作用域(scope)规定了变量能够被访问的“范围”,离开了这个“范围”变量便不能被访问,作用域分为:局部作用域、全局作用域。
一、局部作用域
1.1 函数作用域:
1.2 块作用域:
在 JavaScript 中使用 { } 包裹的代码称为代码块,代码块内部声明的变量外部将【有可能】无法被访问。
总结:
let 声明的变量会产生块作用域,var 不会产生块作用域
const 声明的常量也会产生块作用域
不同代码块之间的变量无法互相访问
推荐使用 let 或 const
二、全局作用域
function fn() {
num = 10
}
fn()
console.log(num) //10三、作用域链
作用域链本质上是底层的变量查找机制。
在函数被执行时,会优先查找当前函数作用域中查找变量。
如果当前作用域查找不到则会依次逐级查找父级作用域直到全局作用域。
总结:
嵌套关系的作用域串联起来形成了作用域链
相同作用域链中按着从小到大的规则查找变量
子作用域能够访问父作用域,父级作用域无法访问子级作用域
四、JS垃圾回收机制
4.1 什么是垃圾回收机制?
垃圾回收机制(Garbage Collection) 简称 GC
JS中内存的分配和回收都是自动完成的,内存在不使用的时候会被垃圾回收器自动回收。
正因为垃圾回收器的存在,许多人认为JS不用太关心内存管理的问题。
但如果不了解JS的内存管理机制,我们同样非常容易成内存泄漏(内存无法被回收)的情况
不再用到的内存,没有及时释放,就叫做内存泄漏
4.2 内存的生命周期
JS环境中分配的内存,一般有如下生命周期:
内存分配:当我们声明变量、函数、对象的时候,系统会自动为他们分配内存
内存使用:即读写内存,也就是使用变量、函数等
内存回收:使用完毕,由垃圾回收自动回收不再使用的内存
说明:
全局变量一般不会回收(关闭页面回收);
一般情况下局部变量的值,,不用了,会被自动回收掉
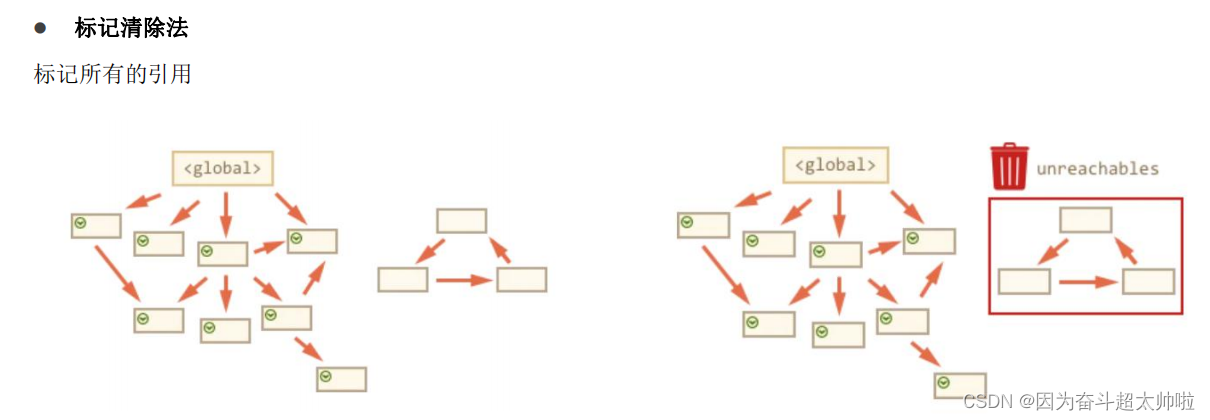
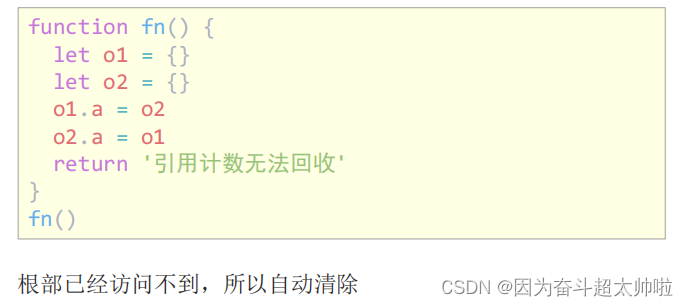
4.3 JS垃圾回收机制-算法说明



