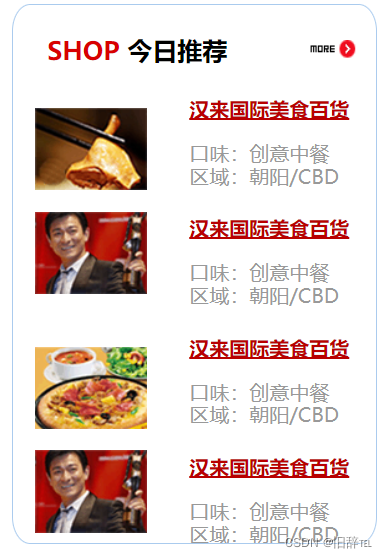
在本案例当中,应用了table标签,将图片插入到td标签当中,【此处说明:图片是以内容的方式插入,并非以背景图片的形式插入】
选用table表单元素可以将我们所做的效果以表格的形式表达出来,方便我们将图片对齐。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>homework 001</title>
<style type="text/css">
*{
padding: 0
margin: 0;
}
.box{
margin: 0 auto;
width: 290px;
height: 430px;
border: 1px solid #aacbee;
border-radius: 5%;
overflow: hidden;
}
h3{
float: left;
font-size: 20px;
font-weight:bolder;
padding-left: 25px;
}
.box .s1{
display: inline-block;
font-size:20px ;
font-weight: bolder;
color:#d80000 ;
}
img.more{
float: right;
width: 42px;
height: 15px;
margin-top:25px;
margin-right: 10px;
}
table{
list-style: none;
border-collapse: none;
}
a{
display: inline-block;
font: 5px;
font-weight: bolder;
line-height: 15px;
color: #b80000;
}
p{
display: inline-block;
font: 5px;
line-height: 18px;
color: #999999;
padding-right: 15px;
}
img{
display: inline-block;
width: 90px;
height: 66px;
margin-left: 15px;
margin-right: 30px;
}
img.img7{
margin-bottom: 25px;
}
</style>
</head>
<body>
<div class="box">
<table>
<tr>
<td colspan="2"><h3><span class="s1">SHOP </span> 今日推荐</h3>
<img class="more" src="D:/学习笔记记录/HTML/作业1:美食今日推荐/image/more.gif" alt=""></td>
</tr>
<tr>
<td><img class="img9" src="D:/学习笔记记录/html/作业1:美食今日推荐/image/img9.gif" alt=""></td>
<td><a href="#">汉来国际美食百货</a><p>口味:创意中餐 区域:朝阳/CBD</p></td>
</tr>
<tr>
<td><img class="img7" src="D:/学习笔记记录/HTML/作业1:美食今日推荐/image/img7.gif" alt=""></td>
<td><a href="#">汉来国际美食百货</a><p>口味:创意中餐 区域:朝阳/CBD</p></td>
</tr>
<tr>
<td><img class="img8" src="D:/学习笔记记录/HTML/作业1:美食今日推荐/image/img8.gif" alt=""></td>
<td><a href="#">汉来国际美食百货</a><p>口味:创意中餐 区域:朝阳/CBD</p></td>
</tr>
<tr>
<td><img class="img7" src="D:/学习笔记记录/HTML/作业1:美食今日推荐/image/img7.gif" alt=""></td>
<td><a href="#">汉来国际美食百货</a><p>口味:创意中餐 区域:朝阳/CBD</p></td>
</tr>
</table>
</div>
</body>
</html>下面是效果展示:
























 47
47











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










