- 类似Vue的插槽,在组件的指定地方预留一个位置,根据需求存放组件,且可以携带参数。
如何向组件内部动态传入带内容的结构(标签)?
**Vue中:**使用slot插槽技术, 也就是通过组件标签体传入结构
<AA><BB/></AA>
React中:
1.使用children props: 通过组件标签体传入结构
2.使用render props: 通过组件标签属性传入结构, 一般用render函数属性
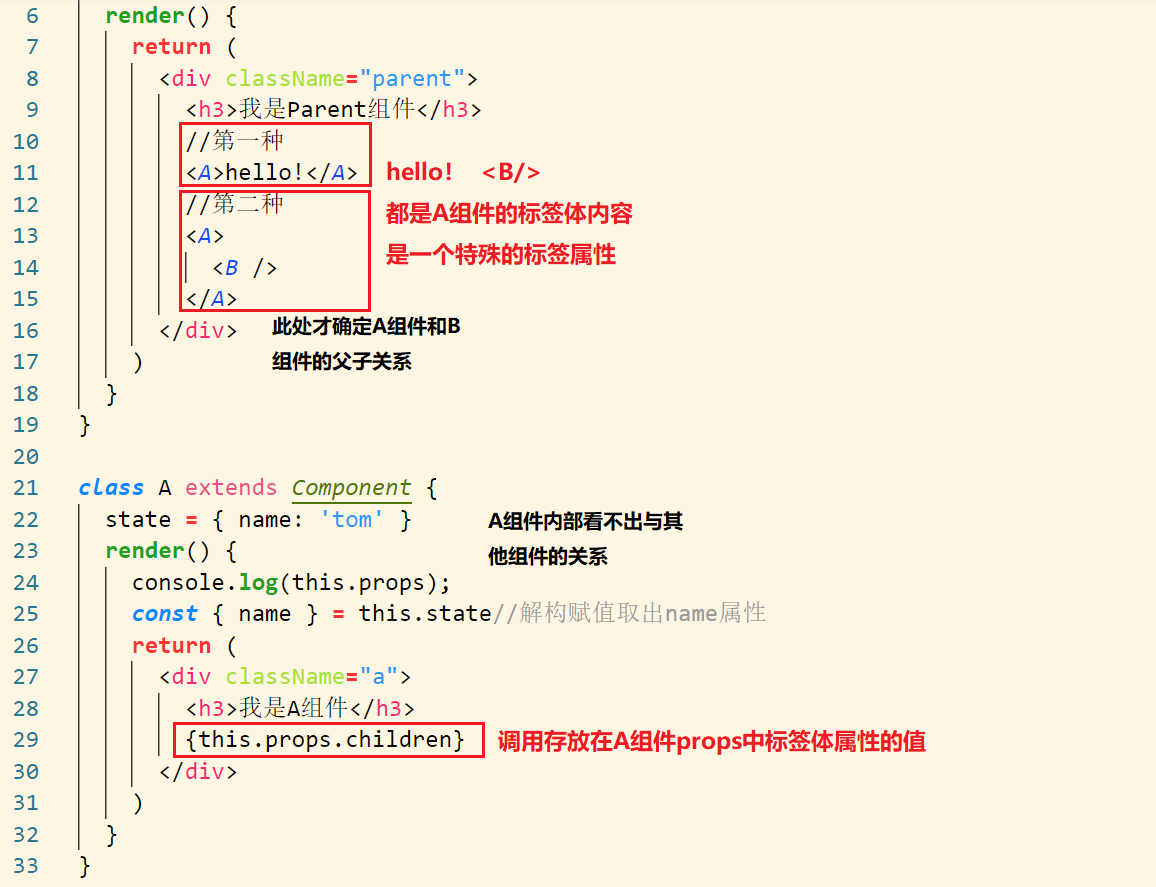
1. React中的父子组件

