| Vue全家桶(五)之Vue-Router路由🔥 | https://blog.csdn.net/m0_55990909/article/details/123994048 |
| Vue全家桶(六)之VueX状态管理🔥 | https://blog.csdn.net/m0_55990909/article/details/124017667 |
| Vue接口调用(一)fetch用法 | https://blog.csdn.net/m0_55990909/article/details/123957200 |
| Vue接口调用(二)axios用法🔥 | https://blog.csdn.net/m0_55990909/article/details/123981283 |
| Vue接口调用(三)async/await用法🔥 | https://blog.csdn.net/m0_55990909/article/details/123981292 |
Vue-router 路由🔥
| 路由 | 地址 |
|---|---|
| Vue-router 路由 (概念及基本使用)🔥 | https://blog.csdn.net/m0_55990909/article/details/123994048 |
| Vue-router 路由 (常见用法) 🔥 | https://blog.csdn.net/m0_55990909/article/details/123994245 |
✍目录总览:

路由的基本概念与原理
- 路由是一个比较广义和抽象的概念,路由的本质就是对应关系。
在开发中,路由分为: 后端路由 前端路由
1. 后端路由:
概念:根据不同的用户 URL 请求,返回不同的内容
本质:URL 请求地址与服务器资源之间的对应关系

2. SPA 与前端路由的关系
SPA (单页面应用程序)指的是一个 web 网站只有唯一的一个 HTML 页面,所有组件的展示与切换都在这唯一的一个页面内完成。此时,不同组件之间的切换需要通过前端路由来实现。
特点:
- 整个网站只有一个页面
- 内容的变化通过Ajax局部更新实现
- 同时支持浏览器地址栏的前进和后退操作
- 不同功能之间的切换,要依赖于前端路由来完成!
3. 前端路由
概念:Hash 地址与组件之间的对应关系。

5. 前端路由的工作方式
① 用户点击了页面上的路由链接
② 导致了 URL 地址栏中的 Hash 值发生了变化
③ 前端路由监听了到 Hash 地址的变化
④ 前端路由把当前 Hash 地址对应的组件渲染都浏览器中

- 结论:前端路由,指的是 Hash 地址与组件之间的对应关系!
6. 认识vue-router
-
目前前端流行的三大框架,都有自己的路由实现:
-
Angular的ngRouter
-
React的ReactRouter
-
Vue的vue-router
-
-
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用(SPA)。
-
vue-router是基于路由和组件的
-
路由用户设定访问路径的,将路径和组件映射起来。
-
在vue-router的单页面应用中,页面的路径的改变就是组件的切换
-
vue-router的基本使用
1. 安装router
第一步:安装router(两种方式)
- 方式1:Vue-cli3脚手架生成 Vue 项目基础架构时候,进行配置选择。

- 方式2:通过命令行npm进行安装。
npm install vue-router --save
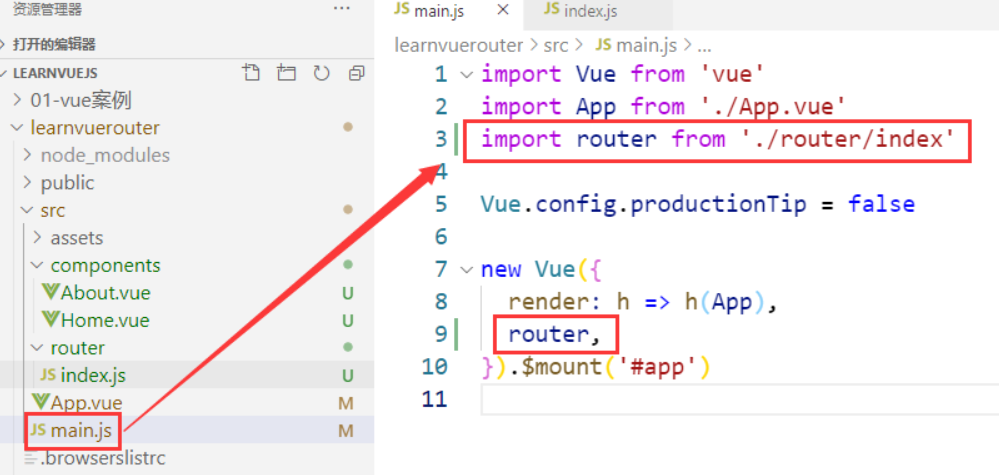
第二步:在模块化工程中使用它(因为是一个插件,所以可以通过Vue.use()来安装路由功能)
-
1.导入路由对象,并且调用Vue.use(VueRouter)
-
2.创建路由router实例,并且传入路由映射配置