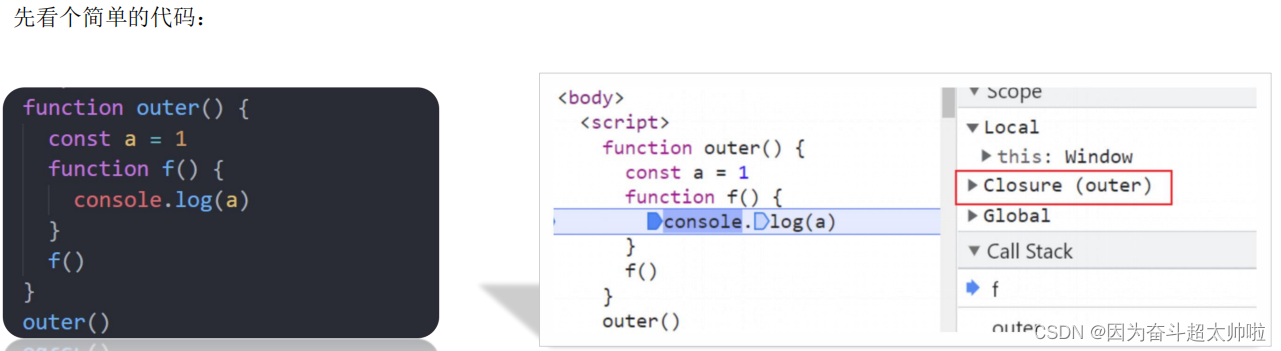
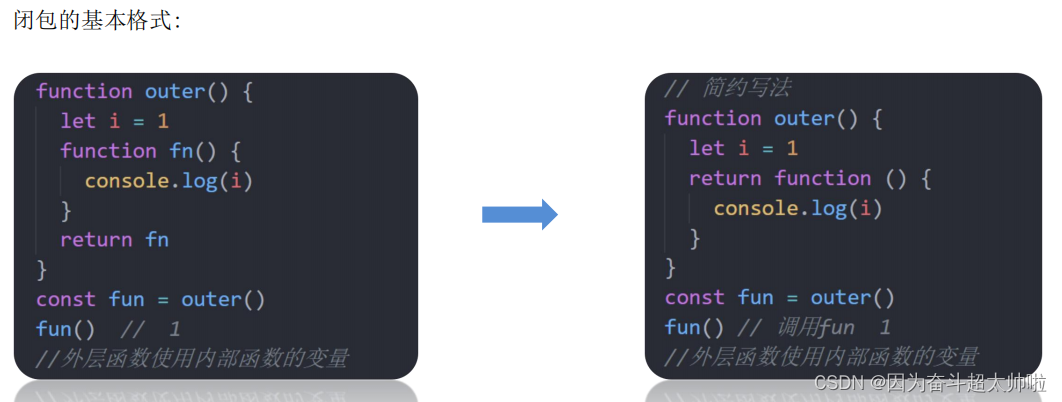
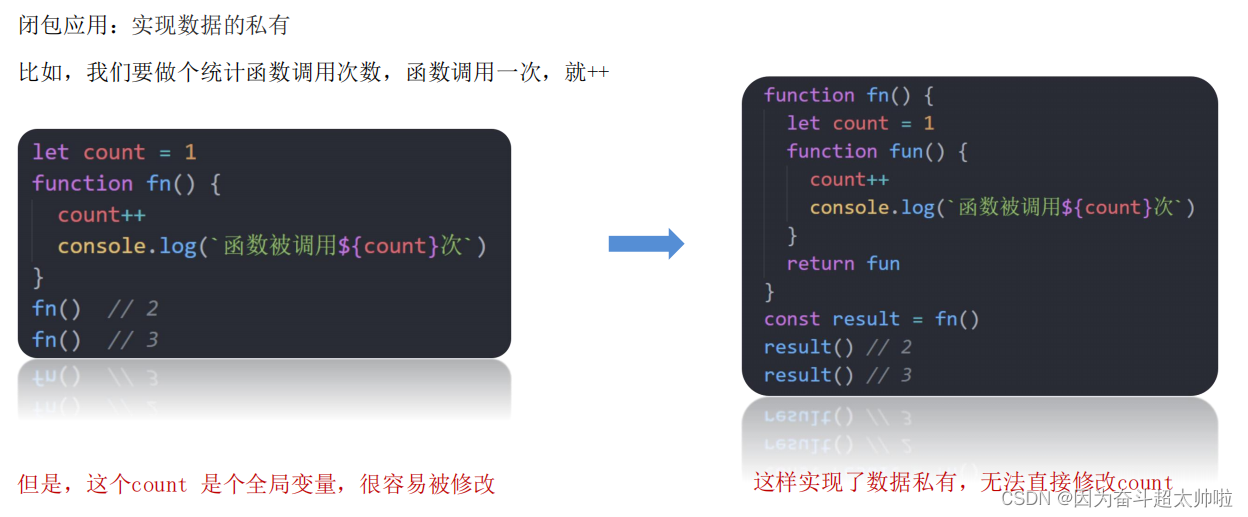
五、闭包



六、变量提升
变量提升是 JavaScript 中比较“奇怪”的现象,它允许在变量声明之前即被访问(仅存在于var声明变量)
注意:
变量在未声明即被访问时会报语法错误
变量在var声明之前即被访问,变量的值为 undefined
let/const 声明的变量不存在变量提升
变量提升出现在相同作用域当中
实际开发中推荐先声明再访问变量
console.log(num) //undefined
var num = 10
以上代码相当于做了下面的操作:
var num
console.log(num)
num = 10





















 89
89











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








