闭包
一、变量作用域
变量根据作用域的不同分为两种:全局变量和局部变量。
- 函数内部可以使用全局变量。
- 函数外部不可以使用局部变量。
- 当函数执行完毕,本作用域内的局部变量会销毁。
二、闭包的概念
- **闭包函数:**声明一个在函数中的函数,有权访问另一个函数作用域中变量,叫做闭包函数。(函数嵌套函数)
- **闭包:**内部函数总是可以访问其所在的外部函数中声明的参数和变量,即使在其外部函数被返回(寿命终结)了之后。
- **闭包的主要作用:**延伸了变量的作用范围。
演示:

从外部访问函数内部的变量

三、闭包的特点
- 让外部访问函数内部变量成为可能;
- 局部变量会常驻在内存中,不会被垃圾回收机制回收;
- 可以避免使用全局变量,防止全局变量污染;
- 会造成内存泄漏(有一块内存空间被长期占用,而不被释放)
四、闭包的应用场景
结论:闭包找到的是同一地址中父级函数中对应变量最终的值
例子1:
function funA(){
var a = 10; // funA的活动对象之中;
return function(){ //匿名函数的活动对象;
alert(a);
}
}
var b = funA();
b(); //10
例子2:
function outerFn(){
var i = 0;
function innerFn(){ //闭包函数
i++;
console.log(i);
}
return innerFn;
}
var inner = outerFn(); //每次外部函数执行的时候,都会开辟一块内存空间,外部函数的地址不同,都会重新创建一个新的地址
inner(); //1
inner(); //2
inner(); //3
var inner2 = outerFn(); //闭包函数的外部函数有初值i=0,两个函数使用各自的变量
inner2(); //1
inner2(); //2
inner2(); //3
例子3:
//情况1
//闭包函数的外部函数没有初值
var i = 0; //全局变量
function outerFn(){
function innnerFn(){
i++;
console.log(i);
}
return innnerFn;
}
var inner1 = outerFn(); //闭包函数的外部函数也没有初值,用的全局变量
var inner2 = outerFn();
//两个函数共用同一个全局变量
inner1(); //1
inner2(); //2
inner1(); //3
inner2(); //4
//情况2
//闭包函数的外部函数有初值
function outerFn(){
var i = 0;
function innnerFn(){
i++;
console.log(i);
}
return innnerFn;
}
var inner1 = outerFn();
var inner2 = outerFn();
inner1(); //1
inner2(); //1
inner1(); //2
inner2(); //2
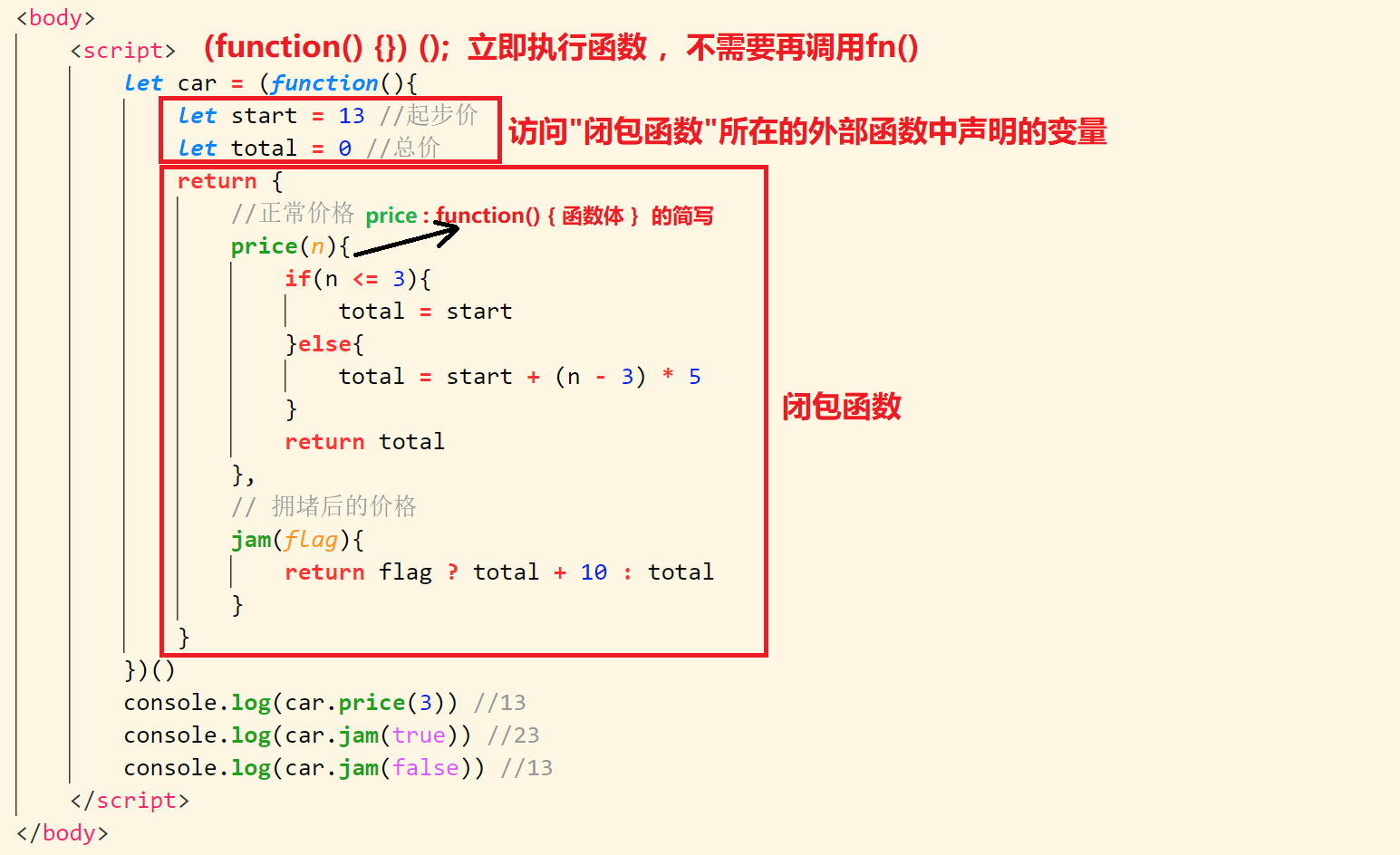
场景例子4:打车价格计算
- 起步价 13(3公里内),之后每多一公里增加 5 块钱,用户输入公里数就可以计算打车价格。
- 如果拥堵,多收十元.

- 用 ES6 的语法在对象中定义函数的时候,可以删除 function 关键词和冒号。
五、闭包总结
- 闭包是什么:闭包是一个函数(一个作用域可以访问另外一个函数的局部变量)。
- 闭包的作用是什么:延伸变量的作用范围。
没有产生闭包,因为并没有局部变量,所以访问到的是全局变量
The Window
let name = 'The Window'
let object = {
name: 'My Object',
getNameFunc(){
return function(){
return this.name
}
}
}
let f = object.getNameFunc()
console.log(f()) //The Window
产生了闭包:因为 this 在函数内部被赋值给了 that,指向的是 object 这个对象。
let name = 'The Window'
let object = {
name: 'My Object',
getNameFunc(){
let that = this
return function(){
return that.name
}
}
}
let f = object.getNameFunc()
console.log(f()) //My Object






















 934
934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