- 3.在Vue实例中挂载创建的路由实例

2. 使用router
一个完整的路由必须包含:路由链接和路由占位符、路由实例、路由规则链接的路由组件
使用vue-router的步骤:
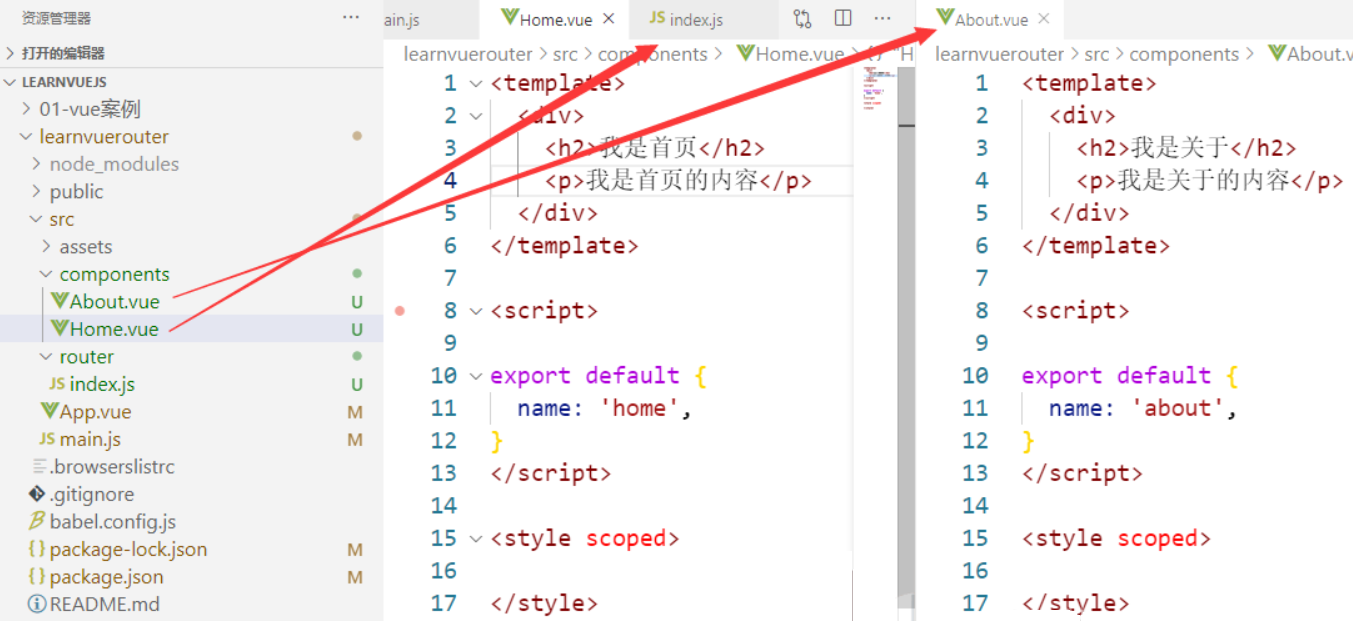
- 第一步:创建路由组件

-
第二步:配置路由映射:组件和路径映射关系

-
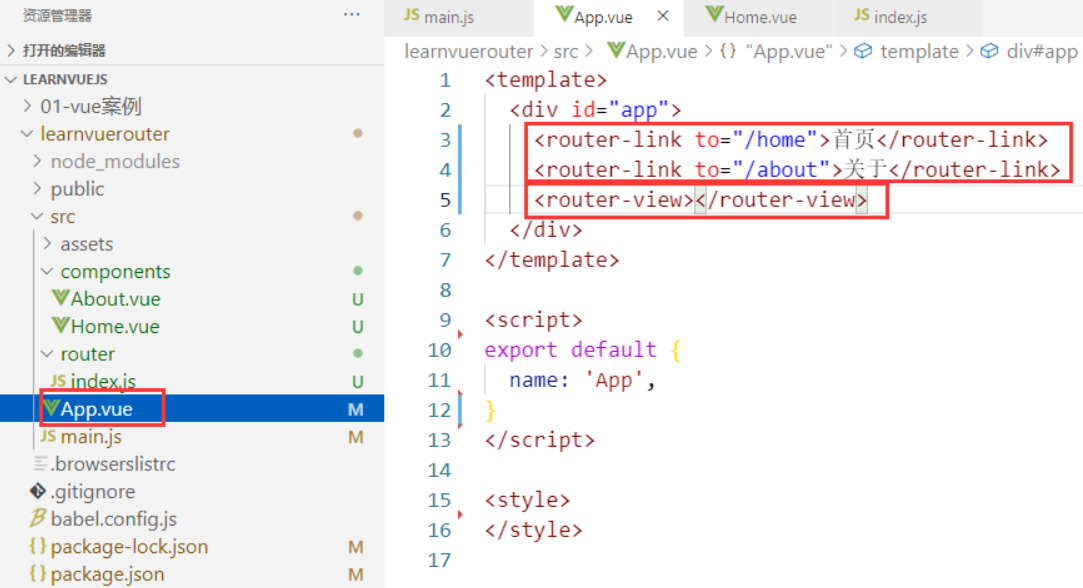
第三步:使用路由:通过
<router-link>路由链接和<router-view>路由占位符

