目录
2.创建cesium的dataSource数据集合并导入点位集合json数据
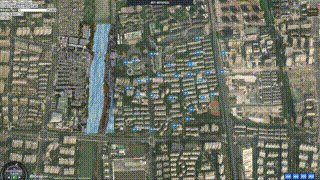
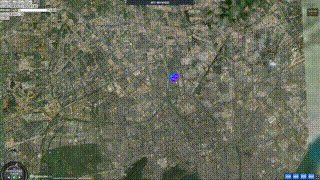
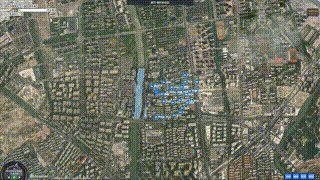
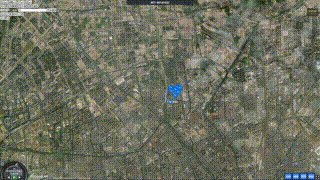
实现效果

实现步骤
1.准备点位集合json格式数据(参考示例)
{
"type": "FeatureCollection",
"name": "poilist",
"features": [
{
"type": "Feature",
"properties": {
"id_0": 1,
"id": "xx_cz_000001",
"name": "青岛西海岸新区致远高级中学",
"address": "山东省青岛市黄岛区前湾港路888号"
},
"geometry": {
"type": "Point",
"coordinates": [
120.13626636716779,
30.3200172927151
]
}
},
{
"type": "Feature",
"properties": {
"id_0": 2,
"id": "xx_cz_000002",
"name": "青岛市城阳第一高级中学",
"address": "山东省青岛市城阳区重庆北路398号"
},
"geometry": {
"type": "Point",
"coordinates": [
120.13674721391646,
30.320092152501196
]
}
}
........
]
}2.创建cesium的dataSource数据集合并导入点位集合json数据
let dataSource = await viewer.dataSources.add(
Cesium.GeoJsonDataSource.load("/json/poi.json"),
{ clampToGround: true }
);3.设置每个实体显示的图片以及lable
dataSource.entities.values.forEach(entity => {
// 将点拉伸一定高度,防止被地形压盖
// entity.position._value.z += 50.0;
entity.billboard = {
image: '/icons/poi.png',
width: 32,
height: 32,
};
entity.label = {
text: 'POI',
font: 'bold 15px Microsoft YaHei',
// 竖直对齐方式
verticalOrigin: Cesium.VerticalOrigin.CENTER,
// 水平对齐方式
horizontalOrigin: Cesium.HorizontalOrigin.LEFT,
// 偏移量
pixelOffset: new Cesium.Cartesian2(15, 0),
}
});4.添加监听函数
// clusteredEntities被聚合掉的实体 cluster聚合后的实体
dataSource.clustering.clusterEvent.addEventListener((clusteredEntities, cluster) => {
// 关闭自带的显示聚合数量的标签
cluster.label.show = false;
// 根据文本生成个图片地址
// let pinImg = pinBuilder.fromText(cluster.label.text, Cesium.Color.RED, 48).toDataURL();
// 设置广告牌的显隐
cluster.billboard.show = true;
// 设置广告牌的图片
// cluster.billboard.image = pinImg;
// 根据聚合数量的多少设置不同层级的图片以及大小
if (clusteredEntities.length >= 50) {
cluster.billboard.image = '/icons/num50.png';
cluster.billboard.width = 102;
cluster.billboard.height = 102;
} else if (clusteredEntities.length >= 20) {
cluster.billboard.image = '/icons/num20.png';
cluster.billboard.width = 86;
cluster.billboard.height = 86;
} else if (clusteredEntities.length >= 10) {
cluster.billboard.image = '/icons/num10.png';
cluster.billboard.width = 78;
cluster.billboard.height = 78;
} else {
cluster.billboard.image = '/icons/num3.png';
cluster.billboard.width = 70;
cluster.billboard.height = 70;
};
// 设置广告的显示位置
cluster.billboard.verticalOrigin = Cesium.VerticalOrigin.BOTTOM;
cluster.billboard.heightReference = Cesium.HeightReference.CLAMP_TO_GROUND;
});文件示例

完整代码
// 点位聚合功能
export const poiCluster = async () => {
const MainStore = useMainStore();
let dataSource = await viewer.dataSources.add(
Cesium.GeoJsonDataSource.load("/json/poi.json"),
{ clampToGround: true }
);
// 设置聚合参数
dataSource.clustering.enabled = true;
dataSource.clustering.pixelRange = 15; // 实体间像素距离小于15的时候 开始聚合
dataSource.clustering.minimumClusterSize = 3; // 最小的聚合数量, 至少有3个时候可以聚合
// foreach用于调用数组的每个元素,并将元素传递给回调函数。
dataSource.entities.values.forEach(entity => {
// 将点拉伸一定高度,防止被地形压盖
// entity.position._value.z += 50.0;
entity.billboard = {
image: '/icons/poi.png',
width: 32,
height: 32,
};
entity.label = {
text: 'POI',
font: 'bold 15px Microsoft YaHei',
// 竖直对齐方式
verticalOrigin: Cesium.VerticalOrigin.CENTER,
// 水平对齐方式
horizontalOrigin: Cesium.HorizontalOrigin.LEFT,
// 偏移量
pixelOffset: new Cesium.Cartesian2(15, 0),
}
});
// const pinBuilder = new Cesium.PinBuilder();
// 添加监听函数
// clusteredEntities被聚合掉的实体 cluster聚合后的实体
dataSource.clustering.clusterEvent.addEventListener((clusteredEntities, cluster) => {
// 关闭自带的显示聚合数量的标签
cluster.label.show = false;
// 根据文本生成个图片地址
// let pinImg = pinBuilder.fromText(cluster.label.text, Cesium.Color.RED, 48).toDataURL();
// 设置广告牌的显隐
cluster.billboard.show = true;
// 设置广告牌的图片
// cluster.billboard.image = pinImg;
// 根据聚合数量的多少设置不同层级的图片以及大小
if (clusteredEntities.length >= 50) {
cluster.billboard.image = '/icons/num50.png';
cluster.billboard.width = 102;
cluster.billboard.height = 102;
} else if (clusteredEntities.length >= 20) {
cluster.billboard.image = '/icons/num20.png';
cluster.billboard.width = 86;
cluster.billboard.height = 86;
} else if (clusteredEntities.length >= 10) {
cluster.billboard.image = '/icons/num10.png';
cluster.billboard.width = 78;
cluster.billboard.height = 78;
} else {
cluster.billboard.image = '/icons/num3.png';
cluster.billboard.width = 70;
cluster.billboard.height = 70;
};
// 设置广告的显示位置
cluster.billboard.verticalOrigin = Cesium.VerticalOrigin.BOTTOM;
cluster.billboard.heightReference = Cesium.HeightReference.CLAMP_TO_GROUND;
});
}




















 870
870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