2. React中父子组件另一种形式:
children props(不可以传递参数)
<A> <B>xxxx</B> </A>
{this.props.children}
问题: 如果B组件需要A组件内的数据, ==> 做不到

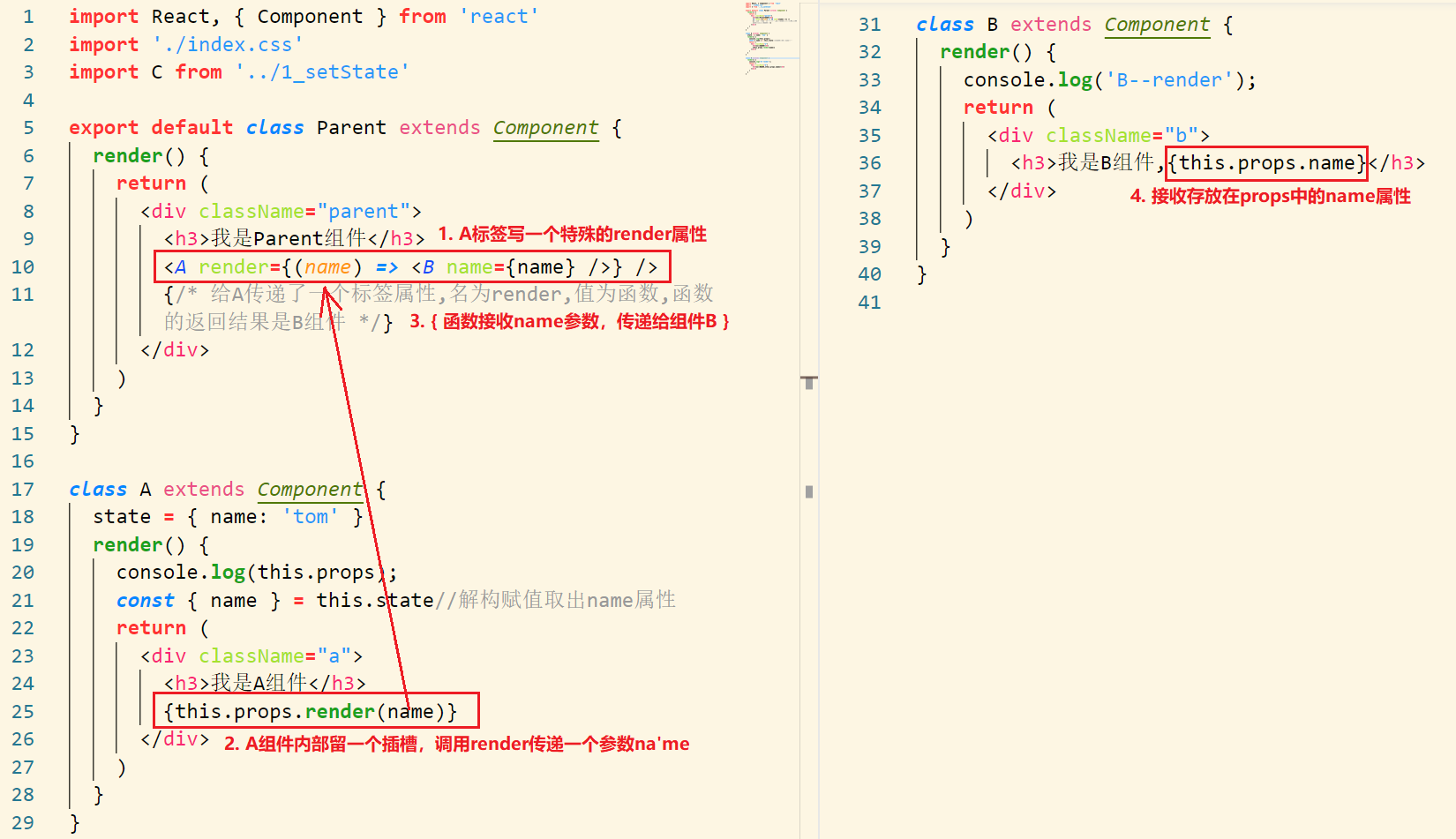
render props (可以传递参数)
<A render={(data) => <C data={data}></C>}></A>
A组件:{this.props.render(内部state数据)}
C组件: 读取A组件传入的数据显示{this.props.data}

插槽总结:
- 插槽的目的是让原来的设备有更多的扩展性。
- 组件最大的特点就是复用性,插槽能大大提高组件的复用性。
- 使用者可以决定组件内部的内容。






















 268
268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