<router-link>路由链接:该标签是一个vue-router中已经内置的组件,他会被渲染成一个<a>标签。
<router-view>路由占位符:该标签会根据当前的路径,动态渲染出不同的组件。
最终效果:

3. 路由跳转方式
声明式导航&编程式导航
3.1 声明式导航
在浏览器中,声明式导航是指通过点击链接实现导航的方式,比如 a、router-link 标签。(最简单的方式)

3.2 编程式导航
在浏览器中,编程式导航指调用JavaScript的API实现导航的方式。
- 借助 router 的实例方法,通过编写代码来实现。
- 编程式导航的使用是封装在方法里面,需要用到时调用方法就可以。
| 编程式导航API | 功能 | 特点1 | 特点2 |
|---|---|---|---|
| router.push(location) | 导航到不同的位置 | 会向 history 栈添加一个新的记录 | 点击后退按钮时,回到之前的 URL。 |
| router.replace(location) | 导航到不同的位置 | 不会向history 添加新记录 | 替换掉当前的 history 记录。 |
| router.go(n) | 浏览器记录前进后退 | 参数为整数,正数-前进,负数-后退 | 类似window.history.go(n) |
具体实例:
1.导航到不同的位置push
语法:router.push
- 想要导航到不同的 URL,可以使用
router.push方法。 这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,会回到之前的 URL。
// 字符串路径
router.push('/users/eduardo')
// 带有路径的对象
router.push({ path: '/users/eduardo' })
// 命名的路由,并加上参数,让路由建立 url
router.push({ name: 'user', params: { username: 'eduardo' } })
// 带查询参数,结果是 /register?plan=private
router.push({ path: '/register', query: { plan: 'private' } })
// 带 hash,结果是 /about#team
router.push({ path: '/about', hash: '#team' })
2.替换当前位置replace
语法:router.replace()
- 它的作用类似于
router.push,唯一不同的是,它在导航时不会向 history 添加新记录,正如它的名字所暗示的那样——它取代了当前的条目。
router.push({ path: '/home', replace: true })
// 相当于
router.replace({ path: '/home' })
3.横跨历史go
语法:router.go(n)
- 该方法采用一个整数作为参数,表示在历史堆栈中前进或后退多少步,类似于 。
window.history.go(n)
例子:
// 向前移动一条记录,与 router.forward() 相同
router.go(1)
router.forward(); // 前进1
// 返回一条记录,与router.back() 相同
router.go(-1)
router.back(); // 后退1
// 前进 3 条记录
router.go(3)
// 如果没有那么多记录,静默失败
router.go(-100)
router.go(100)
4.路由的历史记录模式
Hash 模式
http://www.xxx.com/#/login
- #后面 hash 值的变化,并不会导致浏览器向服务器发出请求,浏览器不发出请求,也就不会刷新页面。
- 每次 hash 值的变化,还会触发 hashchange 这个事件,可以通过监听 hashchange 来实现更新页面部分内容的操作。
- hash发生变化的url都会被浏览器记录(历史访问栈)下来,从而你会发现浏览器的前进后退都可以用了。尽管浏览器没有请求服务器,但是页面状态和url一一关联起来。
缺点:
- 只能改变#后面的来实现路由跳转
- 在 SEO 中确实有不好的影响,可以使用HTML5解决
history模式(HTML 5)
https://example.com/user/id
- 依赖HTML5 History API 和服务器配置
- 原理都是跟 hash 实现相同的
- 考虑url规范,就要使用history模式,例如在app中需要将页面分享到第三方app,有的app里面url是不允许带有#号的,所以要将#号去除那么就要使用history模式。
缺点:怕刷新,实实在在向服务器请求数据,速度慢,需要配置后端服务器。
总结一下
1.hash模式(vue-router默认模式URL后面带#)使用URL的hash值来作为路由,支持所有浏览器
缺点:只能改变#后面的来实现路由跳转。不利于SEO搜索
2.history模式(通过mode: 'history’来改变为history模式)HTML5 (BOM)History API 和服务器配置
缺点:怕刷新,实实在在向服务器请求数据,速度慢,需要配置后端服务器。






















 2339
2339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








